포트폴리오를 만들기 앞서 제가 설치해야 하는 과정을 조금 정리하겠습니다.
참고로
Create-react-app 실행 파일 안에 webpack이 들어있습니다.
1. 리액트 프로젝트 시작하기 (npx create-react-app “프로젝트 이름”)

2. 리액트 라우팅 설치 (install react-router-dom 대표적인 라우팅 패키지, 정식패키지는 아님)

주의할 점
제가 공부한 방식은 5.3.0 react router dom 입니다.
실수로 가장 최신 버전을 받았을 때에는


이렇게 명령어 입력해주셔서 다운그레이드 시켜주시면 됩니다
3. 스타일은 그냥 기본 css파일 하나로 관리하기, 라이브러리없이 (이름 정할 때 신중을 가할 것)
Router부터 다루도록 하겠습니다.
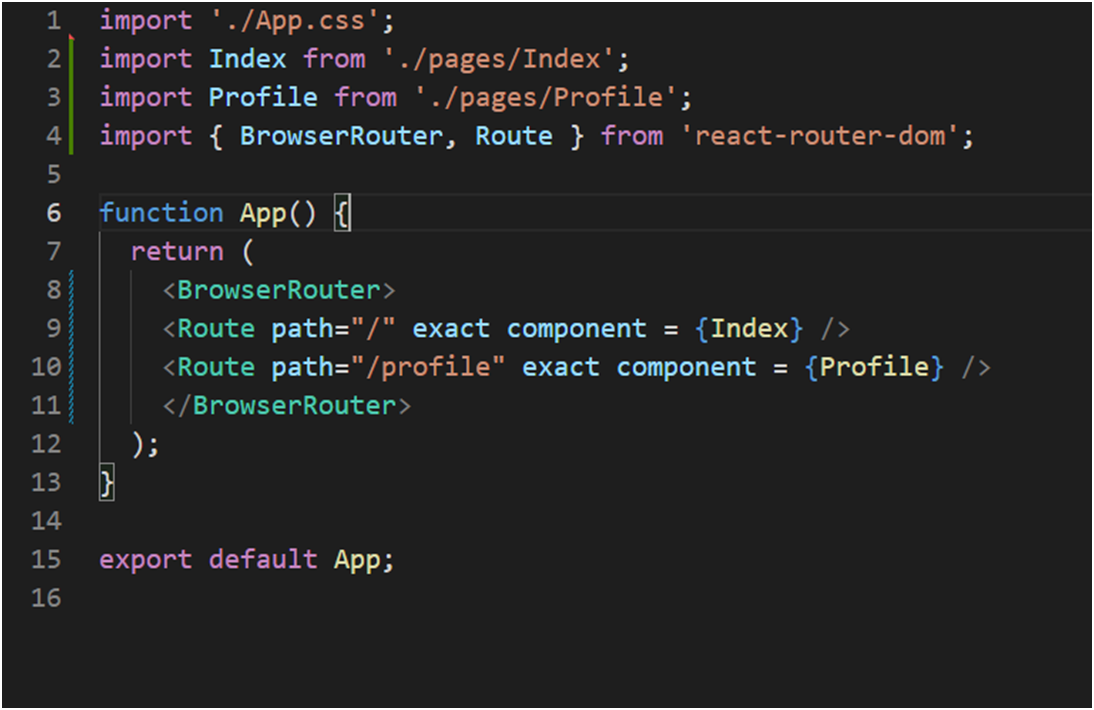
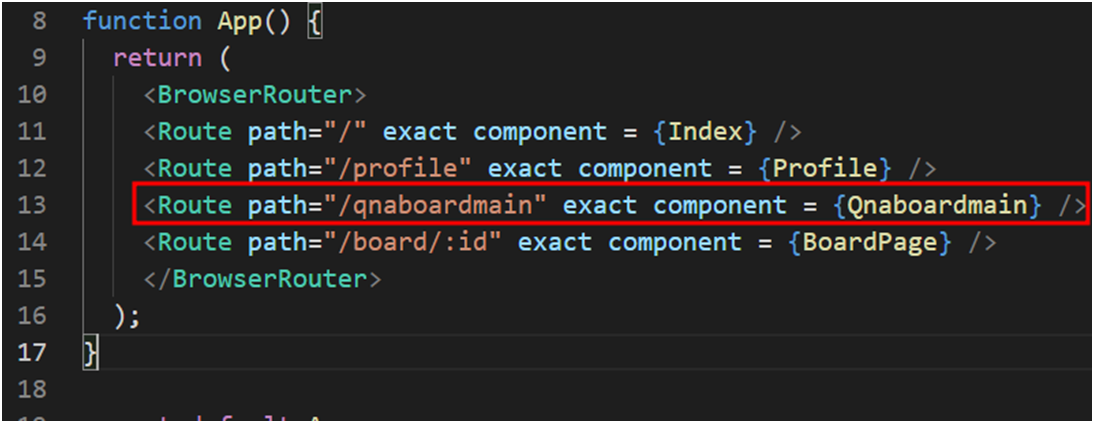
기본적으로 아래 코드처럼 정적 라우팅을 할 수 있습니다.

Exact 설정을 둠으로써 해당컴포넌트가 겹쳐서 나오지 않게 방지합니다.
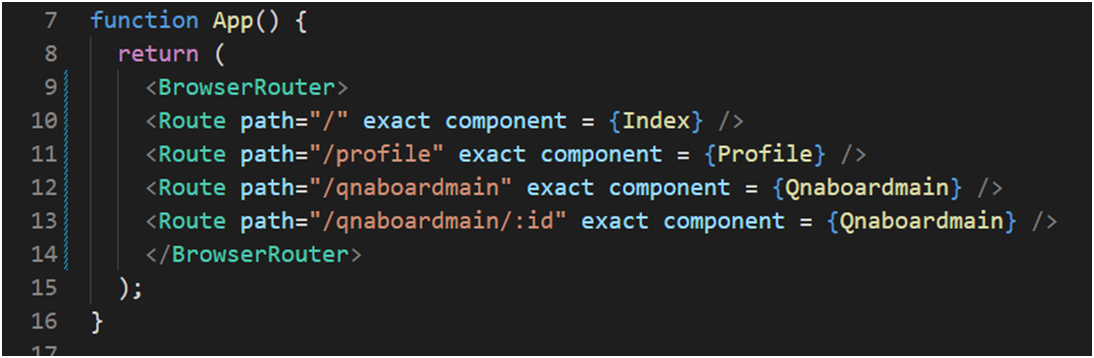
그럼 동적 라우팅을 해보겠습니다.
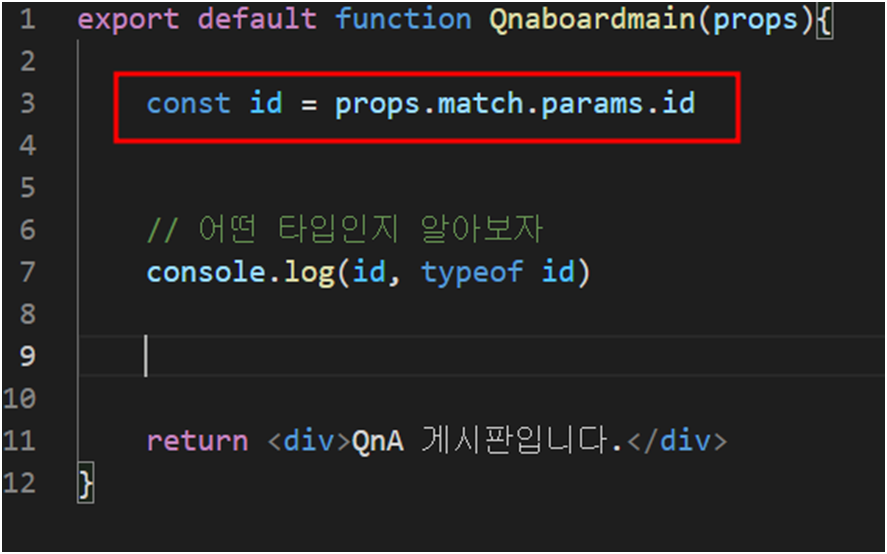
13번째 줄을 확인해보면


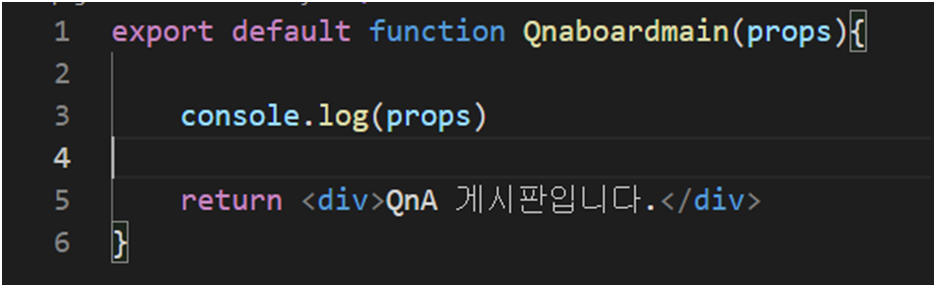
요청했을 때

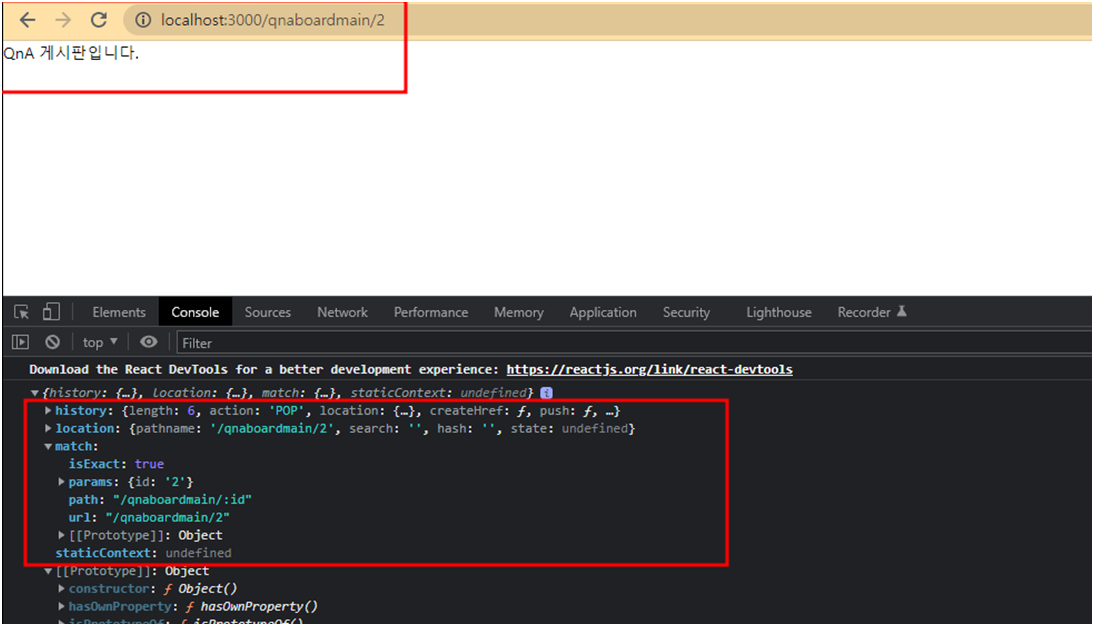
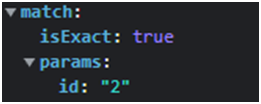
History , location, match 세가지 props 가 주입이 되는 것을 확인 할 수 있습니다.

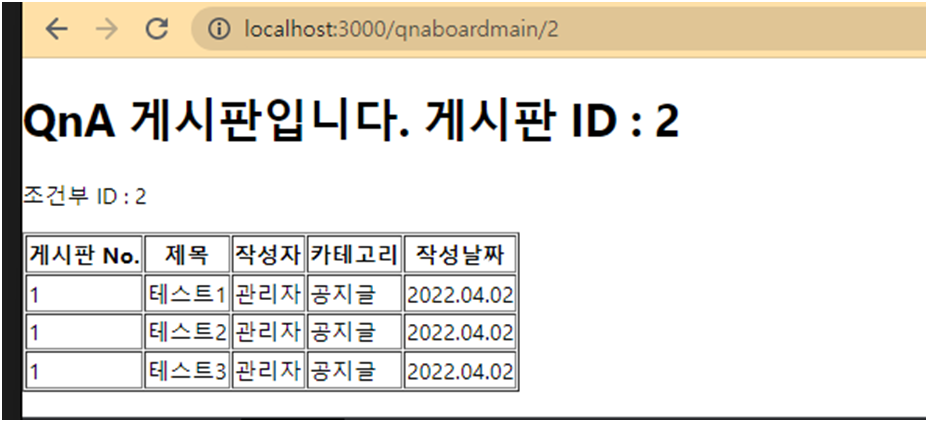
이렇게 params의 값이 들어가는 것을 확인 이것을 토대로

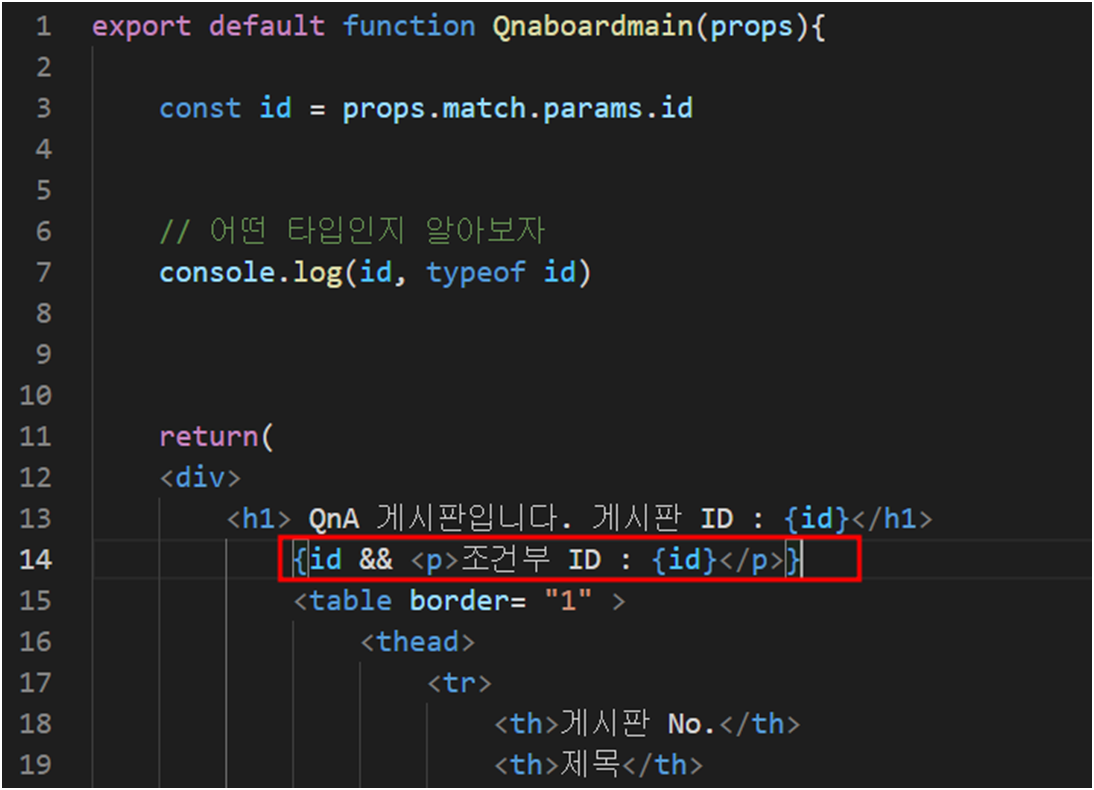
코드 작성

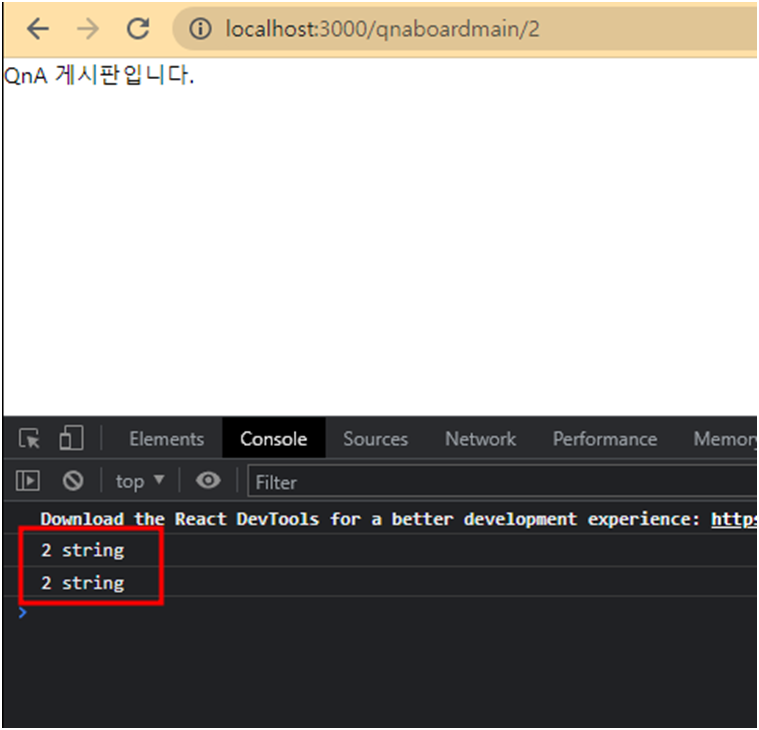
Param의 값은 url 값 그대로 2와 string을 출력하는 것을 알 수 있습니다. (중요! 넘버값이 아닌 문자열입니다.)

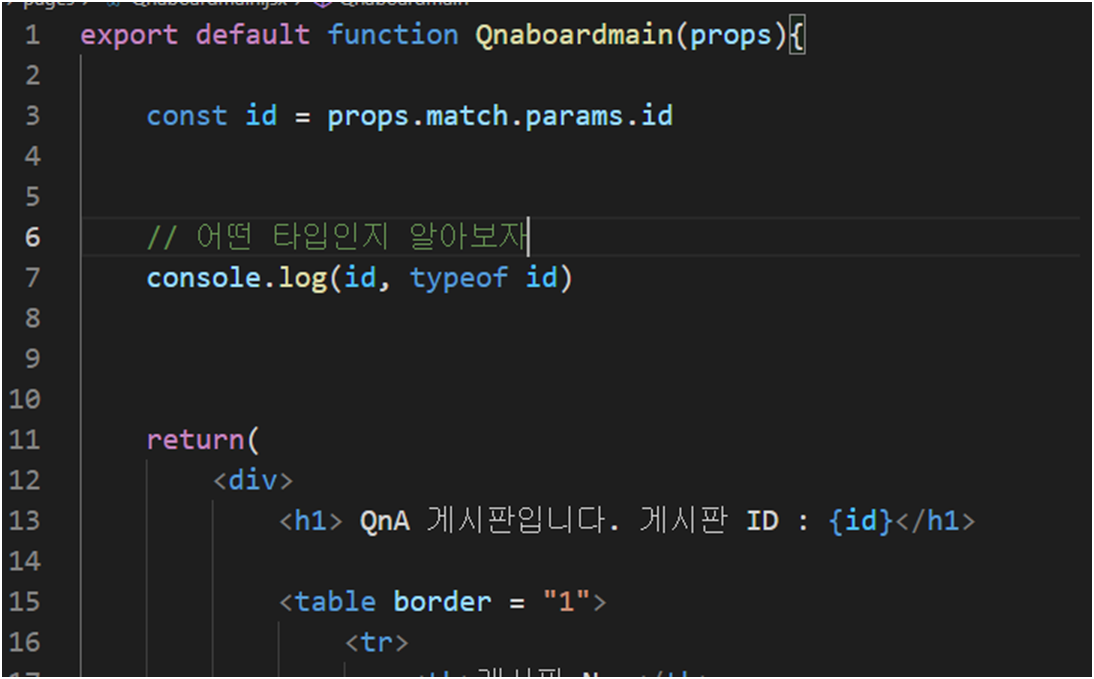
이런 식으로 응용 하면 됩니다!

조건부로 달아도 괜찮습니다

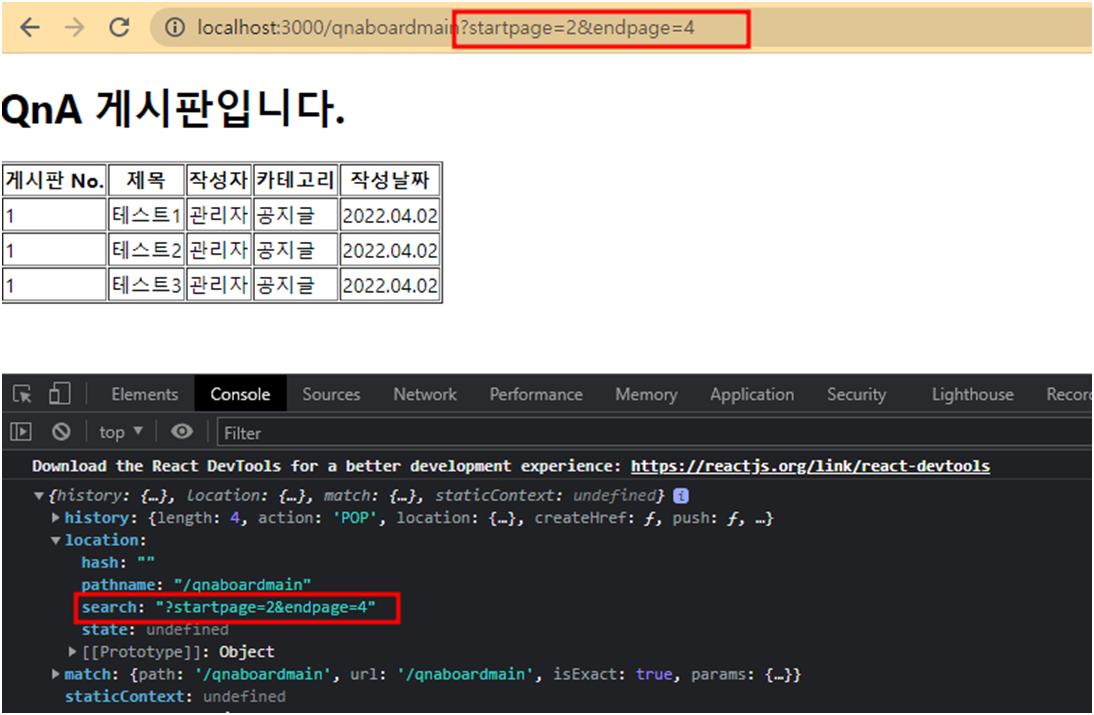
쿼리스트링을 통한 동적 라우팅을 해보겠습니다.
쿼리스트링을 통한 동적 라우팅은 위의 특정 값을 받아 오기 위해 따로 추가할 필요가 없이
그냥 일반 라우팅에서


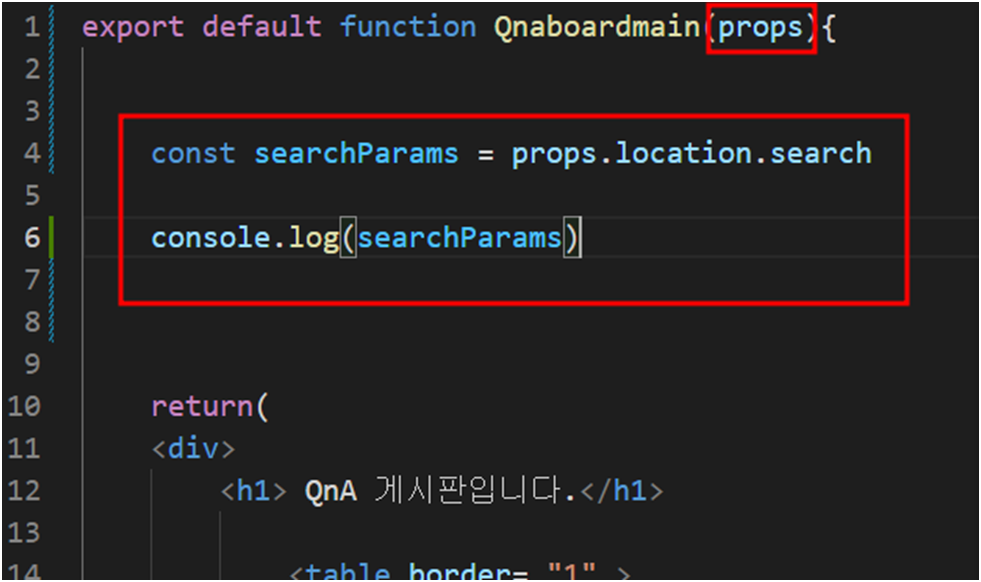
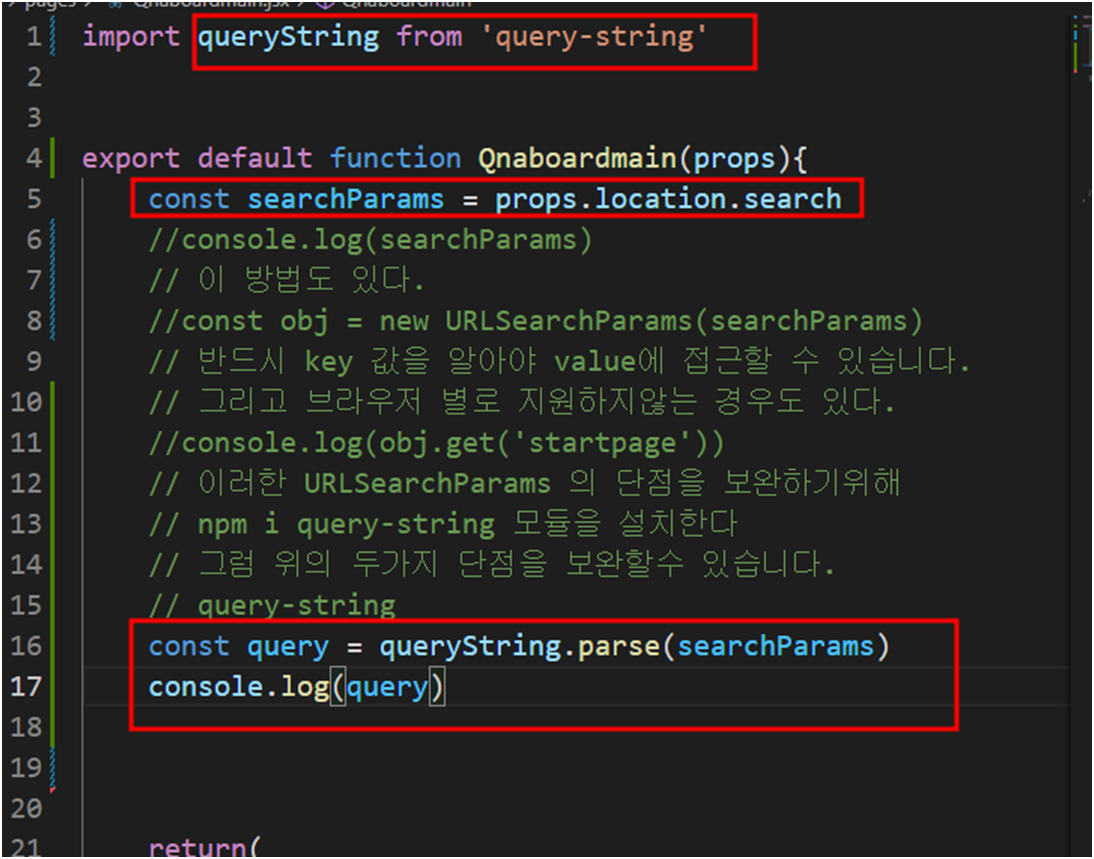
위의 사진을 기반으로 코드를 작성해서 확인합니다.


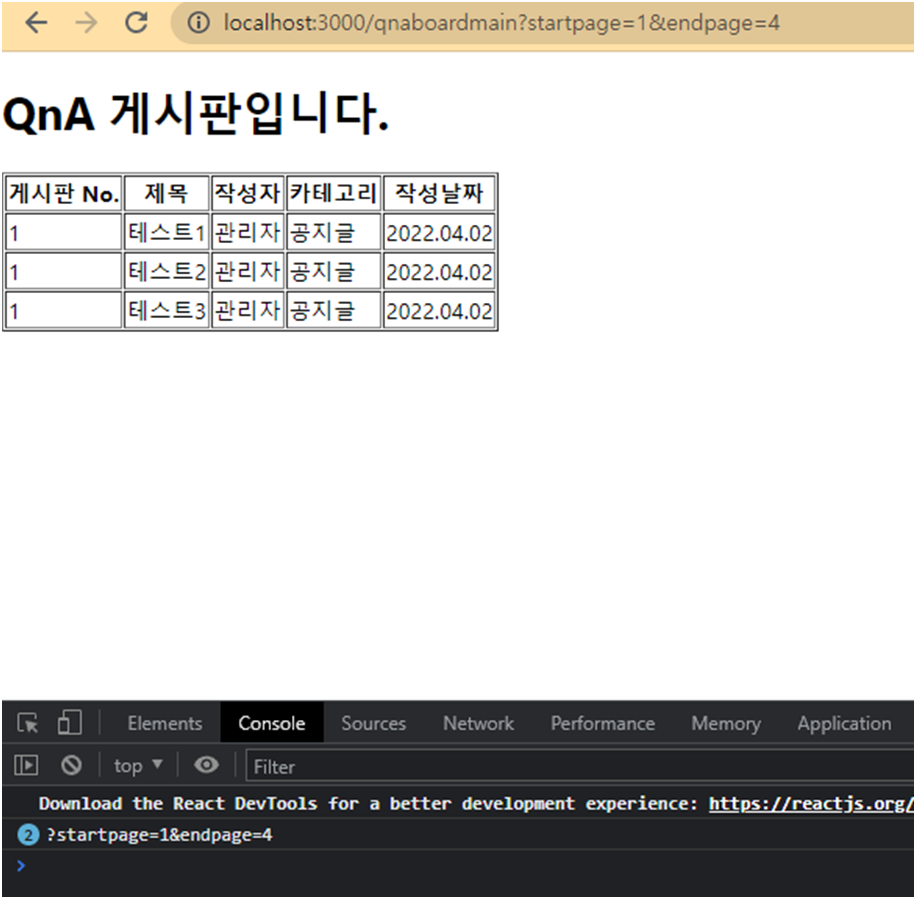
확인할 수 있습니다.
해당 쿼리 스트링 문은
내장 객체입니다!
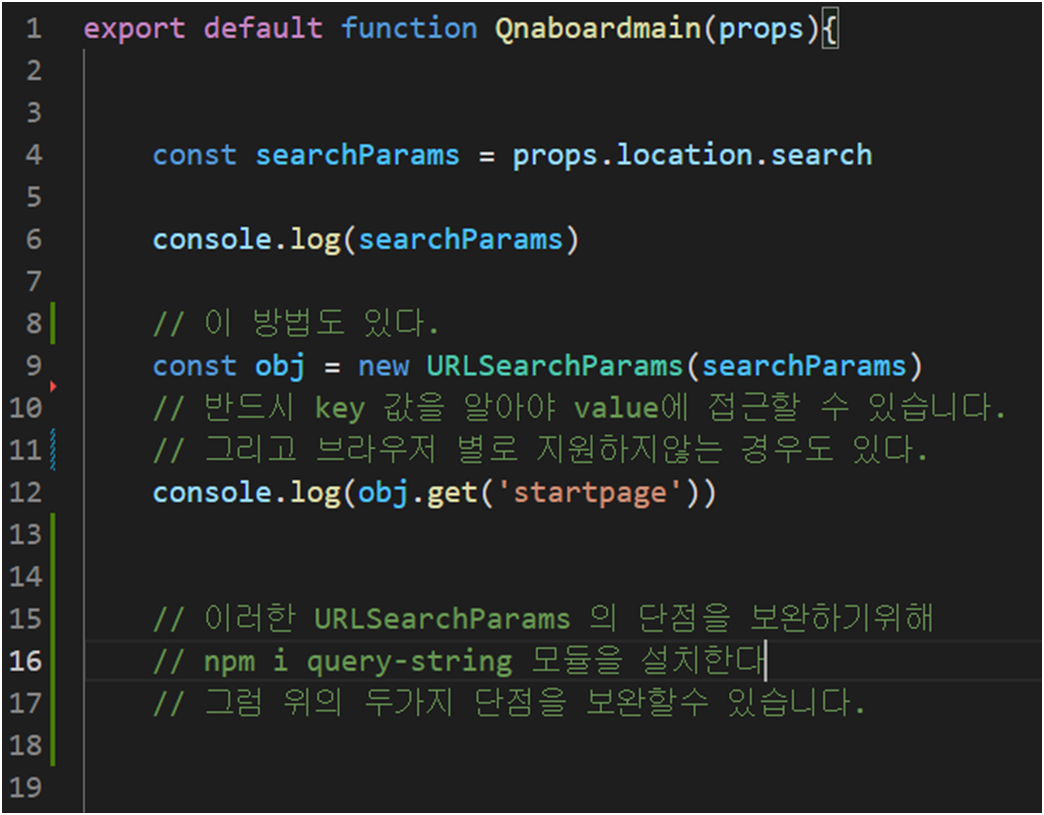
URLSearchParams 메소드를 통해서 쿼리문자열을 다룰 수 있습니다.

다음과 같은 방법을 사용하면

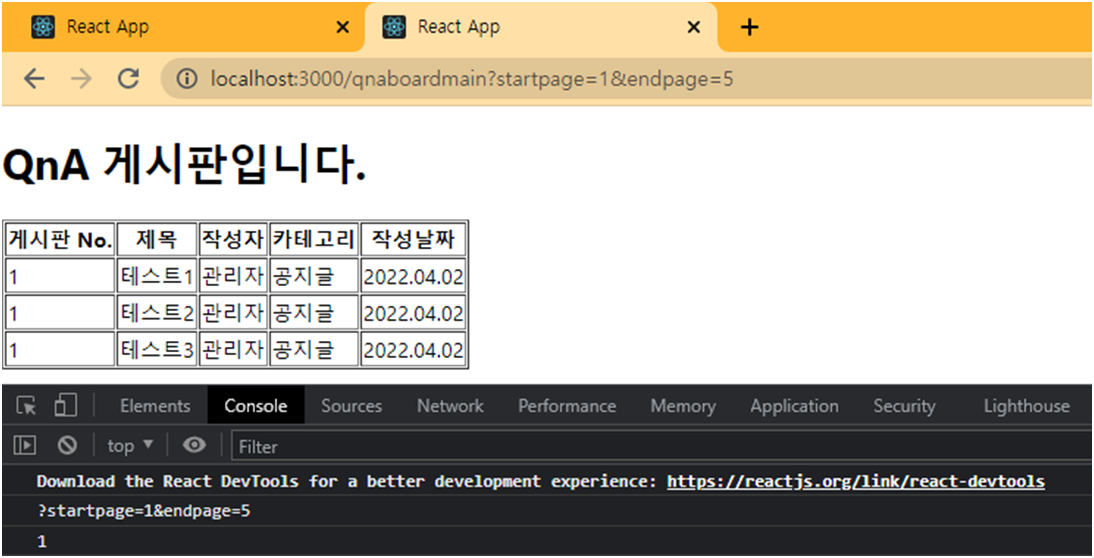
이렇게 값을 얻을 수 있지만! 단점이 명확히 있습니다.
1. 브라우저 별로 지원하지 않는 경우도 있습니다.
2. 반드시 key값, 메소드를 알고 있어야 합니다.
이러한 단점을 보완하기 위해
Query-string 라이브러리를 설치하겠습니다.


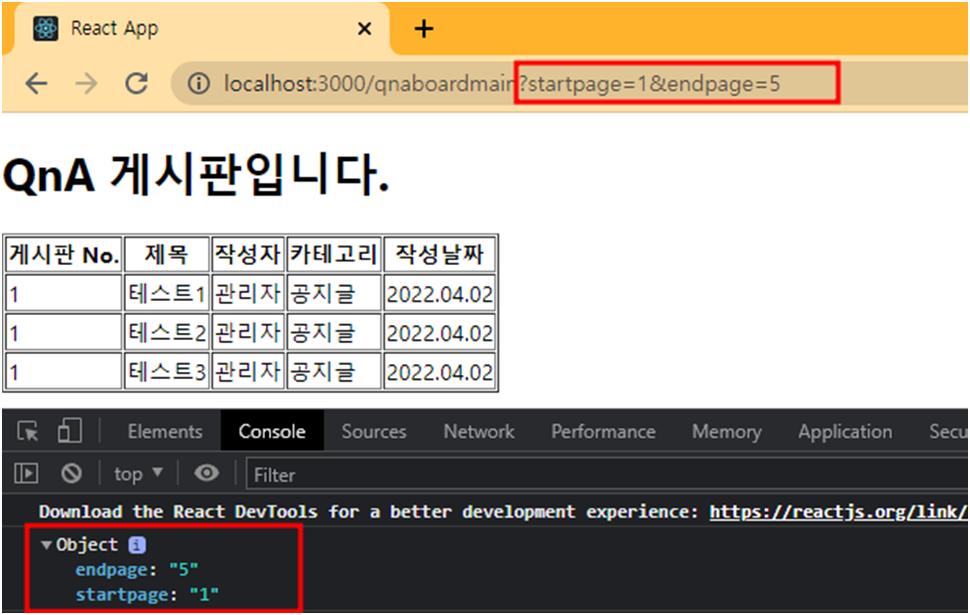
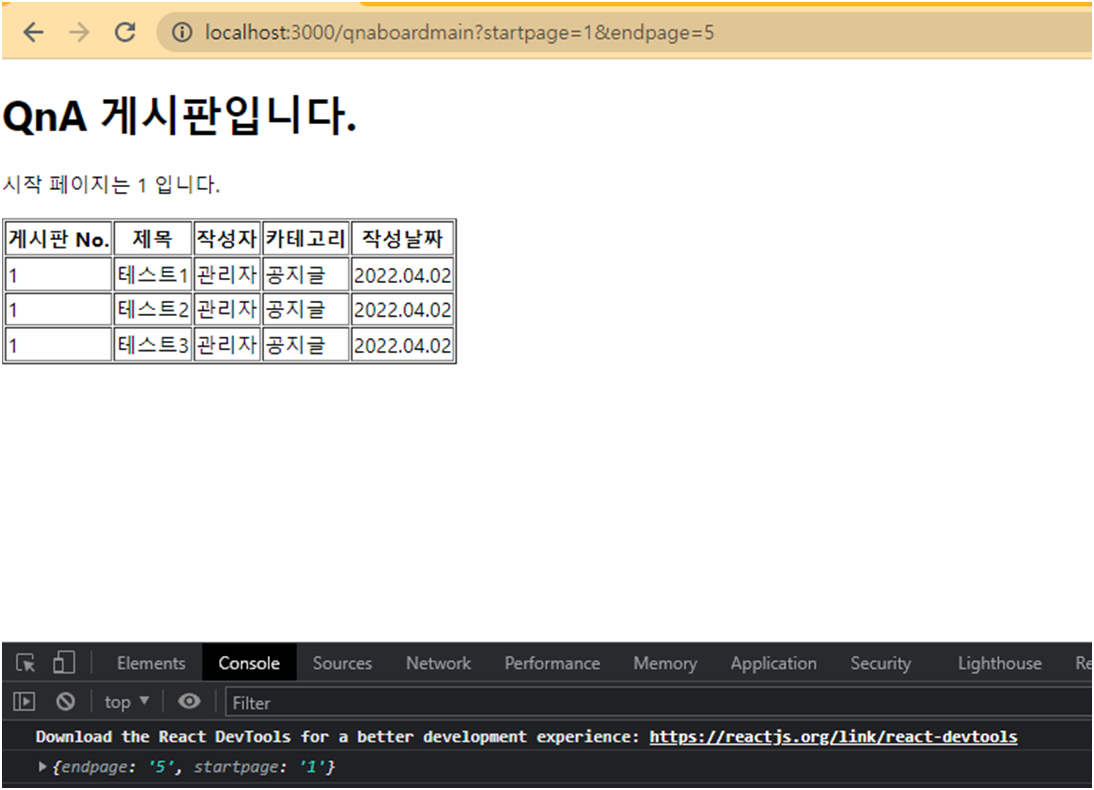
위와 같은 코드를 작성 후 실행해보면

객체가 콘솔에 나오는 것을 확인할 수 있습니다!

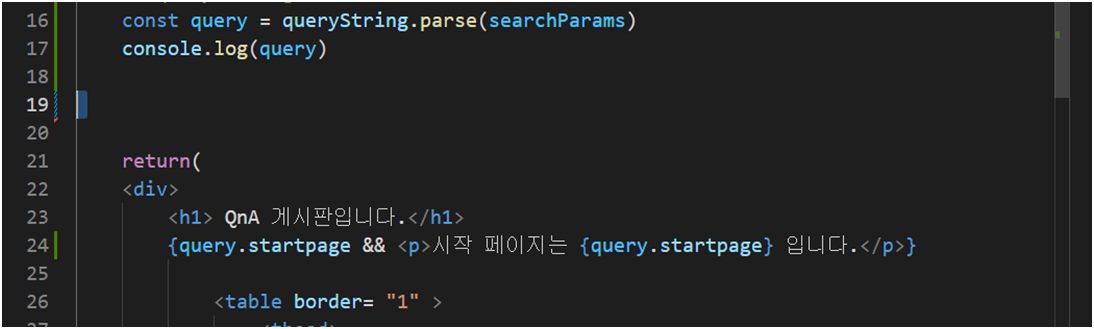
아까 와 같은 방법으로 조건부를 넣어서 실행 해보면

이렇게 조건부 식으로도 가능합니다.
정리하자면
1. 리액트 프로젝트 시작하기 (npx create-react-app “프로젝트 이름”)
2. 리액트 라우팅 설치 (install react-router-dom 대표적인 라우팅 패키지, 정식패키지는 아님 , 버전 낮추기 5.3.0)
3. 스타일은 그냥 기본 css파일 하나로 관리하기, 라이브러리 없이 (이름 정할 때 신중을 가할 것)
4. 리액트 쿼리 스트링 값을 사용하기 위해 , query-string설치 (npm I query-string)
글이 길어진 관계로 나머지는 다음에 다루도록 하겠습니다.
추가 개념
.js 와 .jsx 파일들이면 babel-loader를 사용해 (babel config , 어떤 문법을 번역할건지 설정)
.css는 style-loader, css-loader를 통해 최종 배포용 파일에 담깁니다.
Webpack은 파일 확장자에게 맞는 loader에게 위임한다.
참고
https://papago.naver.com/?sk=en&tk=ko&hn=0&st=A%20%25ltRoute%25gt%20is%20only%20ever%20to%20be%20used%20as%20the%20child%20of%20%25ltRoutes%25gt%20element
패스트 캠퍼스 : 프론트 강의