(이글은 현재 작성중입니다.)
리액트는 기본적으로 Component 가 기본이 되는 개발을 사용하는데

예를 들어
<Button></Button>
이라는 Html 이 이해할 수 있는 이런 태그들을 자바 스크립트 라이브러리 리액트를 통해서
<MyComponent1></ MyComponent1>
이렇게 자기가 원하는 대로 마음대로 html 태그들처럼, 앨리먼츠처럼 컴포넌트로 만들어서 사용할 수 있다는 뜻 입니다.
Ex )
<div id=”div1”></div>
Div 태그의 애트리뷰트 id 는 “div1”입니다!
리액트로 만든
<MyComponent1122 prop= {true}></MyComponent1122>
이 컴포넌트의 애트리뷰트 대용은 prop 입니다.
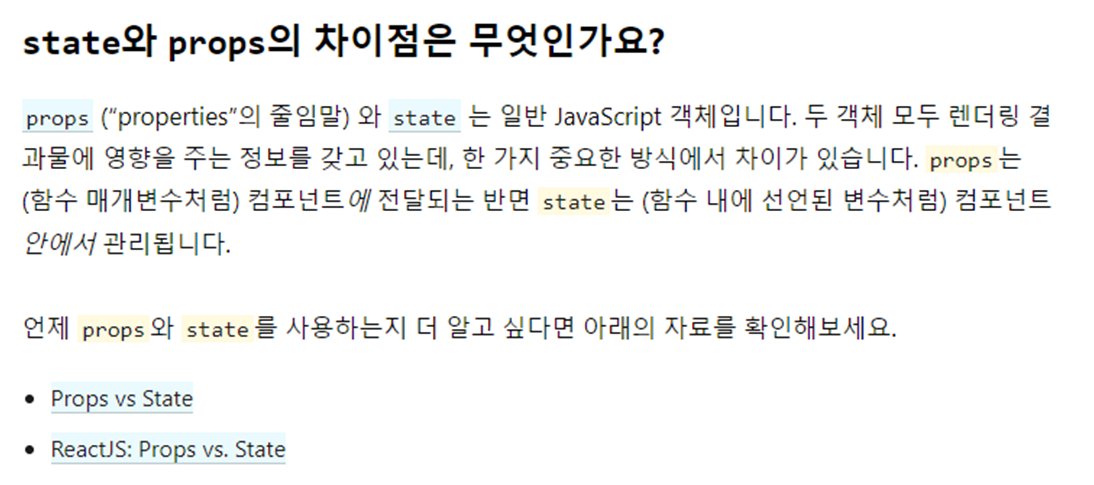
Src, class, name, props 등 밖에서 넣어주는 데이터들이며
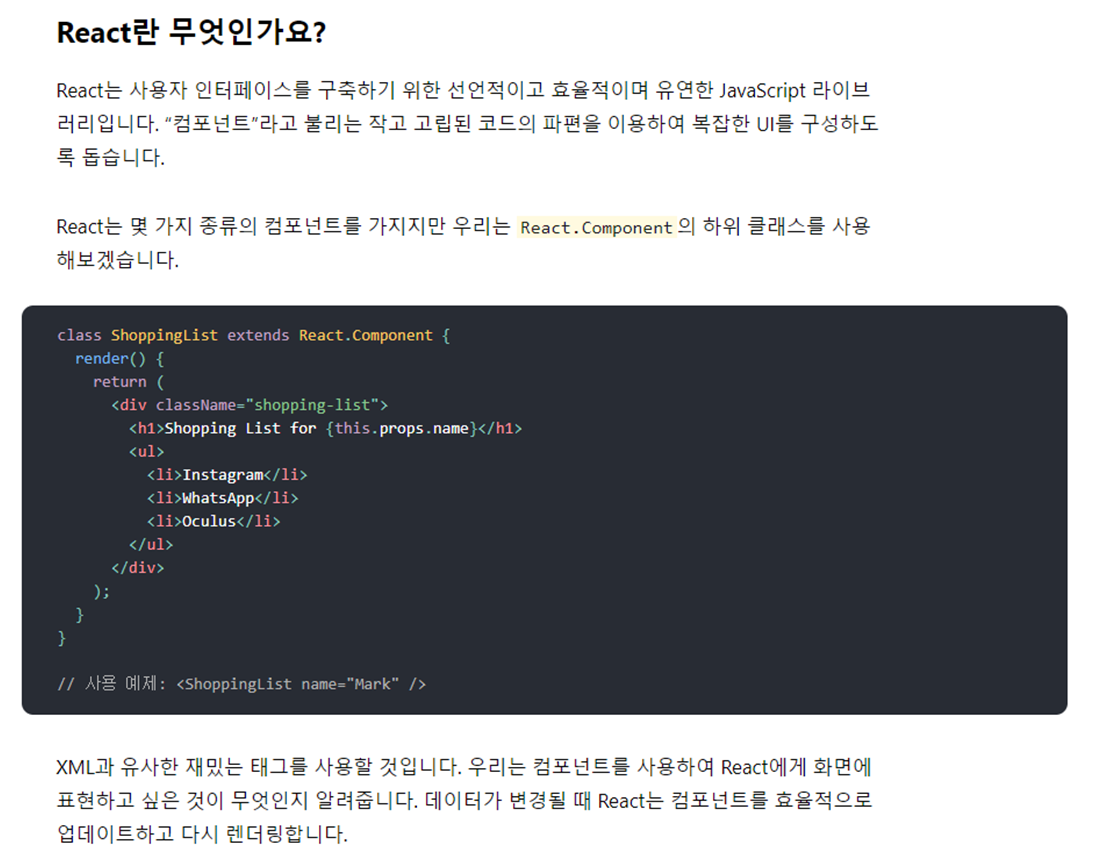
Html , css, js 등을 합쳐서 내가 만든 태그들을 컴포넌트라고합니다

이처럼 한 번 만든 컴포넌트를 재사용 해서 합성하는 것이 리액트 만의 강점입니다.
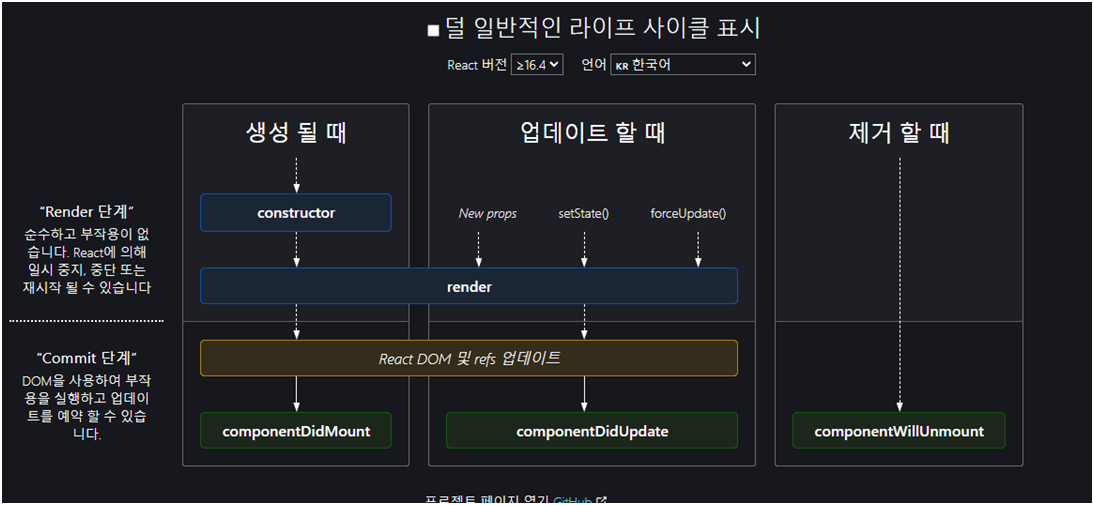
또한 리액트는 가상 돔을 통해서 좀더 빠르게 렌더링합니다.

리액트 라이프 사이클

참고
https://ko.reactjs.org/tutorial/tutorial.html
https://fastcampus.co.kr/ , 프론트엔드 강의