앞으로도 계속 운영할 계획입니다.
사이트 주소 : https://youseong.me/
Github : https://github.com/ddpound/YBlog
-개요
1.
개발자 활동을 위해 블로그가 필요하다고 느꼈습니다.
2.
개인 블로그 글을 작성과 동시에 제가 해보고 싶은 것이 있다면 언제든지 사용할 수 있는
공간이 필요해 만들었습니다.
-설계/개발
사용기술
1.
Spring Boot
2.
MySQL
3.
Ubuntu
4.
nginx
5.
Spring Security
6.
Oauth2.0
7.
Thymeleaf
8.
Three js
9.
Css, html,
버전관리
Spring Boot version : 2.5.2
Spring Boot Security version : 3.0.3
Ubuntu version : Ubuntu 20.04.6 LTS
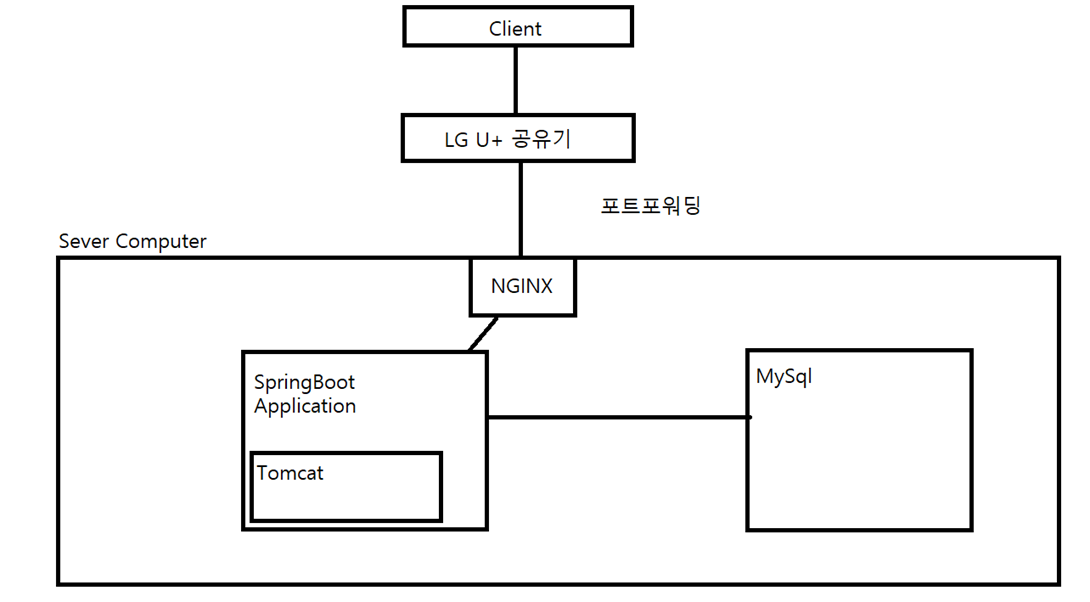
-구조

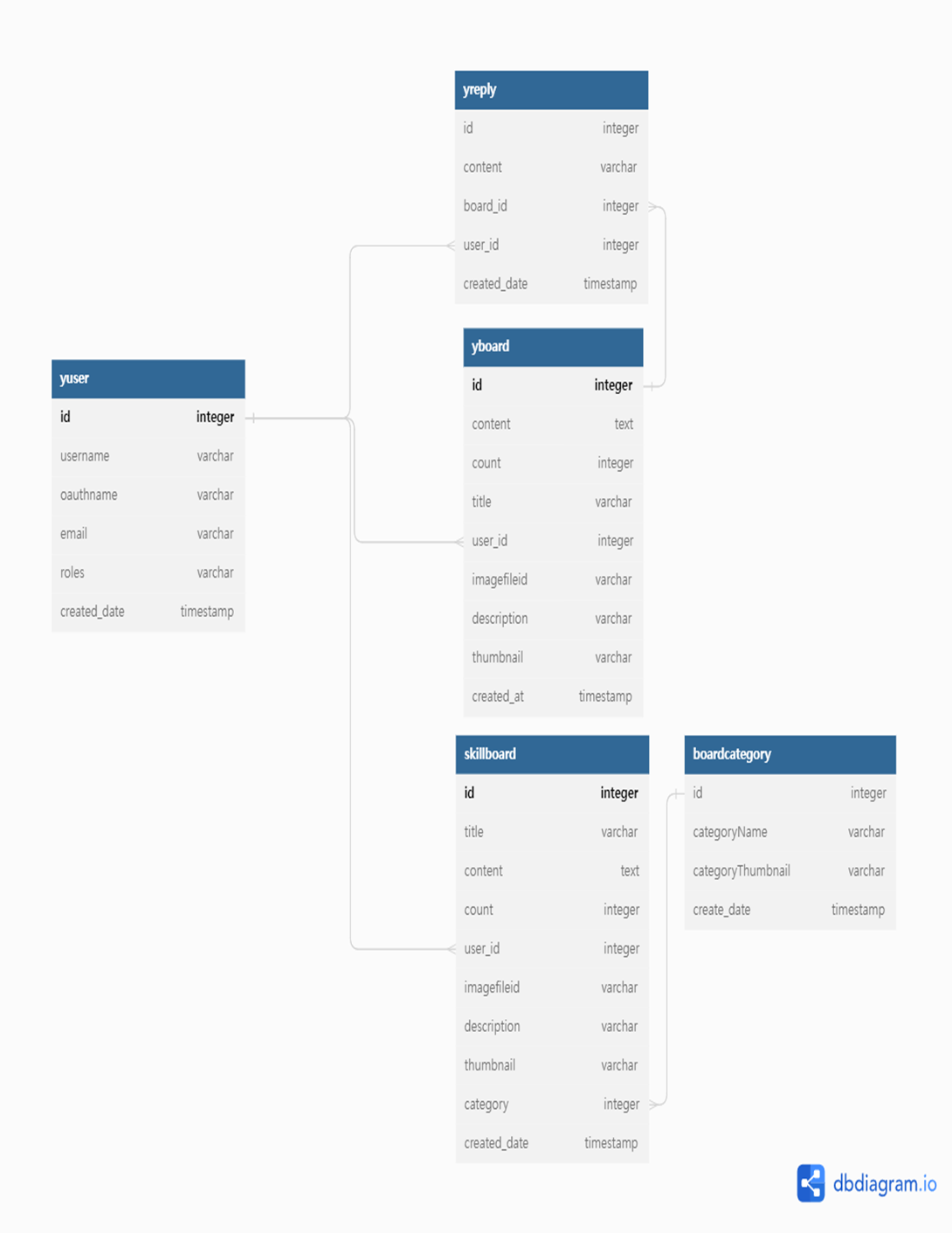
Db 설계 (MySql)

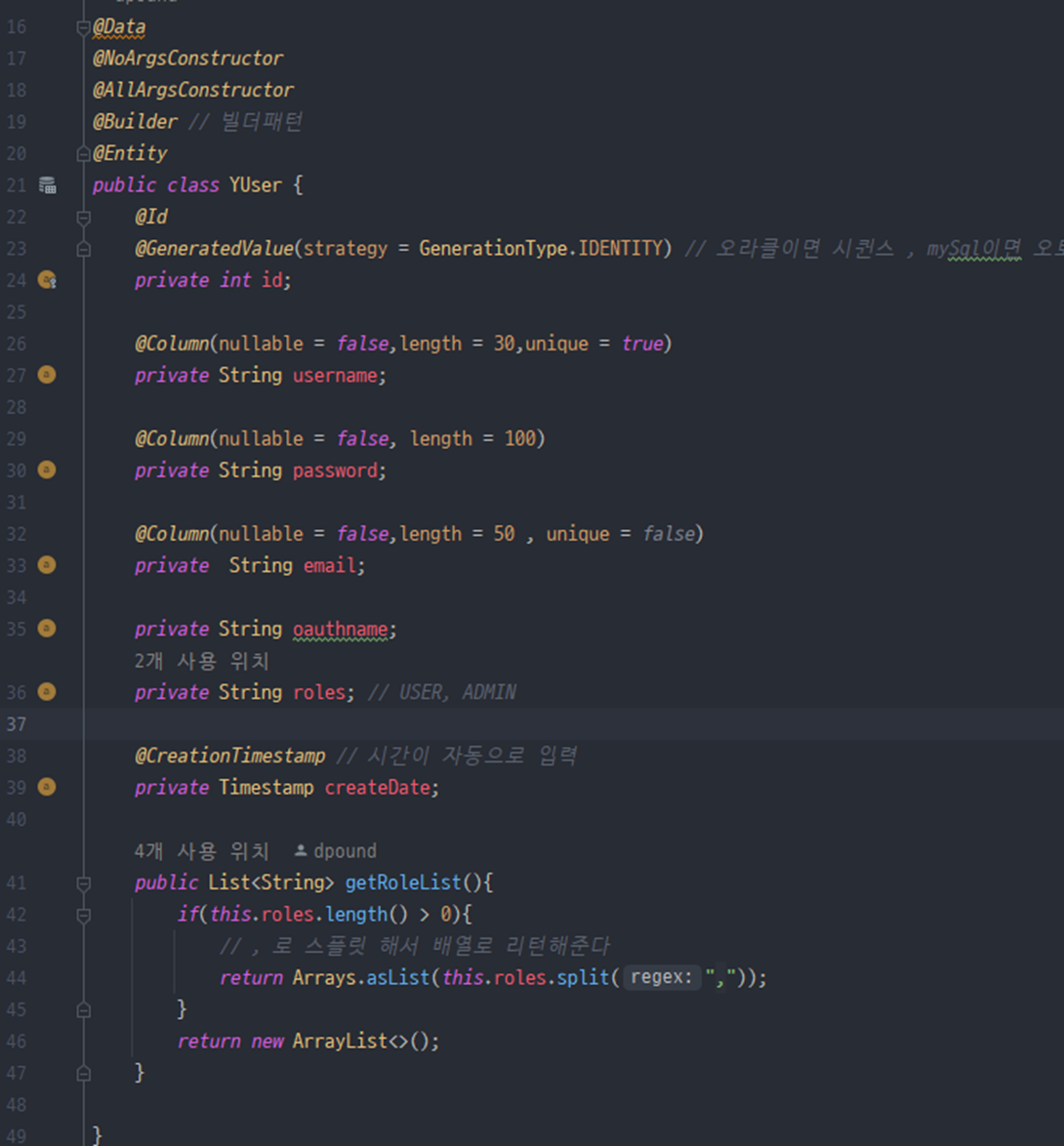
Yuser : 모든 테이블의 id는 integer로 통일했습니다. 유저들의 데이터를 관리하는 테이블이며
모든 테이블과 연관관계를 가지고 있습니다.
Yboard : 자유롭게 글을 작성하는 게시글 테이블 입니다. 간단한 게시판 조회수와, 게시글 내용, 제목, 등이 있으며, 밑에서
자세하게 설명 드리겠지만 게시판의 이미지들을 관리해주는 폴더에 접근하게 경로가 저장되는 imagefileid, 게시판의
썸네일 이미지 파일의 경로를 저장하는 thumbnail이 있습니다.
Skillboard : 공부한 것을 기록하기 위해 따로 만든 게시판
테이블입니다. 위의 YBoard와는 구조가 거의 똑같지만
다른 점은 카테고리 기능을 추가했습니다. 나머지는 동일합니다.
Yreply : 댓글 테이블입니다.
각각 yboard와 yuser 끼리 관계를 가지고
있습니다. 하나의 유저와 하나의 게시판이 여러 댓글을 가지고 있어 1:n
관계를 가지고 있습니다.
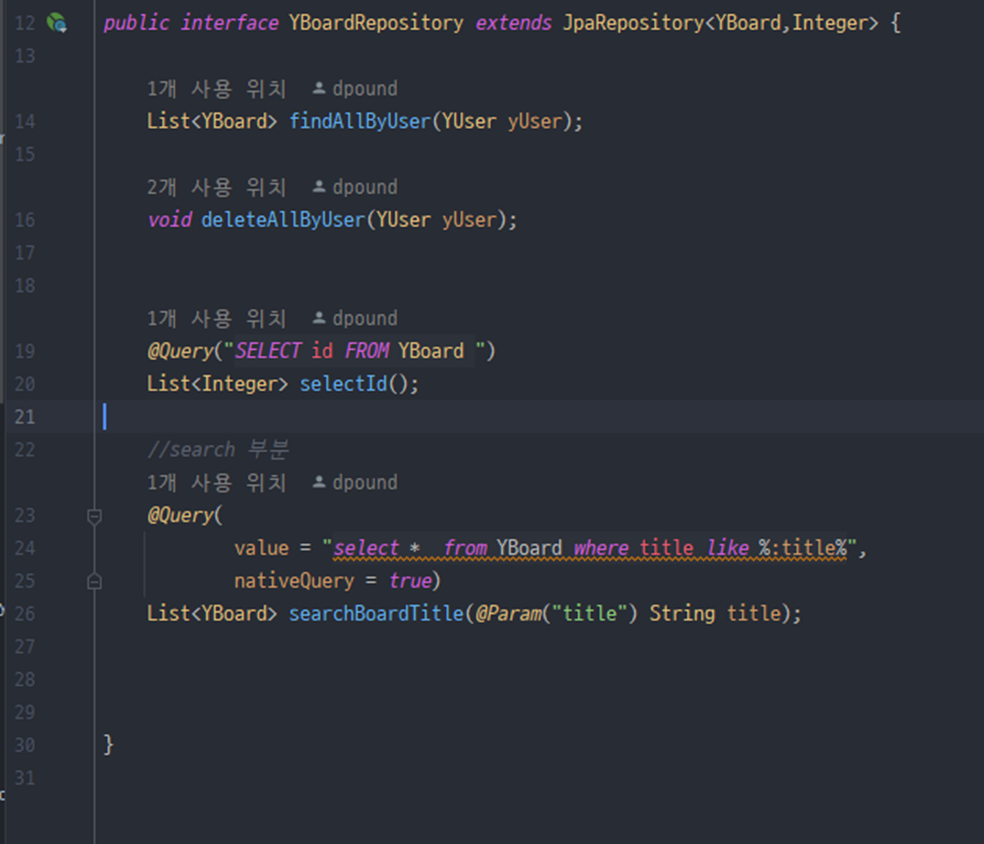
JPA 사용
DB는 JPA를 통해 관리했습니다.

crud문들 외에도 간단한 쿼리문을 작성해서 사용해 봤습니다.

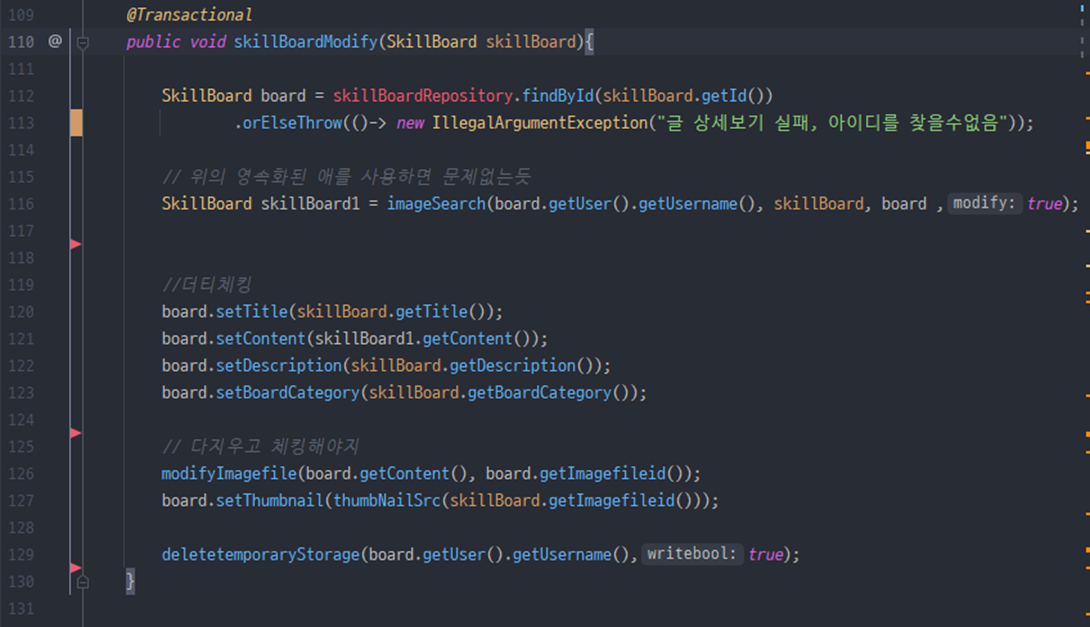
저장, 삭제 기능도 사용하며
영속화와 더티체킹을 통해 수정 작업도 할 수 있습니다.

-Spring
Security 사용

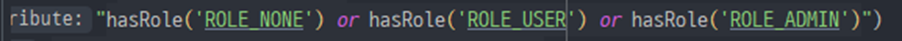
Config 설정 코드 일부입니다.
role을 부여해 접근 범위를 지정해줍니다.
-이미지 파일 관리 전략
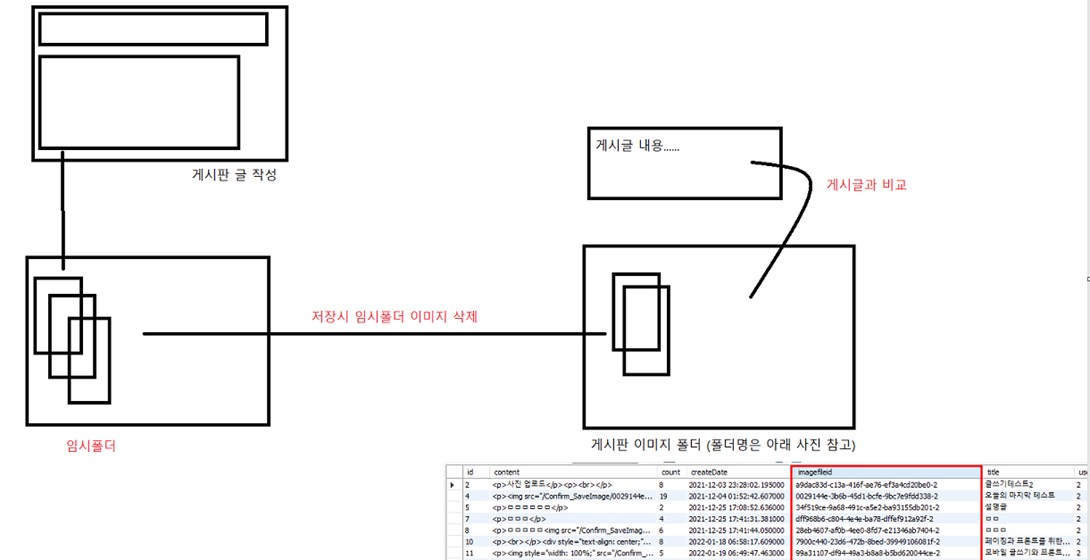
대략적인 이미지 저장과 관리는

1.
게시글 작성 시 이미지 파일이 올라가면 임시파일에 저장 합니다.
2.
게시글 작성이 중간에 취소되거나 완료되면 임시파일에 있던 이미지 파일은 전부 삭제됩니다.
3.
작성이 완료되면 이미지 파일이 게시글 아이디에 맞춰진 폴더로 이동합니다. DB에는 폴더이름이 저장됩니다.
4.
게시글이 삭제될 때는 폴더 통째로 삭제됩니다.
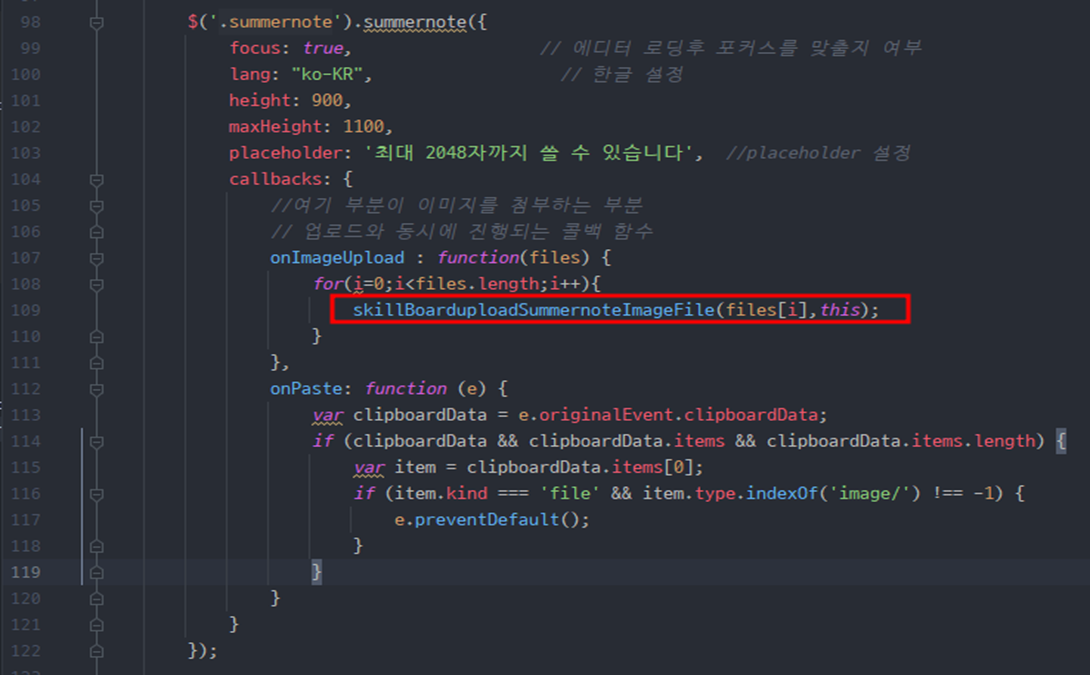
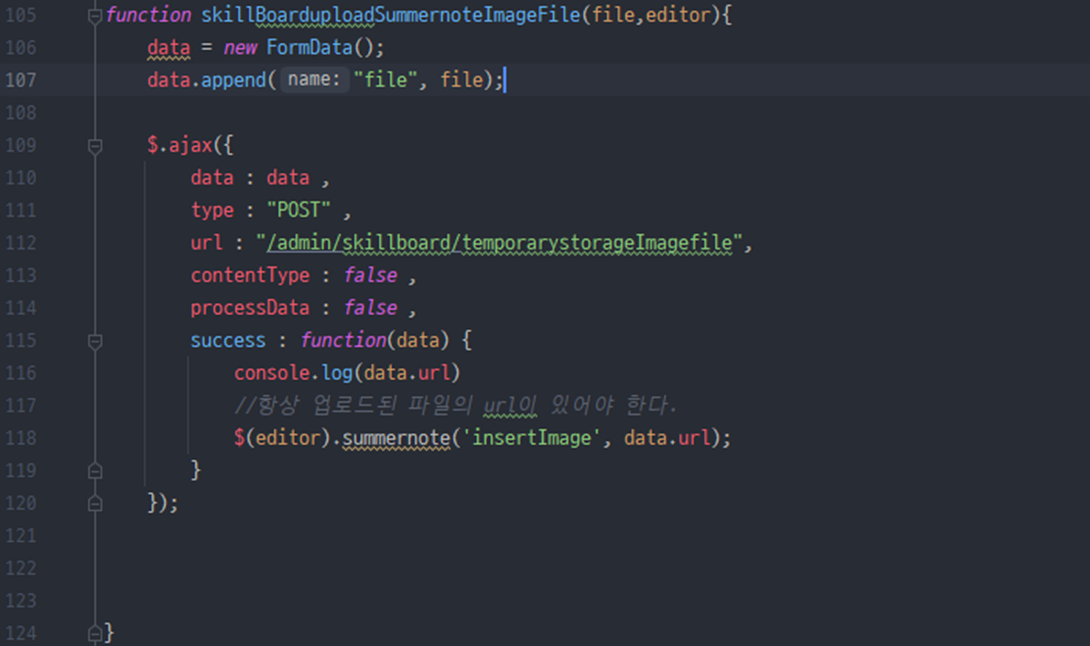
TextEditor는 summernote를
사용했습니다.
자바스크립트 코드
이미지 업로드 또한 내장된 function인 onImageUpload를 통해 만들었습니다.


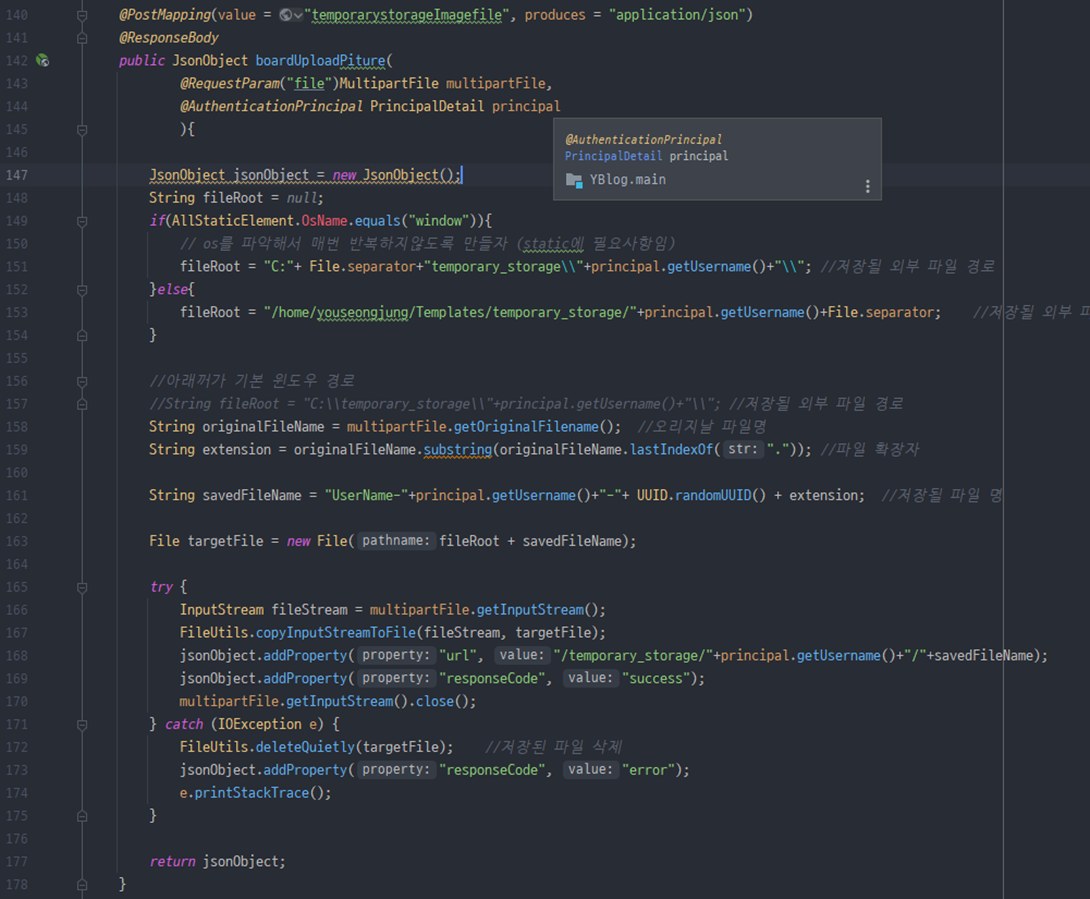
자바 코드

운영체제에 따라 경로명이 다르며 먼저 임시 폴더에 일단 저장해줍니다.
그리고 자바 스크립트 코드를 보시면 알겠지만 url 이라는 프로퍼티에
임시파일 경로를 보내
Summernote 에디터에 정상적으로 사진이 올라오도록 만들어줍니다.
작성이 완료되어 저장할 때는
1.
운영 체제 검사, 경로명 저장
2.
Board content가 될 text에 src 경로명을 새로 할당된 게시판 폴더에 저장
3.
여기서 폴더 이름은 보안문제로 랜덤으로 지정해줌
4.
모두 옮기고 임시파일은 삭제
https://github.com/ddpound/YBlog/blob/master/src/main/java/com/example/yblog/skillboard/service/SkillBoardService.java
에서 151번째 줄 imageSearch
메소드를 참고해주세요!

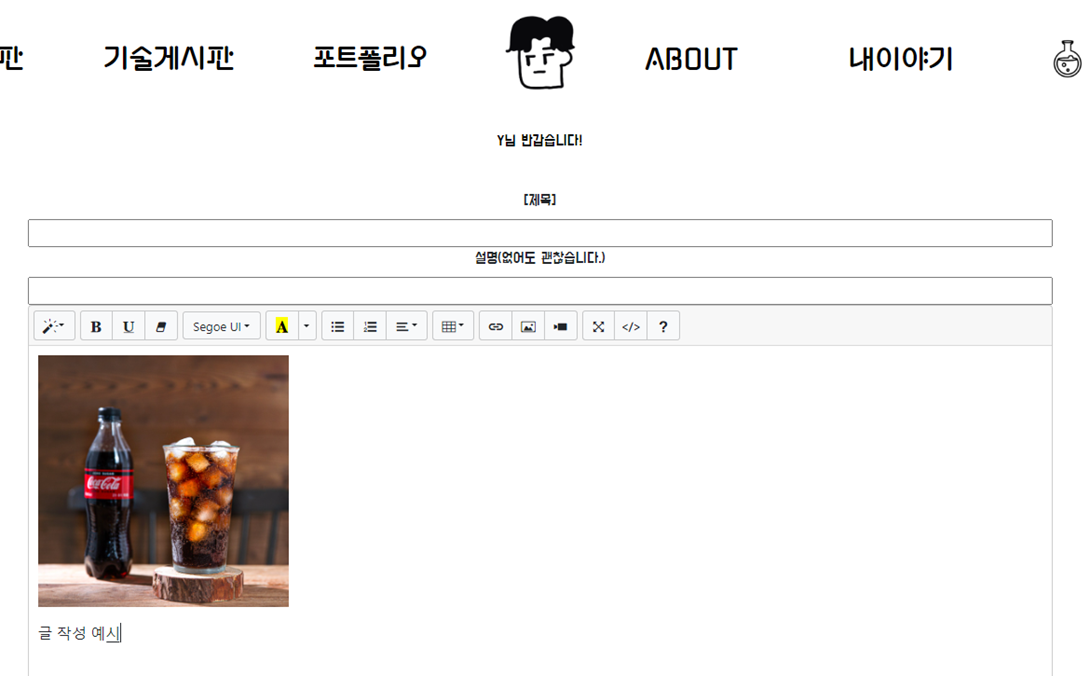
게시글 작성시 사진 업로드 (다중 업로드도 문제없음)
UI

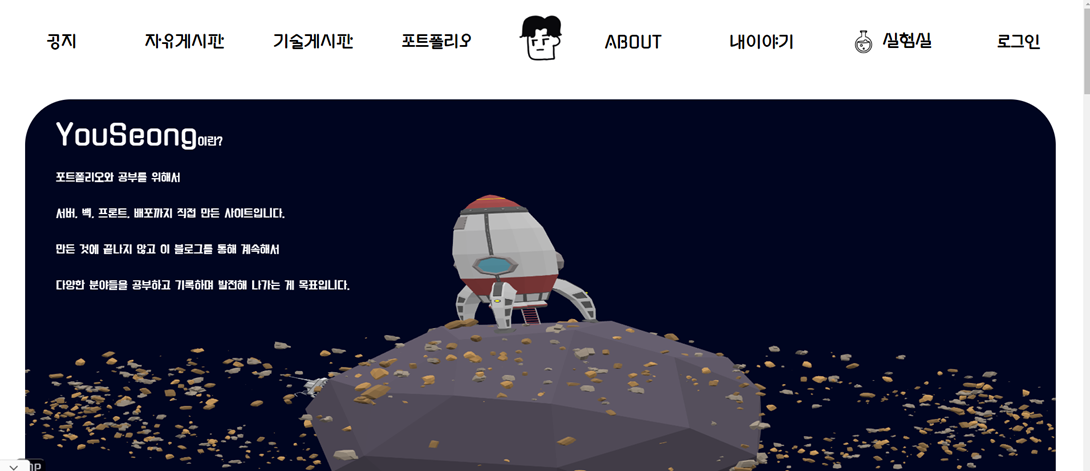
ThreeJs를 활용해 3D 디자인도
적용해봤습니다. 다양한 응용(원룸, 자동차 3D로 미리보기)이
가능한 기술처럼 보여서 한번 사용해봤습니다.
-Header
-Footer
게시판, 공지, 실험실, 로그인 등등 디자인했습니다.
슬라이드를 했을 때 간단한 애니메이션 효과도 넣었습니다.
로그인, 회원가입 페이지
회원가입 페이지
일반 로그인과 카카오 로그인 기능을 넣었습니다.
About 페이지
게시판
카테고리 별로 게시판을 볼 수 있게 만들었습니다.
페이징도 적용했습니다.
작성 UI입니다.
-마치며
아쉬웠던 부분
1.
가독성이 떨어지며 정교하지 못하고 반복되는 코드들
2.
Yml등 설정파일 적극적인 활용과 동시에, 운영체제에 따른 경로명들을 하드 코딩 한점.
1번의 해결은 공통 모듈을 만들기 였습니다. 지금 블로그는 아직 적용하지 않았지만
다음 포트폴리오인 “MSA와 WebFlux,
SSE를 통한 실시간 채팅과 경매가 가능한 쇼핑몰” 에서는
잘게 나뉘어진 어플리케이션들이 공통으로 사용할 메서드들은 중복되지 않게 따로 모듈화를 했습니다.
2번은 yml config
server라는 것을 공부하고, 운영체제마다 yml config파일을
따로 불러올 수 있다는 걸 공부하여 해결했습니다.