리액트 일단 시작해보기
개발환경 (vscode)
리액트에 관한 공식 문서도 보고 영상도 보고 어느 정도 문법을 알아내면
이제 당장 뭐라도 만들어보고 직접 만들어 보는 게 속 시원한 저는
간단한 프로젝트를 실행해 보기로 했습니다.
프로젝트를 당장 만들어보자!
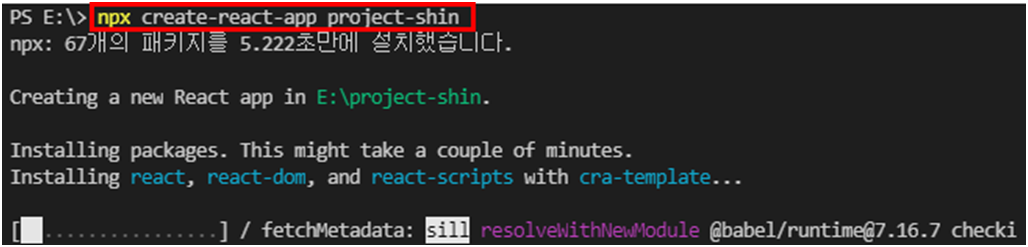
npx create-react-app “프로젝트 이름”

이렇게 하면 패키지를 설치하고 프로젝트를 깔기 시작한다.
나는 조금 오래 걸린다.

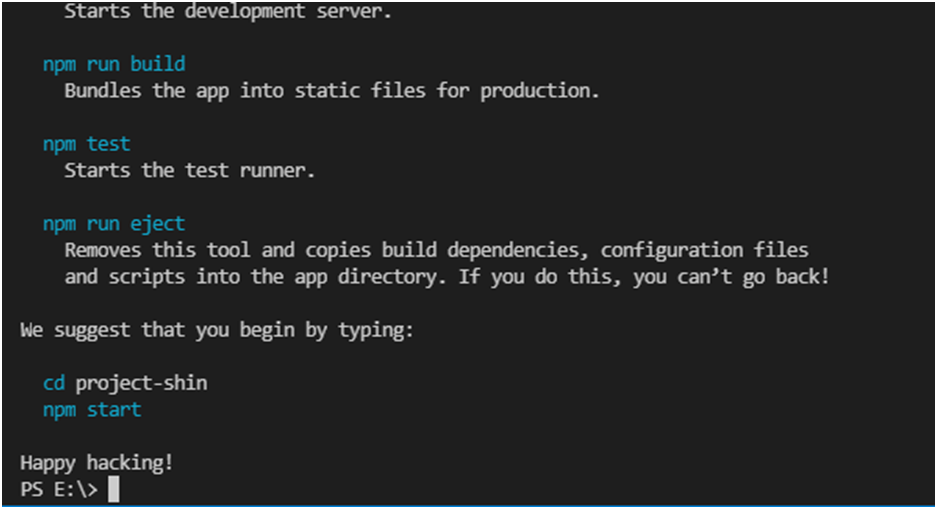
Happy hacking! 이라고 뜨는 것을 확인하면 올바르게 깔린 것을 확인할 수 있습니다.

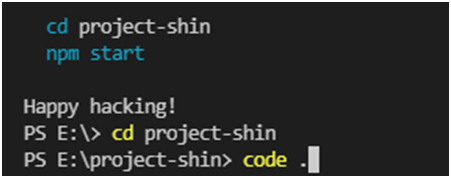
명령어 두 줄을 통해 vscode의 프로젝트 창을 방금 만든 프로젝트의 창으로 새롭게 열어봅시다.

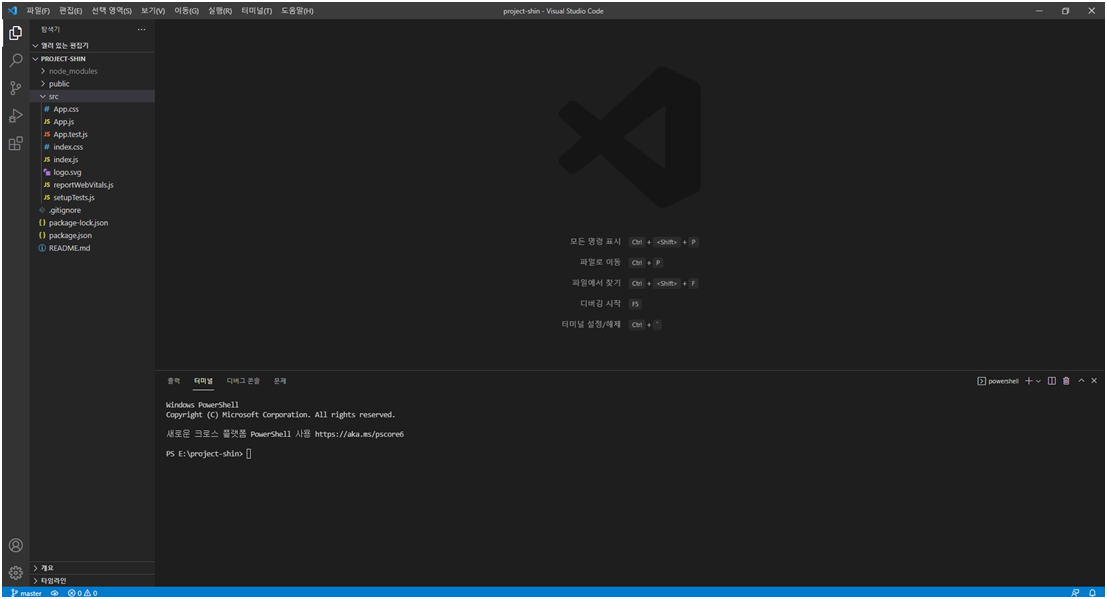
그럼 위의 사진처럼 새롭게 창이 올라온 것을 볼 수 있습니다.
아무것도 만지지 않은 프로젝트에

다시 터미널을 열어서
위의 명령어를 친다면


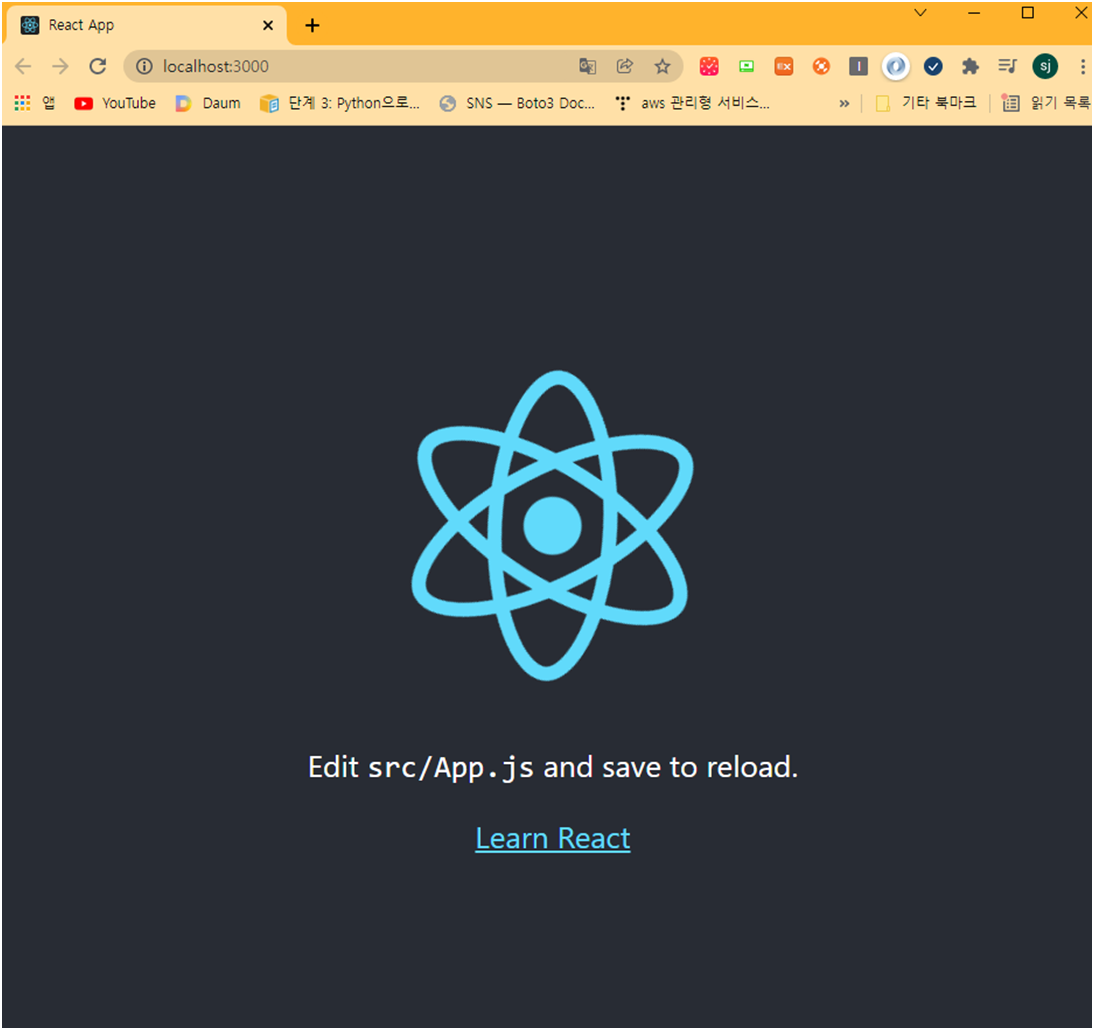
위의 사진들 처럼 local 주소와 함께

리액트의 로고가 빙글빙글 돌아가는 기본 프로젝트 형을 볼 수 있습니다.