여러 데모 프로젝트를 만들고 삭제하고를 반복하는 와중에
개인적으로 신기했던 한가지가 있었습니다.
프레임 워크답게 정해진 공간에 html이나 정적 파일을 넣어 두어야 하는
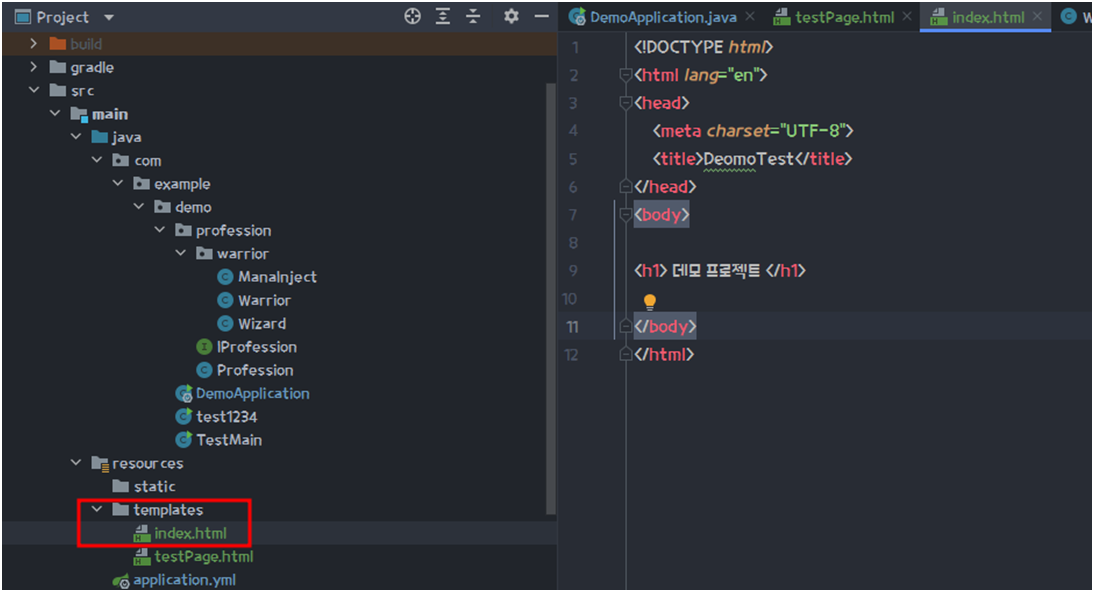
Resources 파일 (물론 설정으로 바꿀 수도 있겠지만)에 index.html파일을 넣어두면
별도의 controller가 없어도 알아서 / 경로로 접근하면 (http://localhost:8080/)
알아서 index.html을 잡아준다는 점을 이번에 처음 알았습니다.
아래 사진을 보시면 알 수 있듯이 별도의 controller를 두지 않았습니다.
그럼에도 불구하고 어플리케이션을 실행시키고
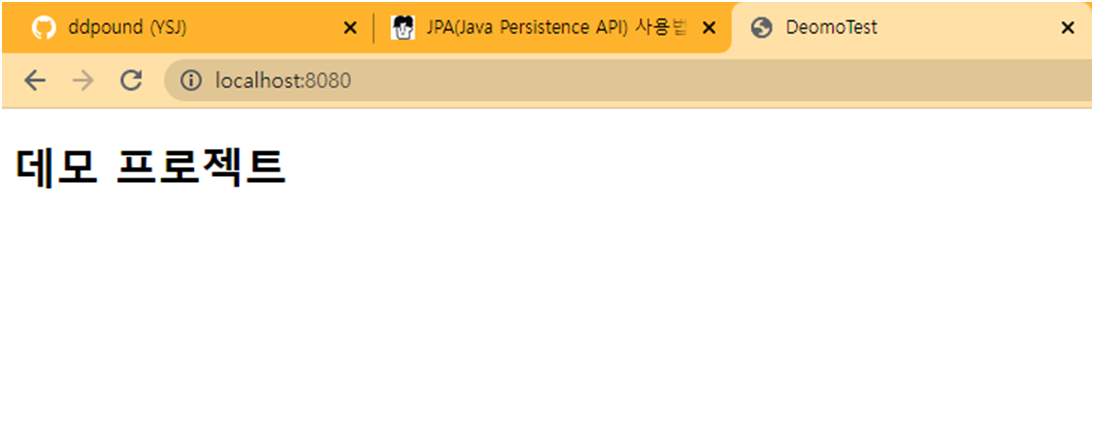
http://localhost:8080/ url로 들어간다면

(controller가 없는 프로젝트)

(http://localhost:8080/ url로 들어간다면 나오는 페이지)
이렇게 스프링부트 프레임워크가 알아서 잡아주는 것을 확인할 수 있습니다.
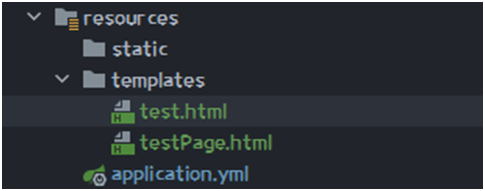
‘혹시 index.html이 아니더라도 맨 위 html을 알아서 잡아줄까?’ 라는 생각이 들어서
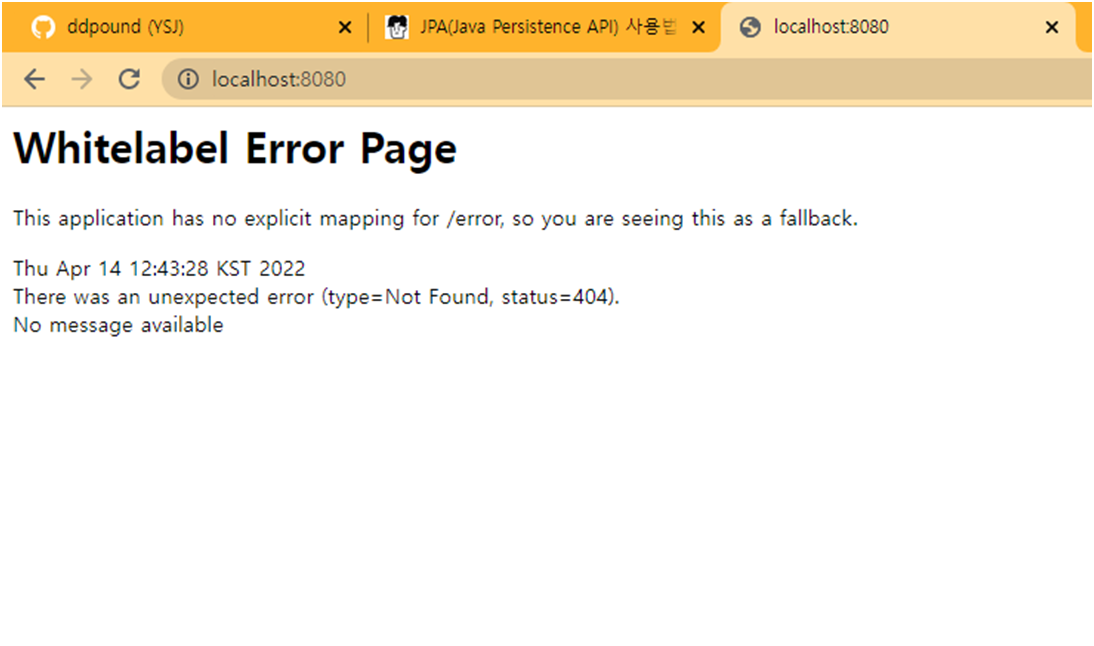
이름을 수정해봤습니다. 결과는
Index.html 이라는 이름이 아니면 404 에러가 발생한다.


정리 :
프로젝트에서 별도의 컨트롤러를 두지 않아도 정적 파일을 담아놓는 Resources/templates 파일 안에
Index.html만 있다면 홈 url(http://localhost:8080/) 요청 시 알아서 index.html 파일을 반환해 줍니다.
개인적으로 제가 공부하다가 알아낸 신기한 점 이였습니다.