사이트 자체의 리소스(개인정보, 사진, 영상등등)를 보호하기 위해 사용하는 라이브러리 입니다.
인증과 권한
인증(Authentication) :
사용하기 위해 접근하는 자가 누구인지 알아야 합니다.
: UsernamePassword 인증
1번 : session 관리 (전통적인 방식)
2번 : 토큰관리 (sessionless)
4. Sns 로그인 (소셜 로그인) : 인증위임
인가 혹은 권한 (Authorization) :
인증완료된 자에게 인가, 권한을 줍니다.
Secured : deprecated ,
PrePostAuthorize(스프링 어노테이션 입니다. 아래에 사용법이 나옵니다) ,
AOP
등등 다양한 어노테이션과 방법이 있습니다.
실습
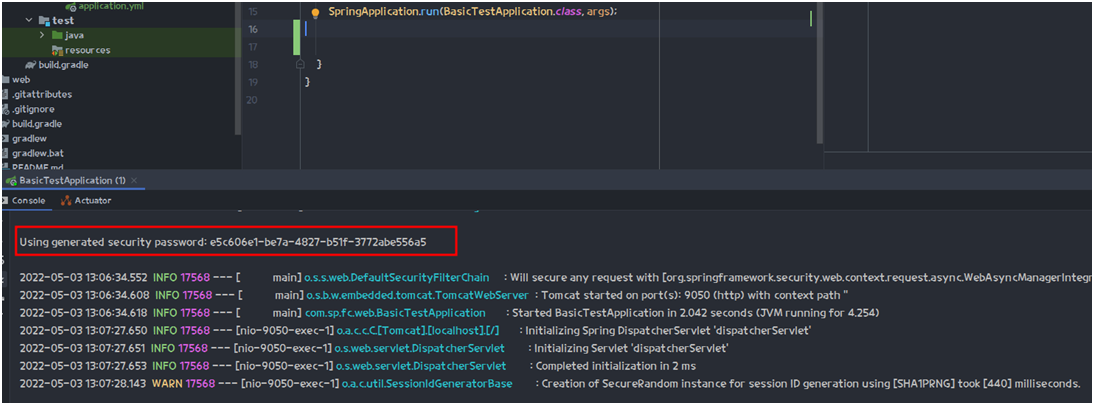
시큐리티 의존성을 받았을 때
매번 어플리케이션을 실행시켰을 때 마다 콘솔창에서
시큐리티가 만든 비밀번호를 확인할 수 있습니다.
매번 어플리케이션을 껐다 켰을 때 바뀝니다!


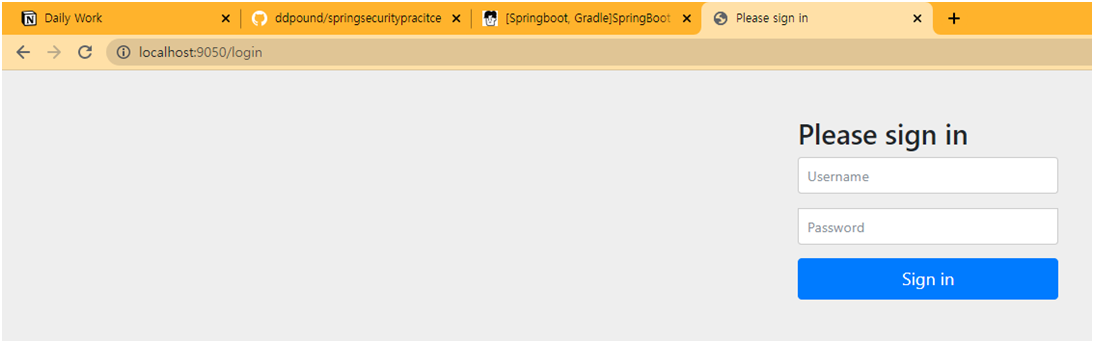
기본적인 별도의 설정이 없다면
시큐리티는 모든 요청을 중간에 가로채서
로그인창으로 들어와 인증을 요구합니다.

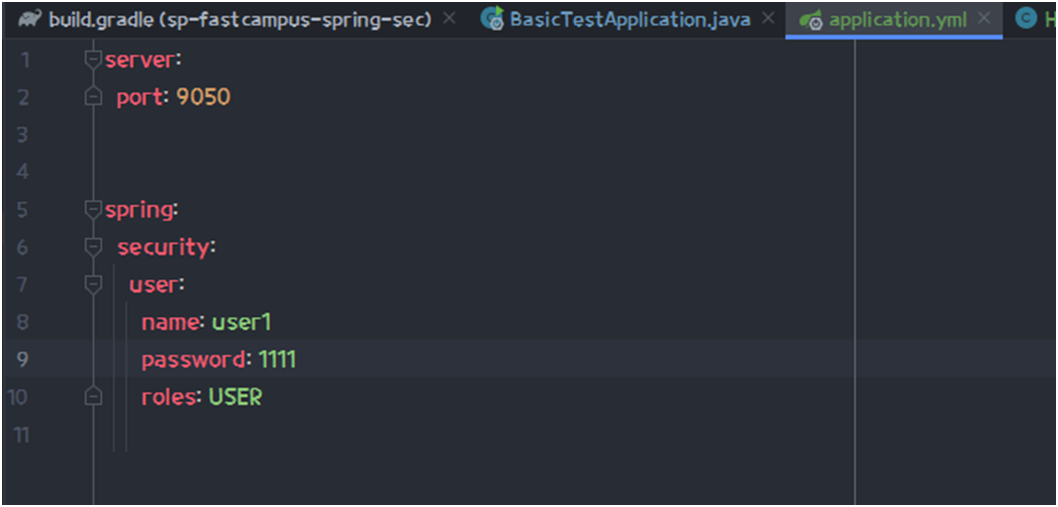
Application.yml 파일에서 설정도 가능합니다.

그러면 이름, 비밀번호 입력 시 이렇게 접속할 수 있습니다.

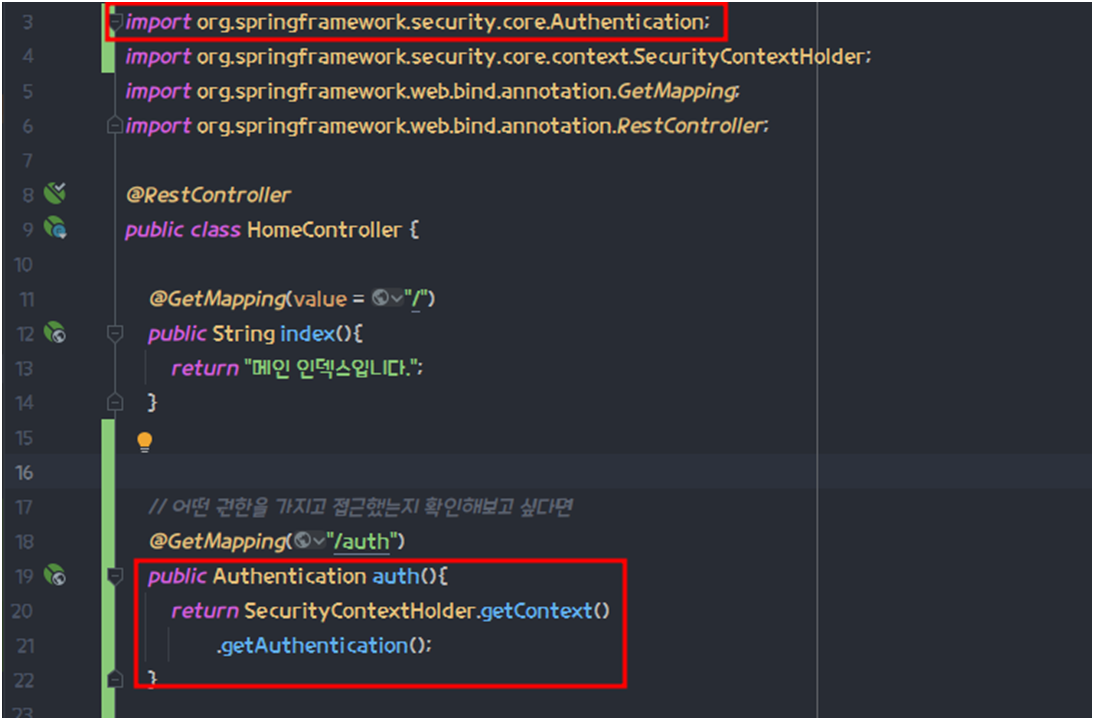
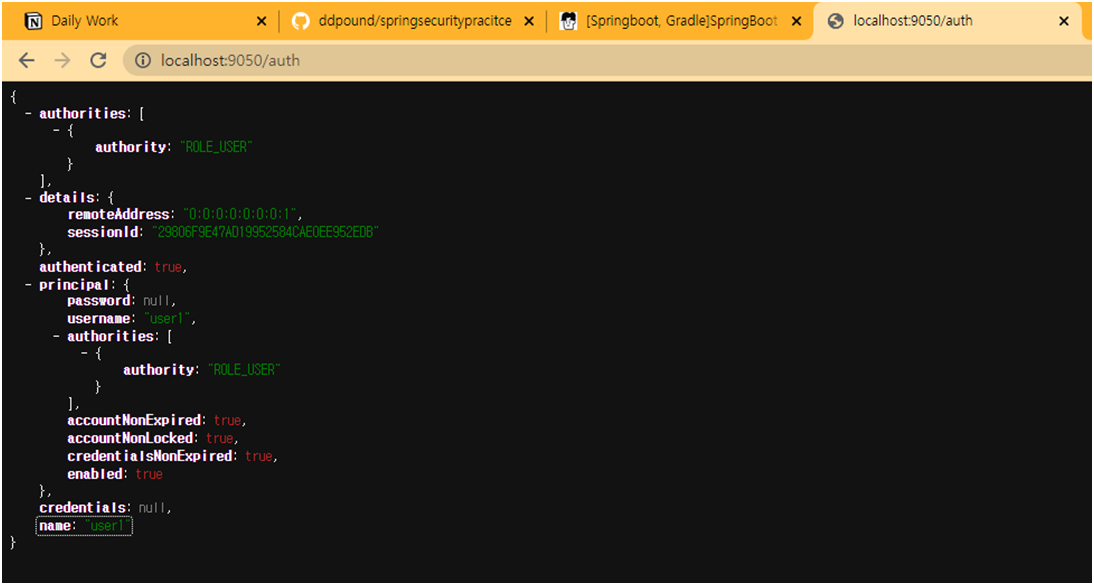
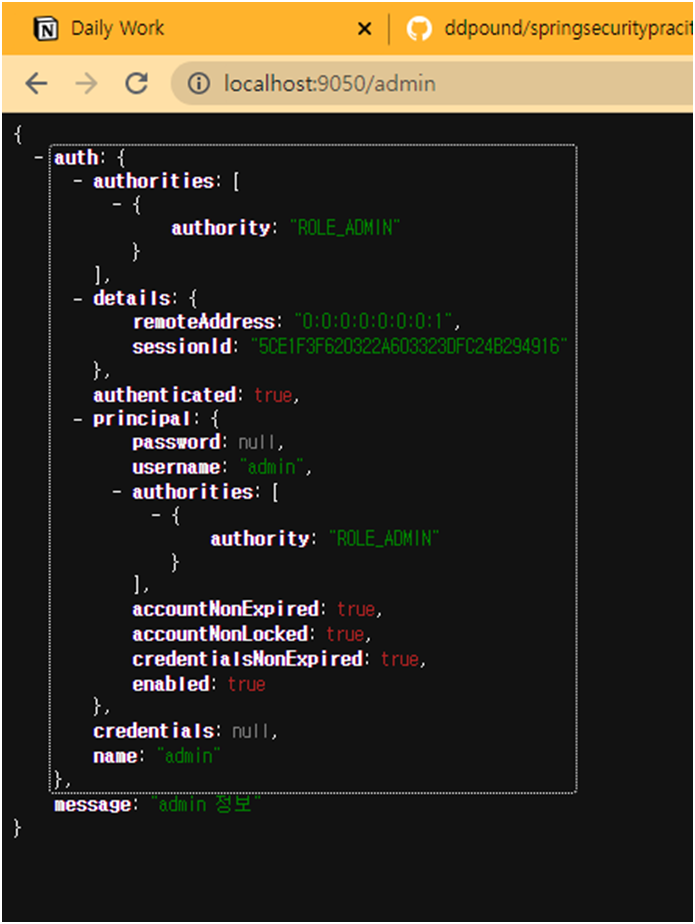
그럼 해당 권한 정보가 어떤 건지 확인해보고 싶다면 아래와 같이 접근하면 됩니다.

그럼 인증 받은 해당 클라이언트의 sessionId, principal 등을 알 수 있습니다.
인증 컨텍스트를 받을 수 있습니다.

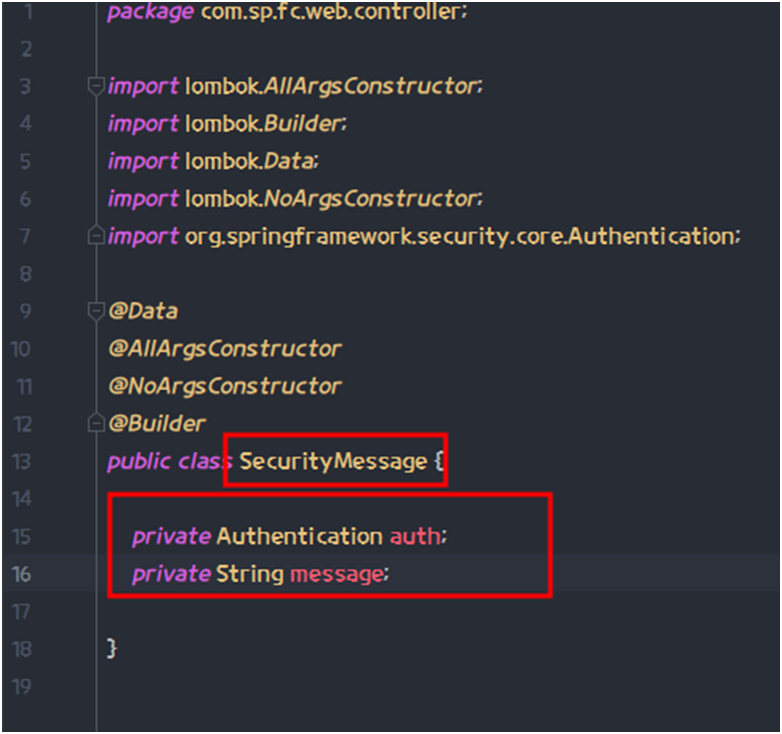
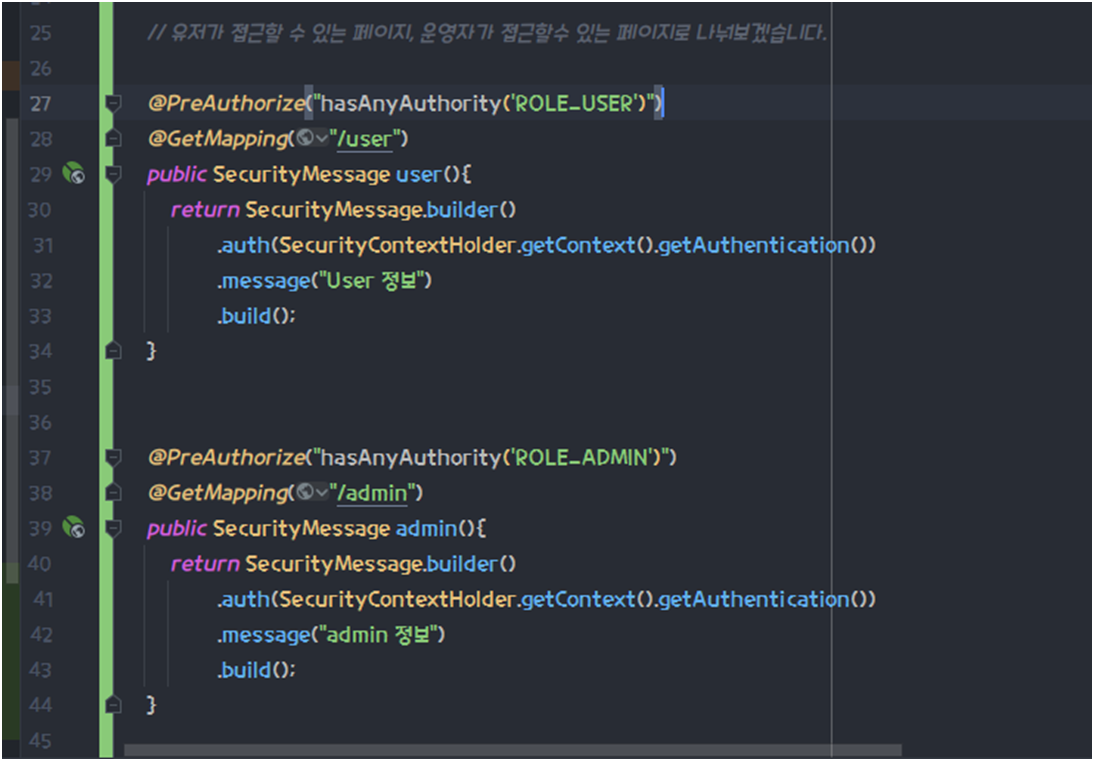
역할에 따른 페이지마다의 인가를 다르게 주겠습니다 먼저 아래 객체를 만듭니다.

아래와 같이 PreAuthorize를 통해서 권한을 나눠놓아도
사실 아무나 로그인만 된다면 접근 가능한 두 개의 URL 입니다.

그렇다면 어떻게 해야하나
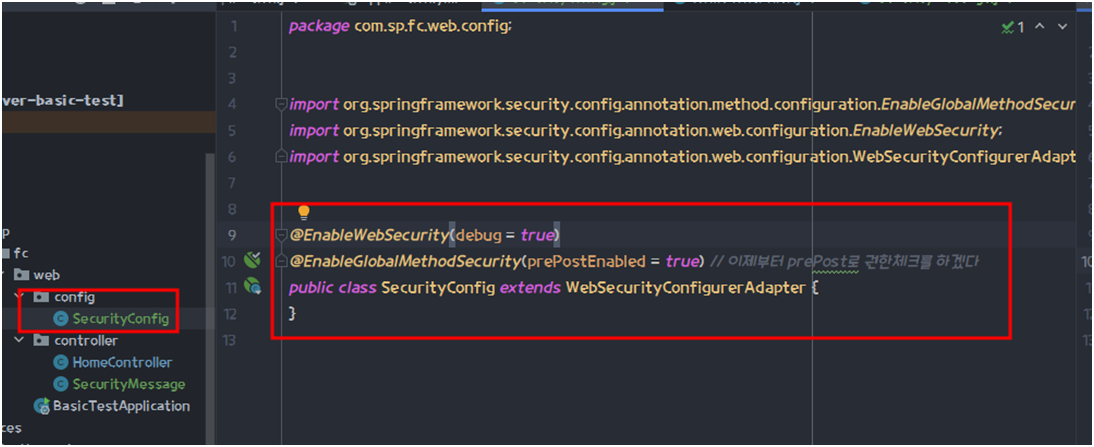
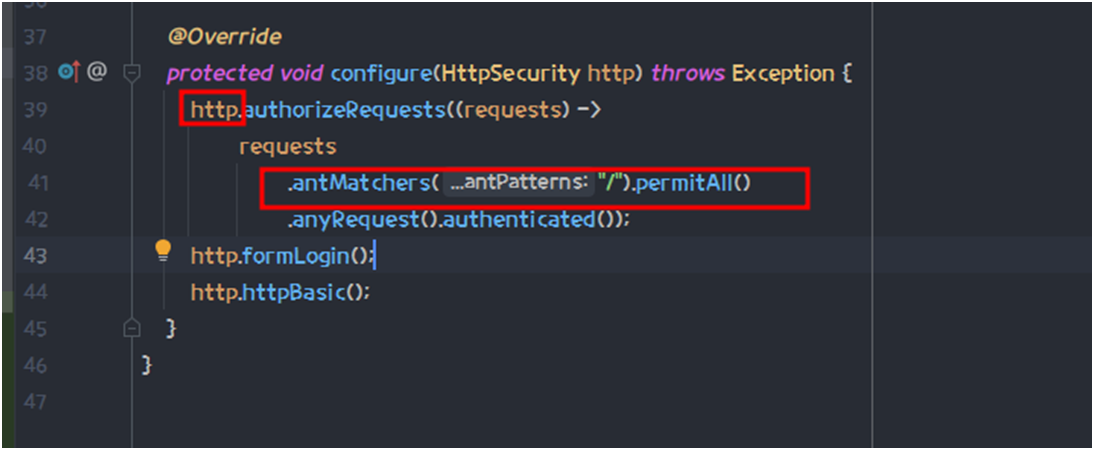
Config 클래스 파일을 만들어줘야합니다.

위와 같이 설정파일을 통해서 설정이 완료된다면
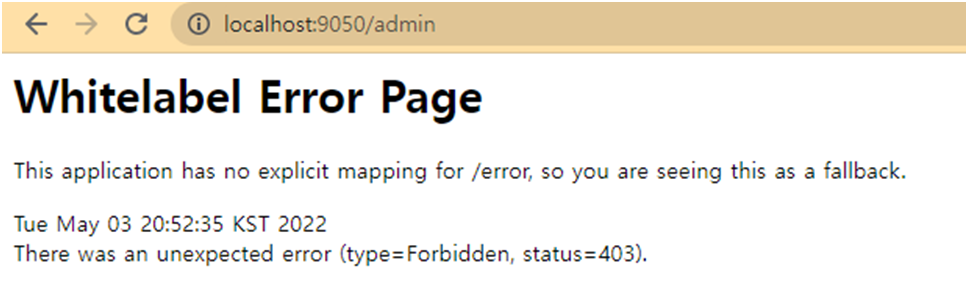
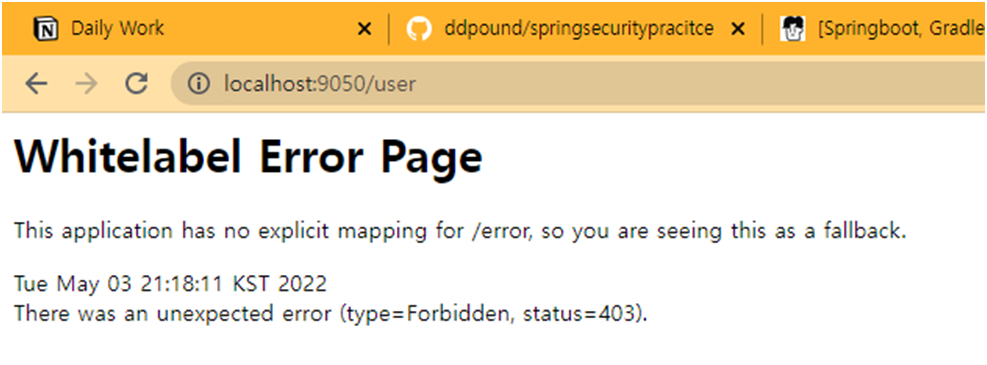
현재 인가, 권한은 user밖에 없으니 admin 쪽은
들어가지 못하고 403 에러가 발생하는 것을 알 수 있습니다.

접근 불가!
참고로 application.yml 파일에서는 계정은 단 하나만 만들 수 있다고 합니다!
그래서
아까 만들어 두었던
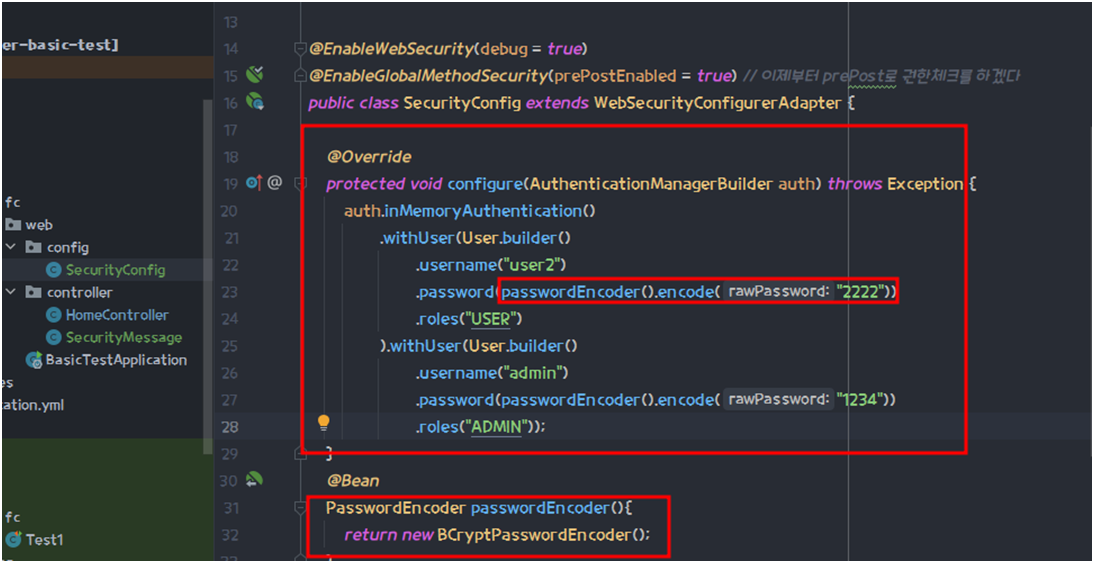
webSecurityConfigurerAdapter의 상속을 받은 config 클래스안의
configure AuthenticationManagerBuilder를 통해서
만들어 낼 수 있습니다.
또한 AuthenticationManagerBuilder로 계정을 만들시 application.yml 파일의 설정은
통하지 않는다고 합니다
User와 admin 각각 한 개씩 만들도록 하겠습니다

주의! 그리고 반드시 패스워드는 그대로 넣지 말고 암호화를 거쳐서 들어가야 합니다! 위의 코드를 참고해주세요
여기서 Admin 권한을 줬다고 admin이 무조건 모든 권한을 가진 것은 아닙니다.
admin으로 로그인 했을 때


이렇게 user는 user만 들어갈 수 있는 개념이라고 생각하시면 됩니다!
또한 기본적으로
스프링 부트 시큐리티는 모든 URL 경로를 막습니다.

따라서 위의 경로처럼 아무나 접근 가능한 오픈 리소스를 두고 싶으면 경로들을 permitAll() 시켜줍니다.