

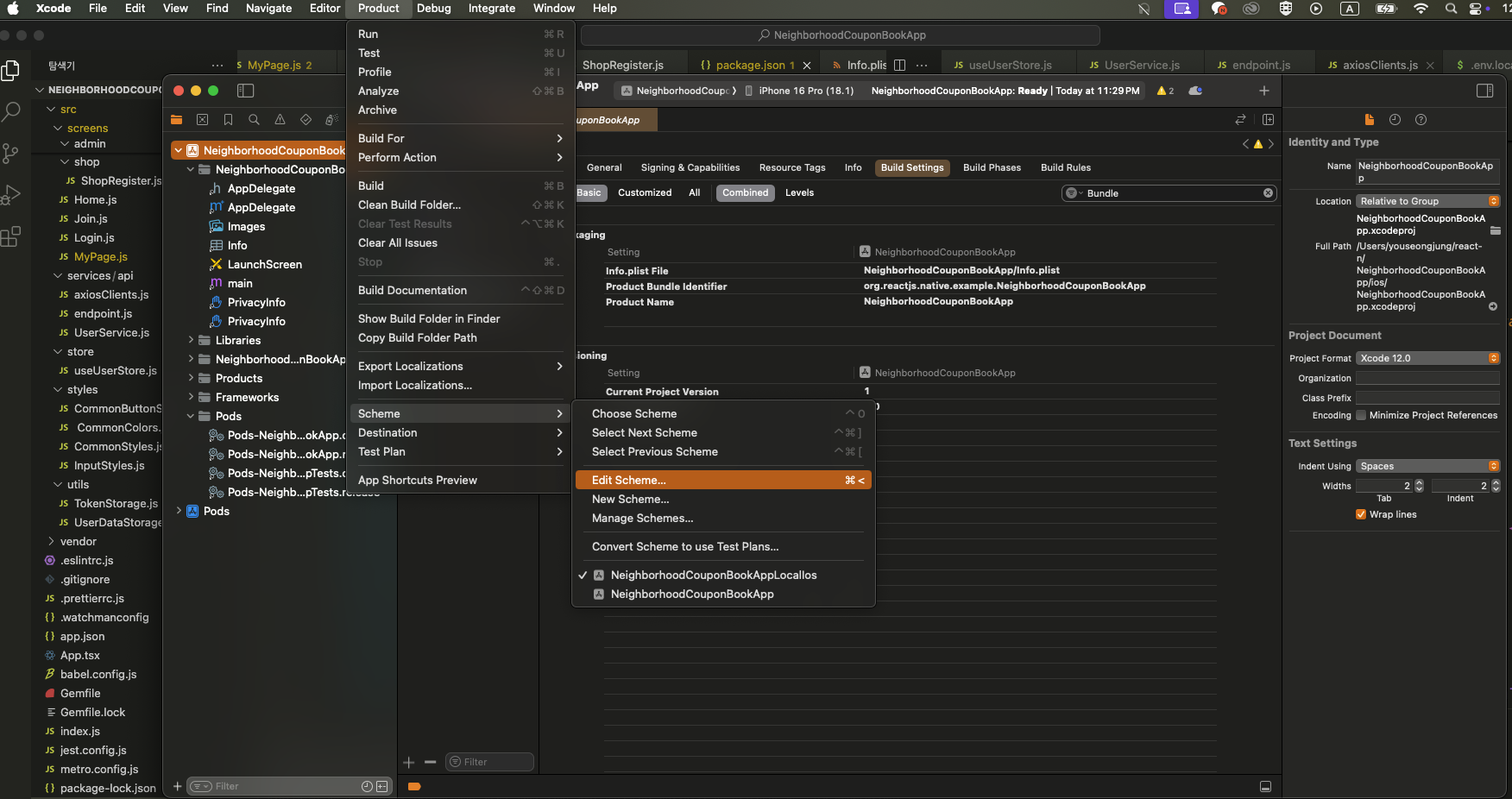
xcode 를 실행시켜 각자 담당한 프로젝트를 열고 Product -> Scheme -> Edit Scheme 를 선택합니다

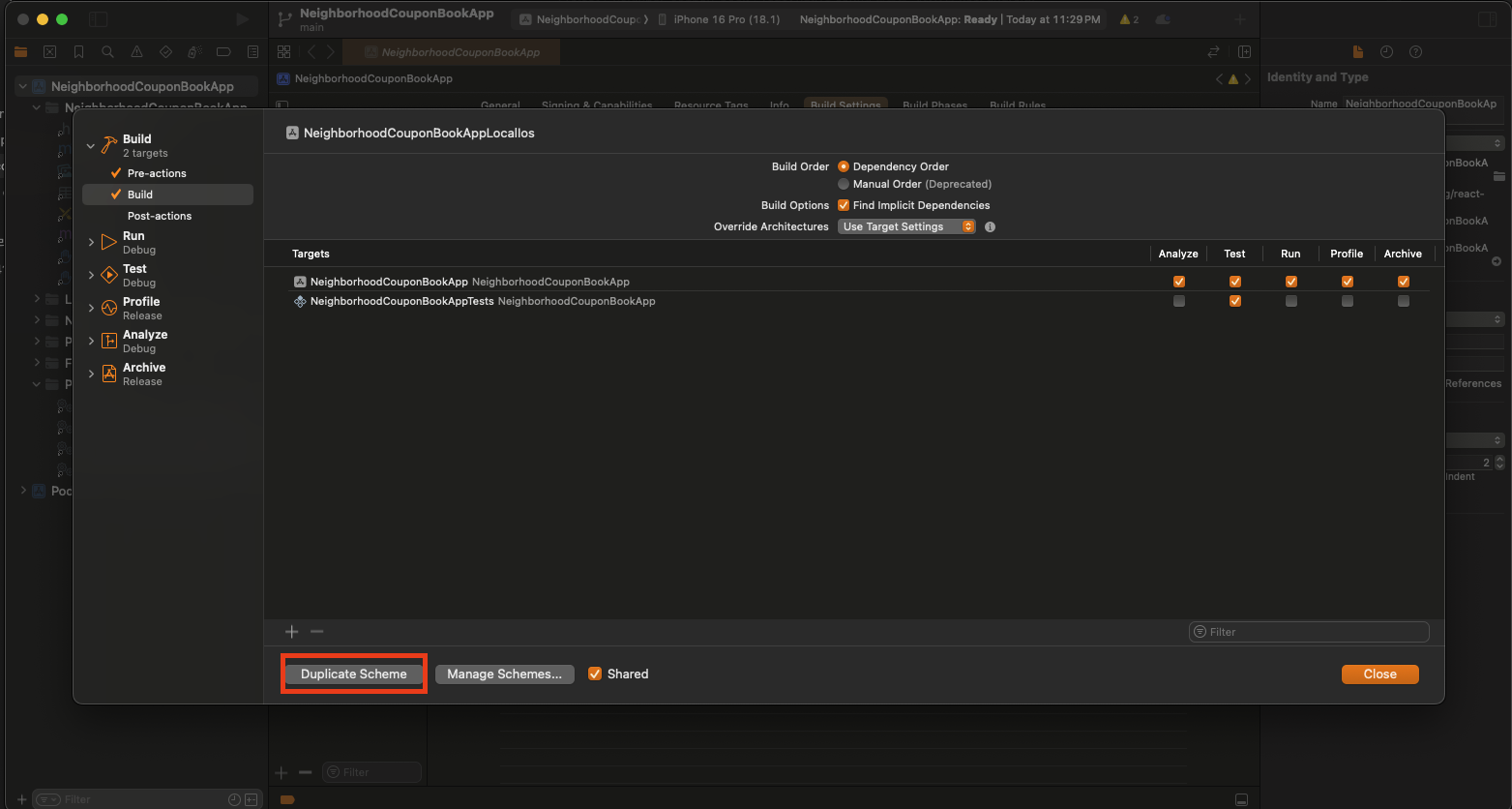
선택 후 현재 있던 하나의 Scheme 에서 하단 Duplicate Scheme 를 선택해 복사하여 새로운 스키마를 생성해줍니다.
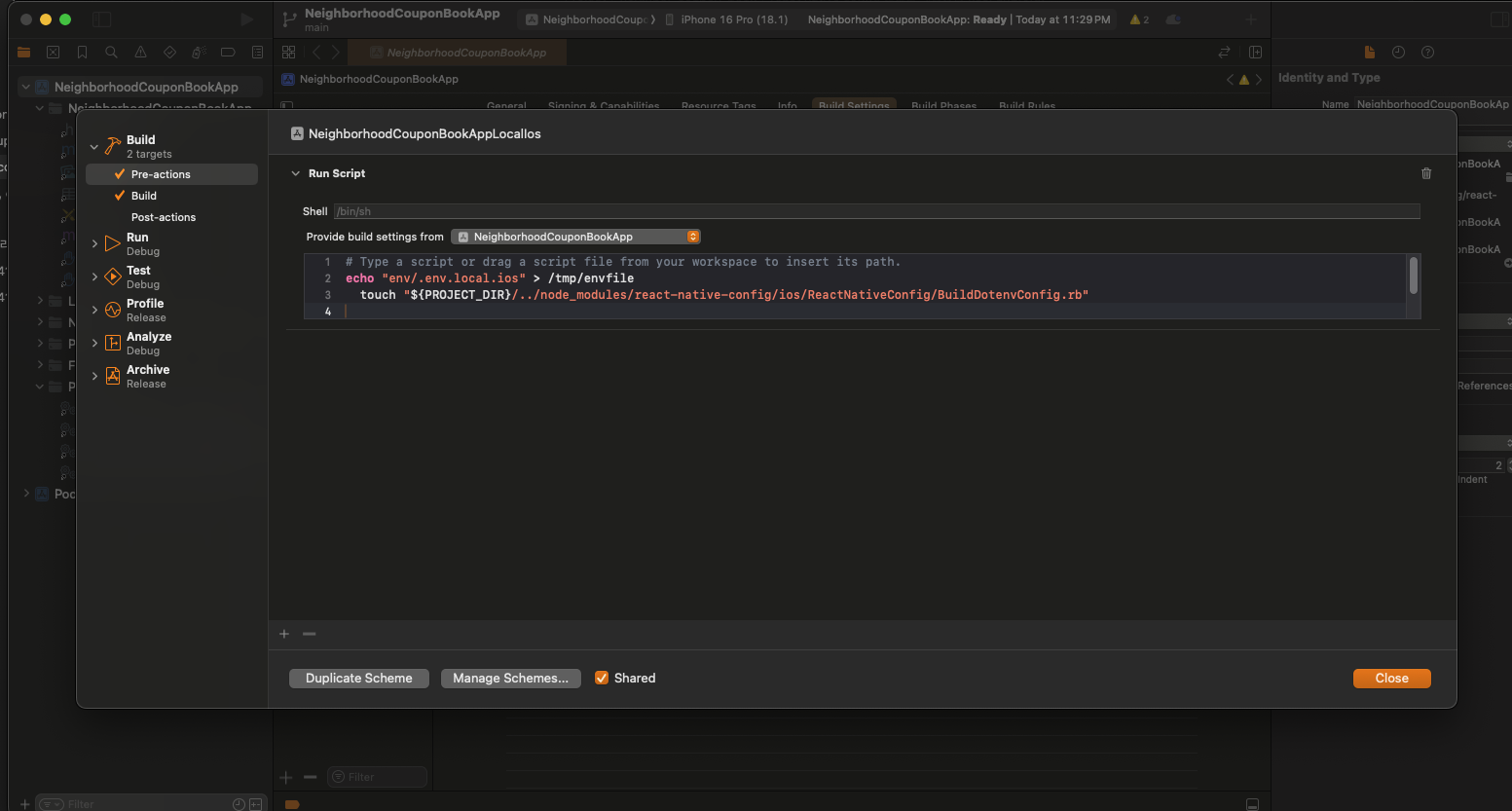
그 후 Pre-action을 선택하여

```sh
# Type a script or drag a script file from your workspace to insert its path.
**echo** "env/.env.local.ios" > /tmp/envfile
touch "${PROJECT_DIR}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildDotenvConfig.rb"
```
위 코드를 넣어줍니다 > /tmp/envfile 경로는 출력 경로여서 고정이고
앞단 env/.env.local.ios 는 제가 직접 만든 env 세팅 파일이니 각자 맞게 적어주셔야합니다.

다 되었으면
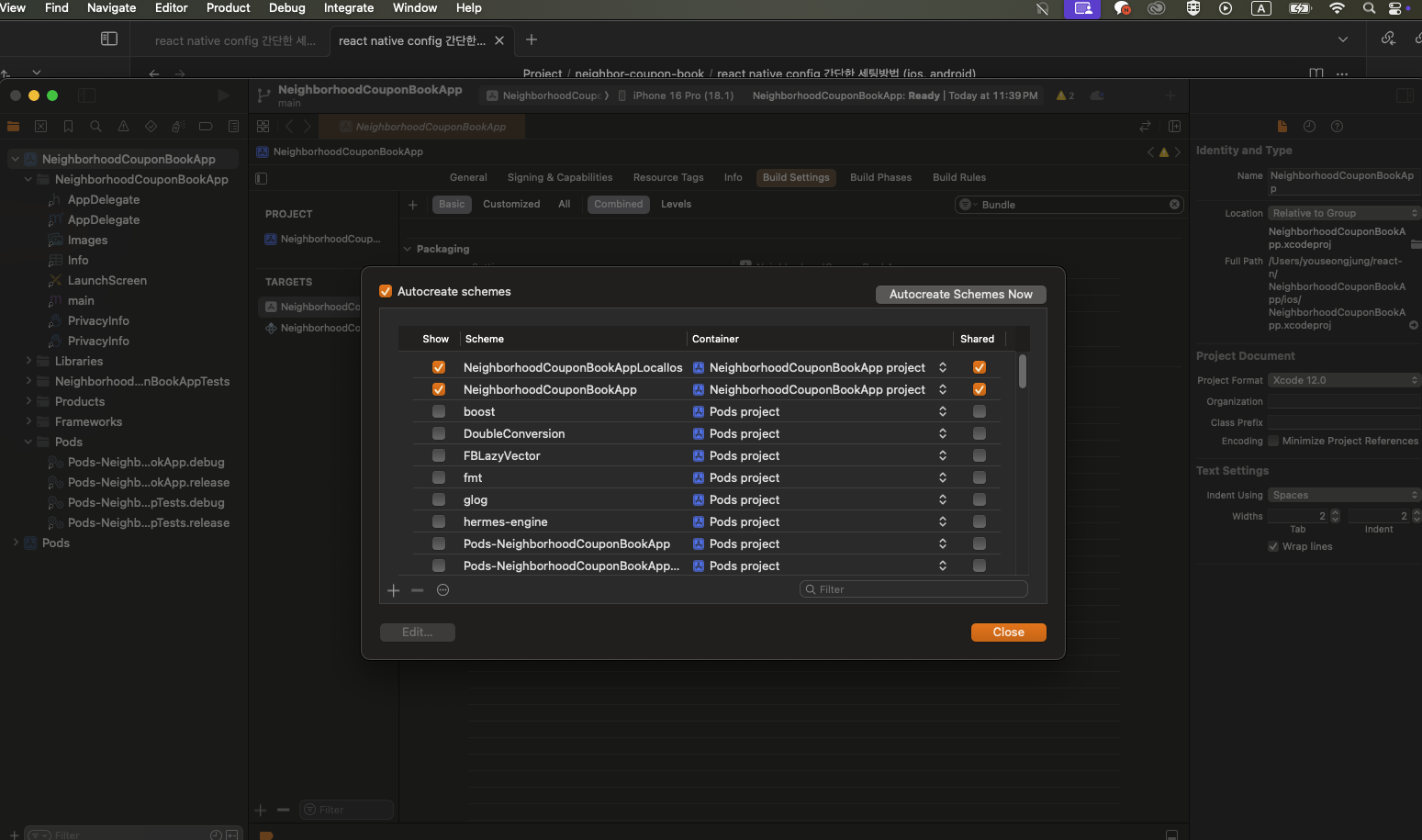
Product -> Scheme -> Manage Scheme 를 선택하여 제가 사용할 스키마들을 모두 Shared 셀렉트 박스를 체크해줍니다.
다 완료되면 pod install 을 진행
```bash
cd ios && pod install && cd ..
```
```json
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest",
"ios:local": "ENVFILE=env/.env.local.ios react-native run-ios --scheme \"NeighborhoodCouponBookAppLocalIos\""
},
```
마지막으로 package.json 으로 들어가 스크립트 시작문에 이렇게 세팅해두면 env 를 사용할 수 있습니다.
감사합니다.
레퍼런스:
1. https://www.npmjs.com/package/react-native-config
2. https://www.youtube.com/watch?v=r0oBuQsYta0
주석 :
현재 마크다운으로 글을 작성중이여서 글 자체의 양식이 올바르지 않습니다. 블로그가 리뉴얼 되면 모든 글 기반들이 마크다운으로 전환될 예정이니
양해부탁드립니다.