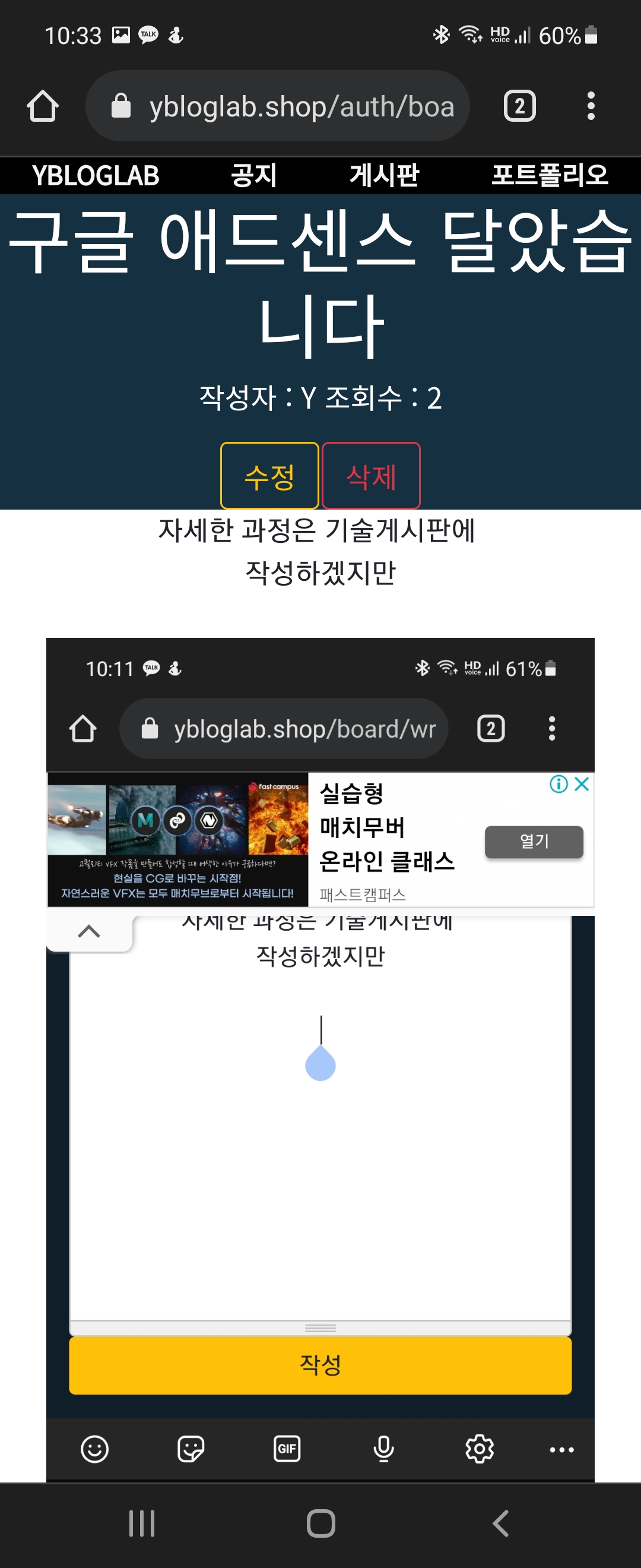
제 블로그는 지금 디자인이 아닌 아래 사진들처럼



구성되어 있었다.
음 솔직히 이쁘진 않았다.
그때 당시에는 이쁘다 생각하고 만들었지만
다시보니깐
썩 좋은 디자인은 아니였다고 느꼈다 그래서
현재 블로그로 디자인을 바꿨는데
바꾸는 과정에서
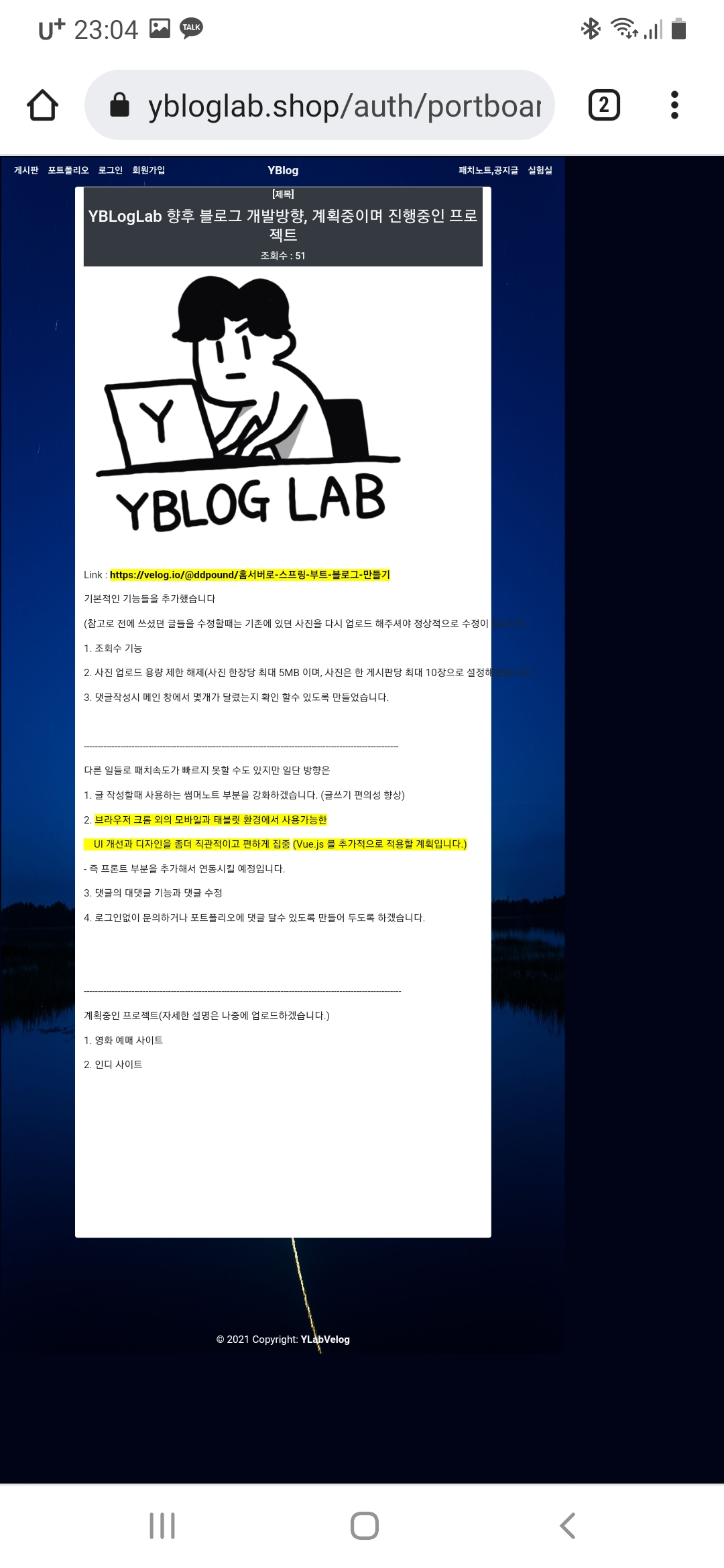
모바일도 구분하고 싶었다 왜냐하면
그때당시 기본적인 프론트 지식도 없어서
가로, 세로 넓이를 그냥 무식하게
고정값으로 두었기 때문이다.
그 결과...


모바일 기기의 브라우저 크기를 생각하지 않은
아몰랑 디자인 ㅠ
무식한 방법의 결과는 처참했다 ㅎㅎ;;
그래서 개선을 위해 여러 방법을 통해 수정해 나갔다.
지금도 엄청 좋은 결과물이라고는 생각하지 않지만
확실한건 전보다는 많이 개선되었다는 점이다.
데스크탑 일때의 디자인도 전보다 훨씬 더 직관적이고 글씨가 잘보이게
만들었고
모바일로 접속시
기기의 브라우저 크기에 맞춰서
보기 편하게끔 만들었습니다





물론 아직 여러 문제점들이 있고 개선해나가야 하지만
제가 생각한 만큼은 나와줘서 다행입니다.
나머지도 계속 수정하고 추가하겠습니다.
감사합니다!
자세한 코드는 다음글에 올리겠습니다!