현재 배포 중입니다.
https://nowauctiontest.shop/
-개요
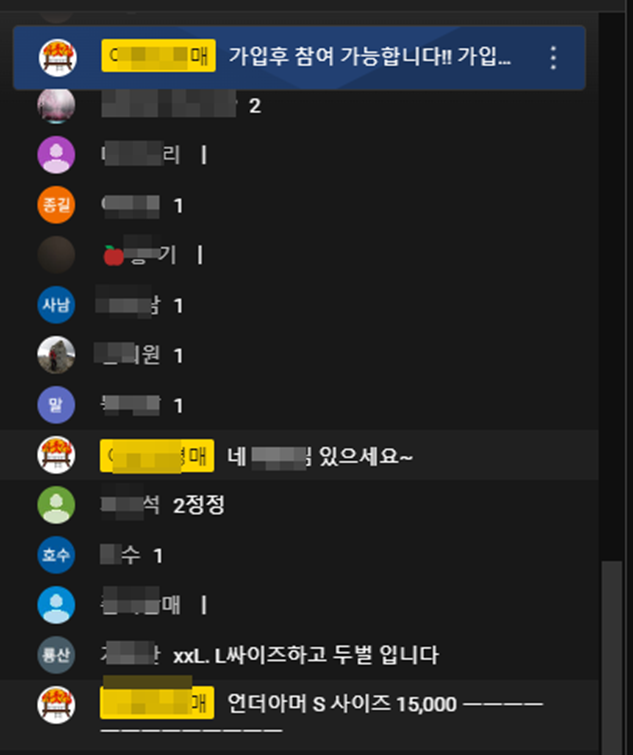
유튜브에서 실시간 경매를 진행하는 것을 보고 아이디어를 얻었습니다.
일반 쇼핑몰은 차별점이 보이지 않아서 만들려 하지 않았지만.
실시간 인터넷 경매가 이루어지는 것을 보고
내가 사이트를 만들어서 플랫폼을 제공해주면 좋겠다. 생각이 들어서
만들게 됐습니다.
채팅으로 수량을 등록하거나 문자로 회원들을 관리하는 것을 보고 UI와
기능들을 참고했습니다.

설계/개발
-
Spring Boot
-
Spring WebFlux
-
Spring Cloud
Netflix-eureka-server
-
Spring Cloud GateWay
-
Spring Security
-
Spring JPA
-
MongoDB
-
MySql
-
React
-
React BootStrap
-
HTML
-
CSS
-
RabbitMQ

DB
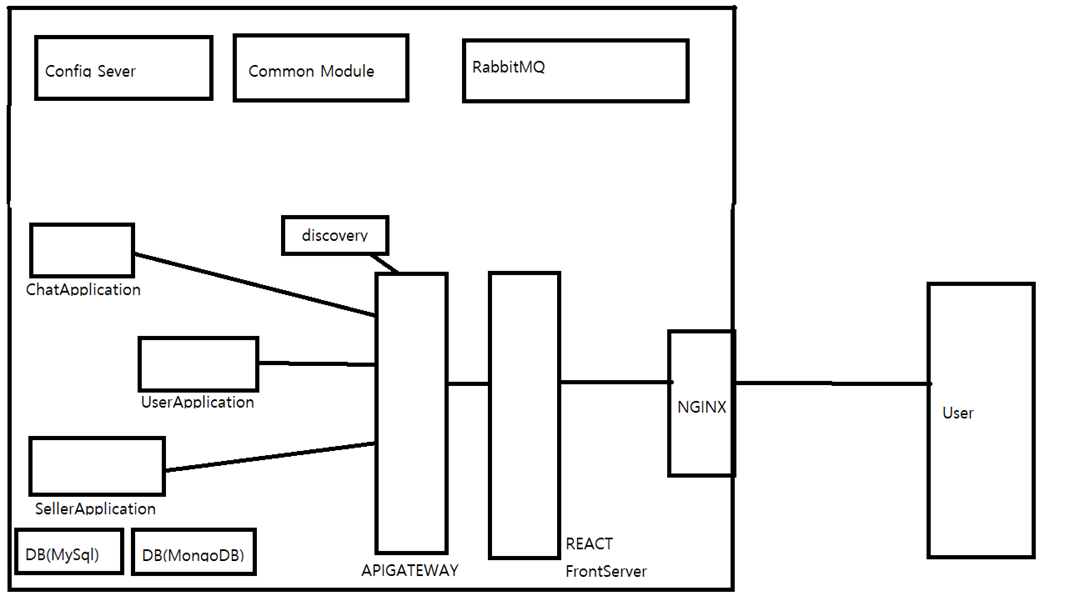
User, Seller, Chat 총 세개의 어플리케이션이 있습니다.
어플리케이션들은 각각 다른 DB SCHEMA를 가지고 있고, 서로 Feign Client를 통해 통신 중입니다.
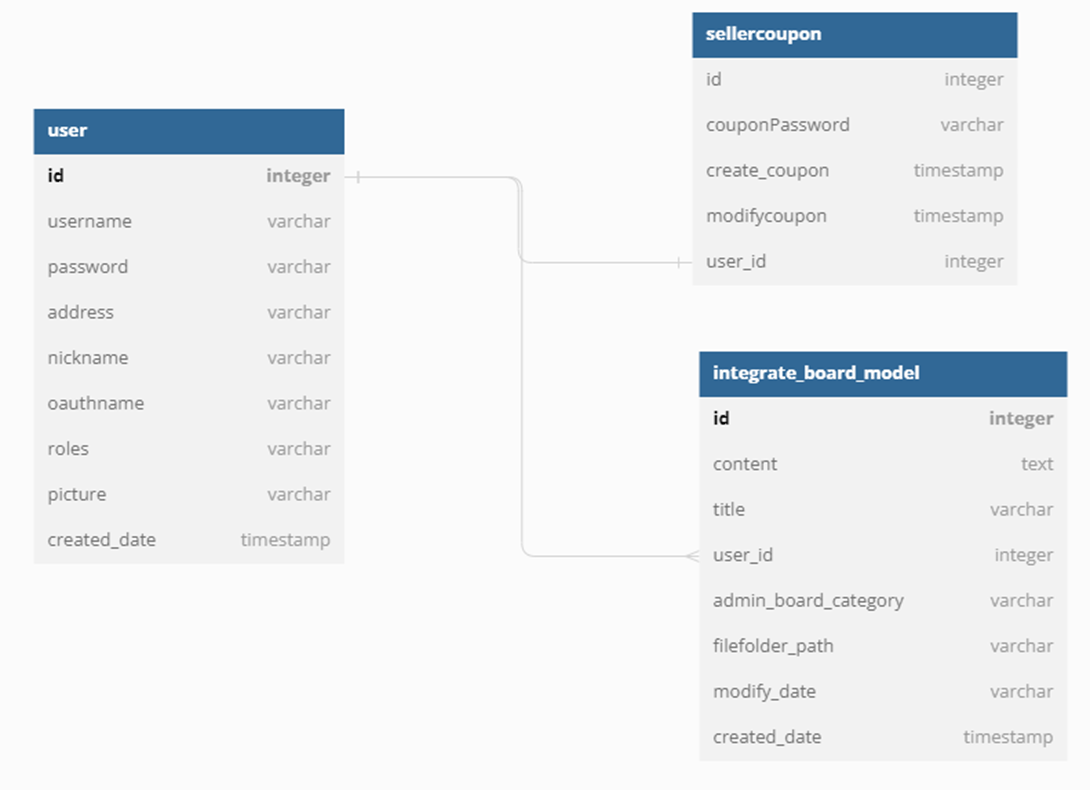
User Application의 DB입니다.

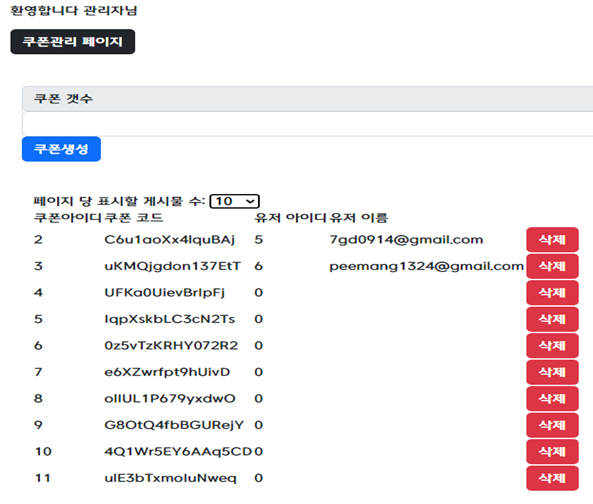
Seller Coupon 테이블은 판매자 등록을 위한 테이블입니다.

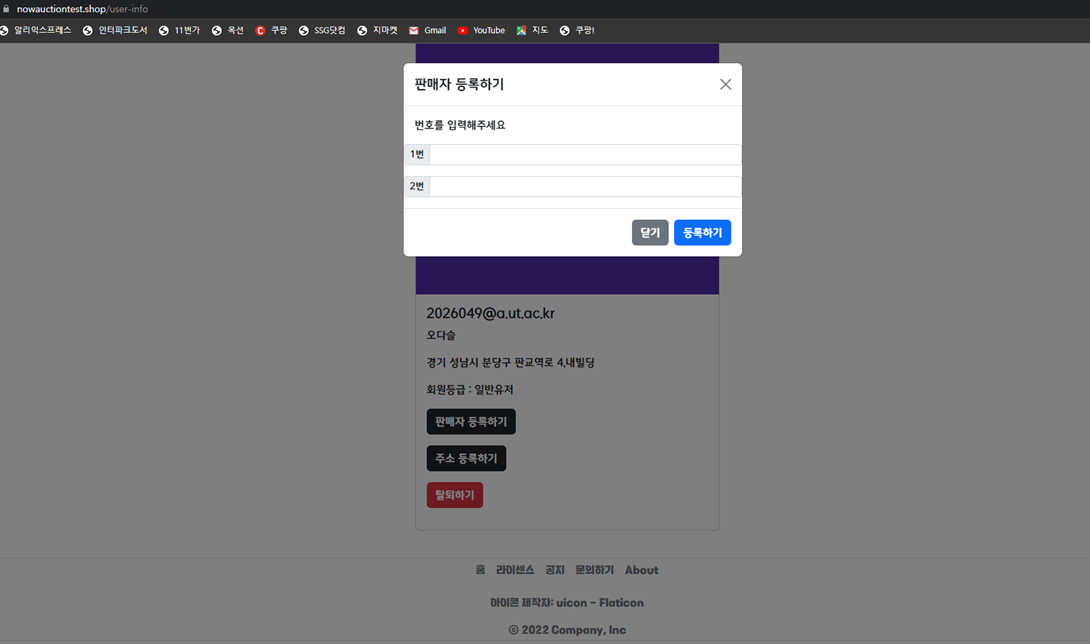
아래 사진처럼 ID입력부분인 1번, 랜덤으로 생성되는 코드를 2번에 입력해주면 됩니다.
쿠폰은 관리자가 원하는 만큼 만들어서 자유롭게 사용할 수 있게 만들었습니다.

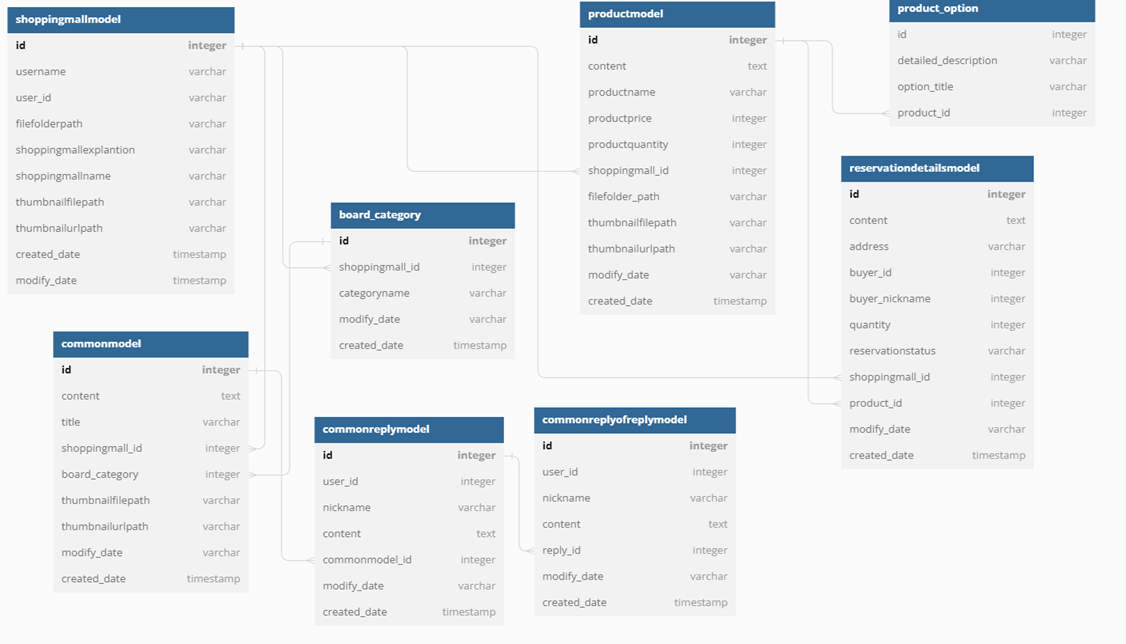
SellerApplication의 DB입니다.

1.
쇼핑몰등록이 완료되면 판매자는 물건(ProductModel),게시판(commonModel)등록이 가능해집니다.
2.
게시판작성에는 댓글테이블과 대 댓글 테이블이 있습니다.
3.
물건(ProductModel)테이블은 물건 등록
시 유저들이 구매 예약이 가능해지며 예약 완료에는 예약(ReservationdetailsModel)테이블에
등록이 됩니다.
4.
물건(ProductModel)테이블은 Option을 추가할 수 있습니다.
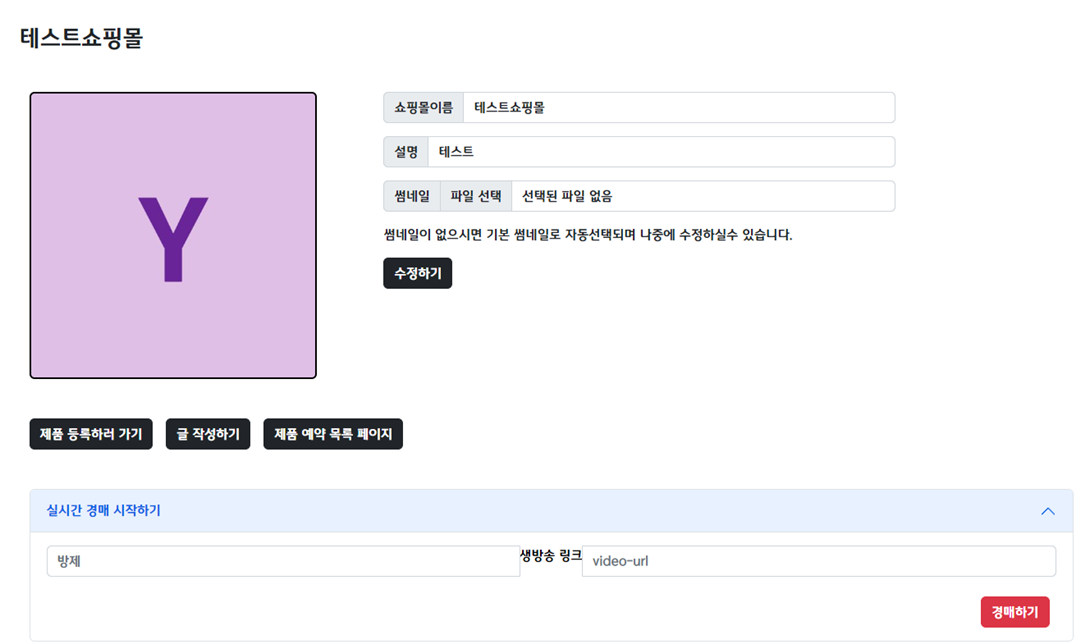
쇼핑몰(ShoppingMallModel) 등록

등록 후에도 언제든지 수정할 수 있게 만들었습니다.
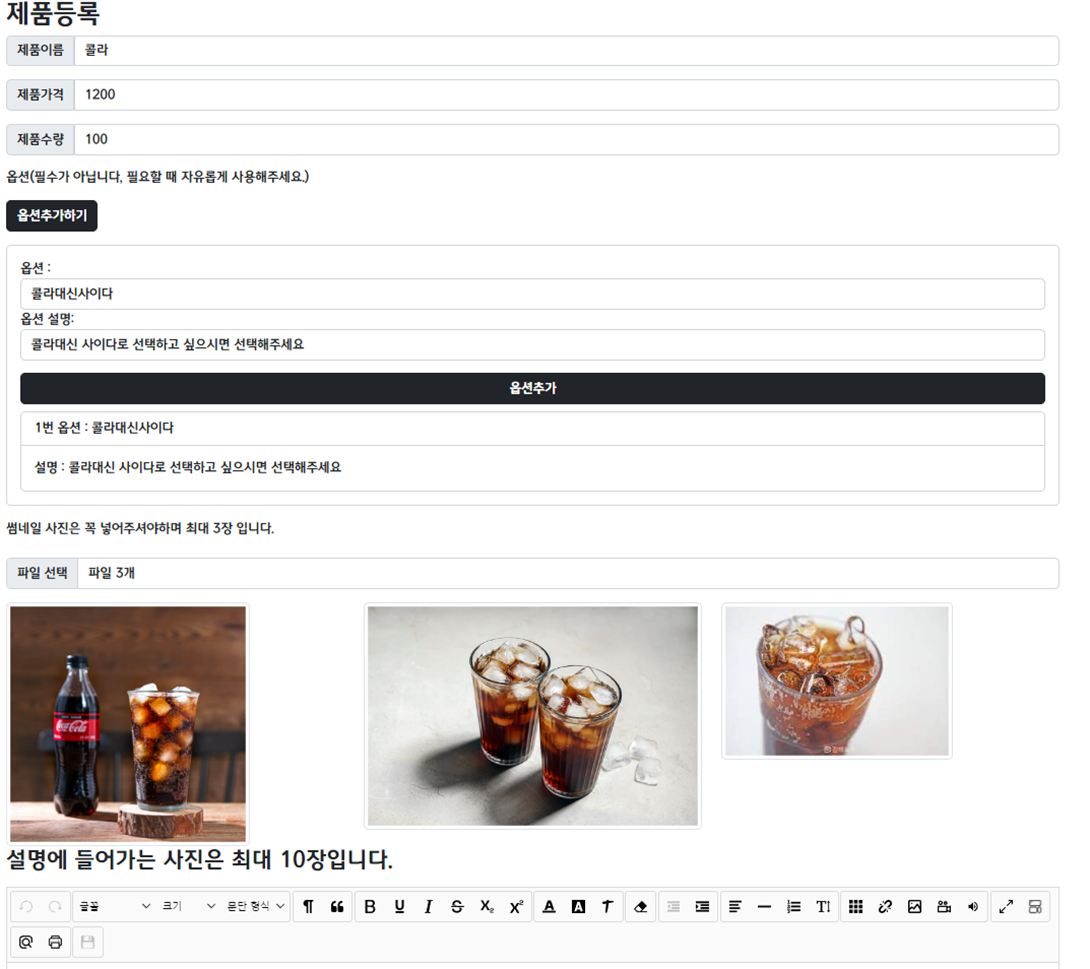
제품(Product Model) 등록 시

게시판 글 (CommonModel) 작성과정 입니다.

게시판 카테고리 또한 정할 수 있습니다.(Board_category)
댓글과 대 댓글 작성 과정입니다. (Reply, Reply of Reply)
어플리케이션들은 각자 다른 SCHEMA를 가지고 있으며 아래 FeignClient를 이용해 DB간 검색과 검증을 하고 있습니다.
예를 들면
SellerApplication에서 홈쇼핑 구매를 할 때 해당 유저가 유효한 유저인지 찾기 위해 아래 findUserModelFront 메소드를 UserApplication에 요청합니다.
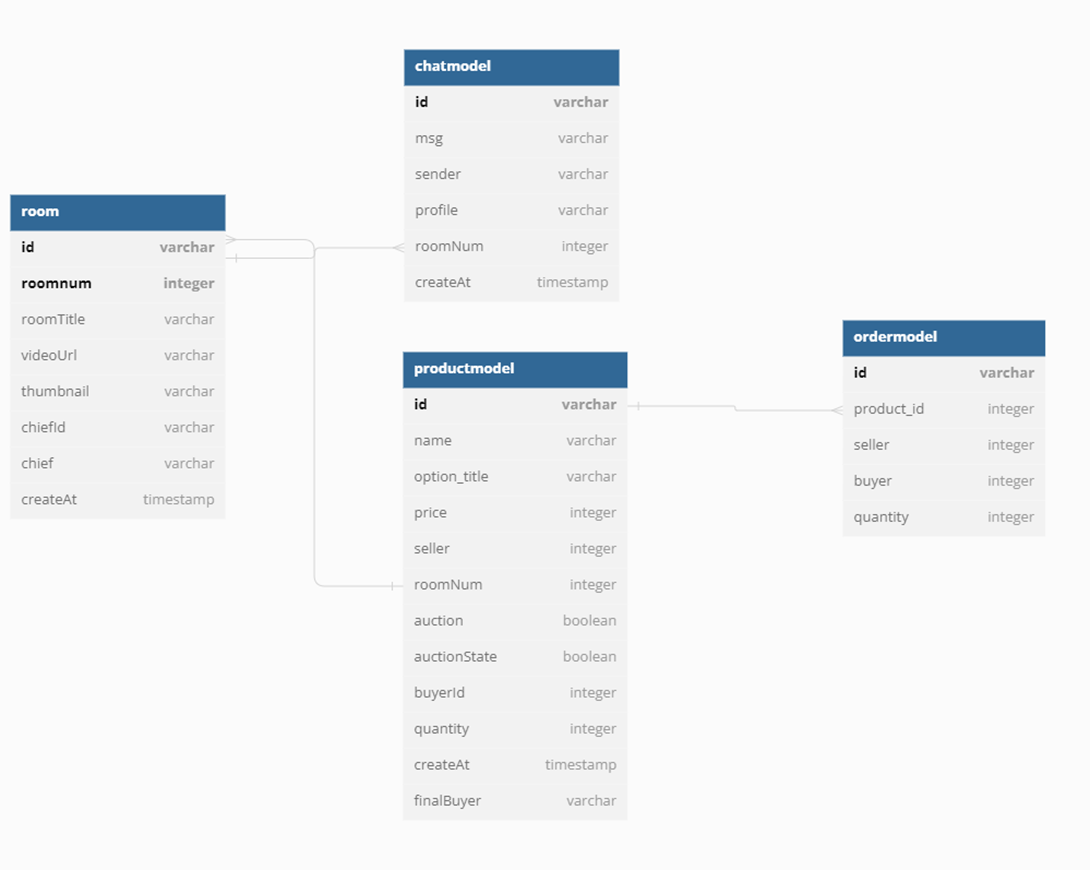
Chat Application의 DB는
몽고디비를 사용했습니다.

경매 채팅방에서 올린 물건과 채팅들은 모두 채팅방과 연관관계를 가지고있습니다.
MongoDB는 Tailable뿐만 아니라 update도 감지 하고싶어서 Replica setting을 마쳤습니다.
자바 코드에서도 조금 특별하게 반환 해줘야했습니다.
1.
끝의 변경점, insert만 감지하는 tail 메소드 Flux와
2.
Change, 변경만 감지하는 chanageStream (replica setting에만 작동함)
두가지의 스케줄러를 merge(병합)시켜서
반환해줘야 제가 원하는 실시간 감지가 가능했습니다.
SSE를 통해서,
채팅은 언제든지 가능하며 방을 만든 판매자는 물건을 실시간으로 업데이트 할 수 있습니다.
구매 버튼을 누르면 실시간으로 남은 수량이 줄어듭니다.
UI
메인 화면입니다.
내정보를 확인해보고 등급을 확인할 수 있습니다.
주소 또한 등록 가능합니다 (주소는 다음 API를 사용했습니다.)
쇼핑몰 등록 UI
제품등록 UI
각각 쇼핑몰 메인 화면
댓글과 대 댓글 UI
실시간 채팅과 경매 화면입니다. (영상은 예시입니다.)
경매를 하거나 구매를 할 수 있습니다.
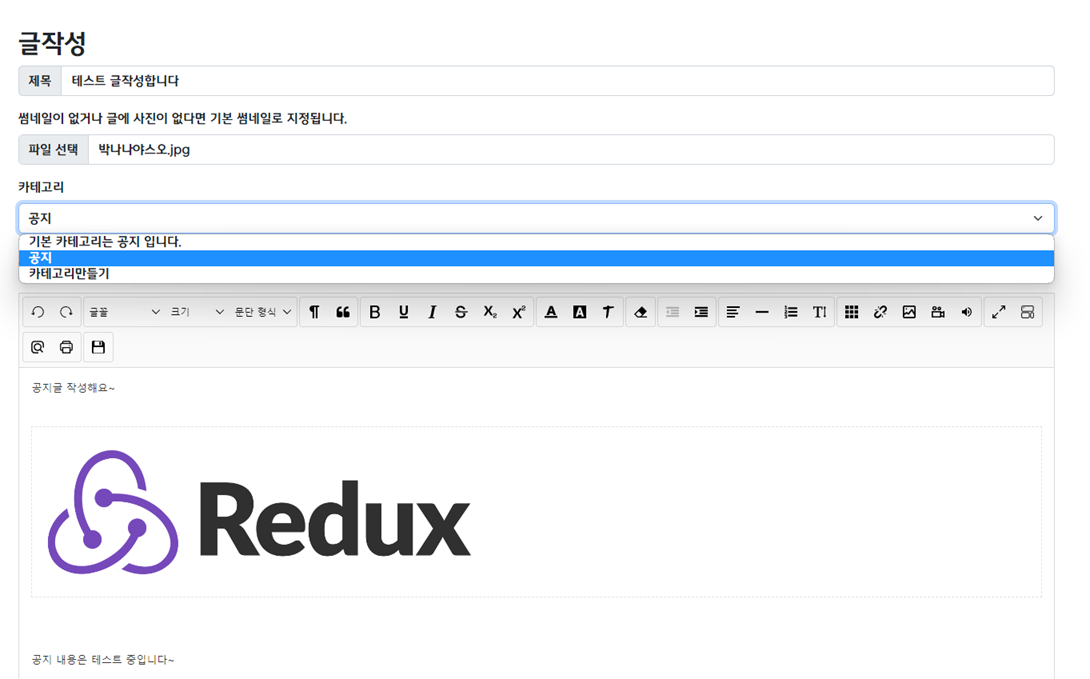
공지 글 작성 페이지입니다.
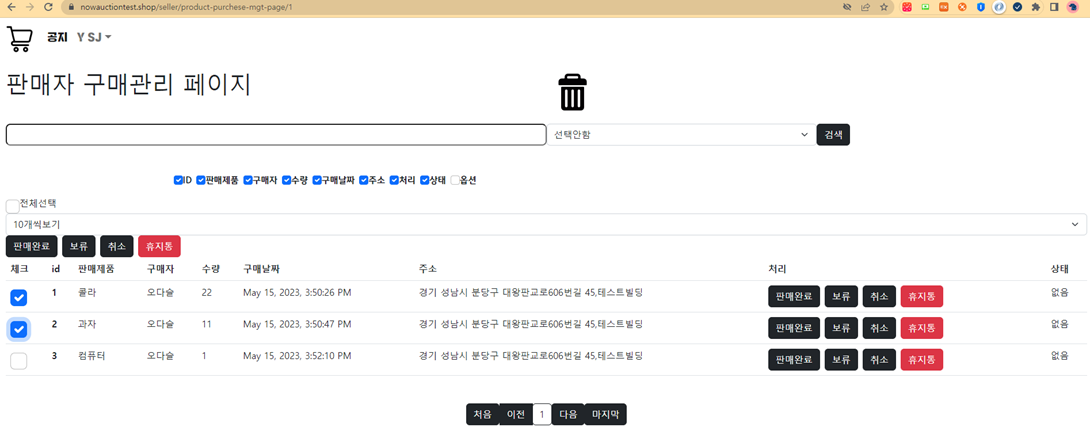
판매자는 이렇게 유저가 구매한걸 보기 편하게 관리할 수 있도록 UI개발을
했습니다.

React를 이용해 useState,useEffect등
다양한 훅으로 보다 편하게 프론트 개발을 할 수 있었습니다.
정리
1.
WebFlux와 Reactive MongoDB를 통해서 실시간 경매 시스템을 구현해봤습니다.
2.
Spring Cloud를 통해서 모놀로식이 아닌
MSA로 개발해봤습니다.
3.
Front는 React를
이용해 제작했습니다. useState등 다양한 Hooks들을
이해했고 Component들을 다루는데 익숙해지도록 노력했습니다.
GitHub 주소 : https://github.com/ddpound
참고 블로그 주소 : https://youseong.me/
참고 Git 주소 :
https://github.com/ddpound/auction-apigateway
각 어플리케이션 주소
https://github.com/ddpound/auction-user
https://github.com/ddpound/auction-seller
https://github.com/ddpound/auction-chat
프론트 Git 주소 :
https://github.com/ddpound/nowauctionf