포트폴리오를 만들면서 자원이나 상태들을 공통적으로 관리하는 방법을 찾아야 함을 느껴
Redux를 공부합니다.

Redux를 먼저 설치해줍니다.
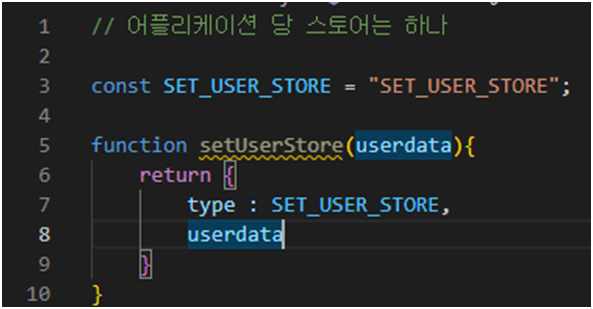
그리고 액션을 만들어 주어야 합니다.
액션이란?
하나의 단순한 객체(object)이며
{type:’role’} type만 있음
{type:’role’,params:’test’} type과 paload가 있음
여기서 액션은 반드시 type을 가지고 있어야 합니다!

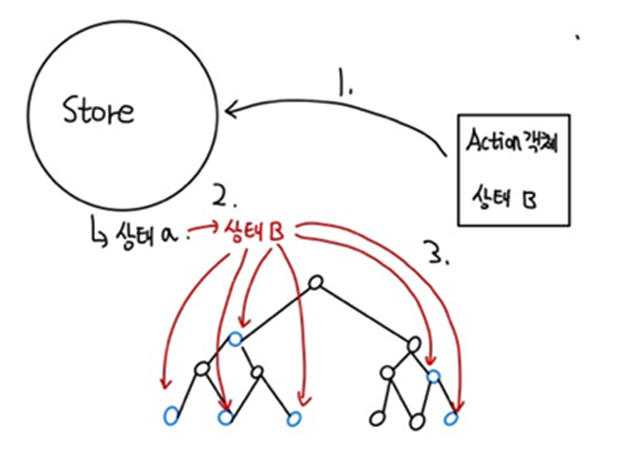
액션이 하는 역할

액션 객체를 만들고 -> 액션객체를 스토어에 넣으면 해당스토어를 사용하는 컴포넌트들의
상태 값이 변경됩니다.
리덕스 리듀서란?
액션을 받아서 스테이트를 리턴하는 구조를 말합니다.
Function reducer (previousState, action){
return newState;
}
이런 식의 구조를 뜻합니다.
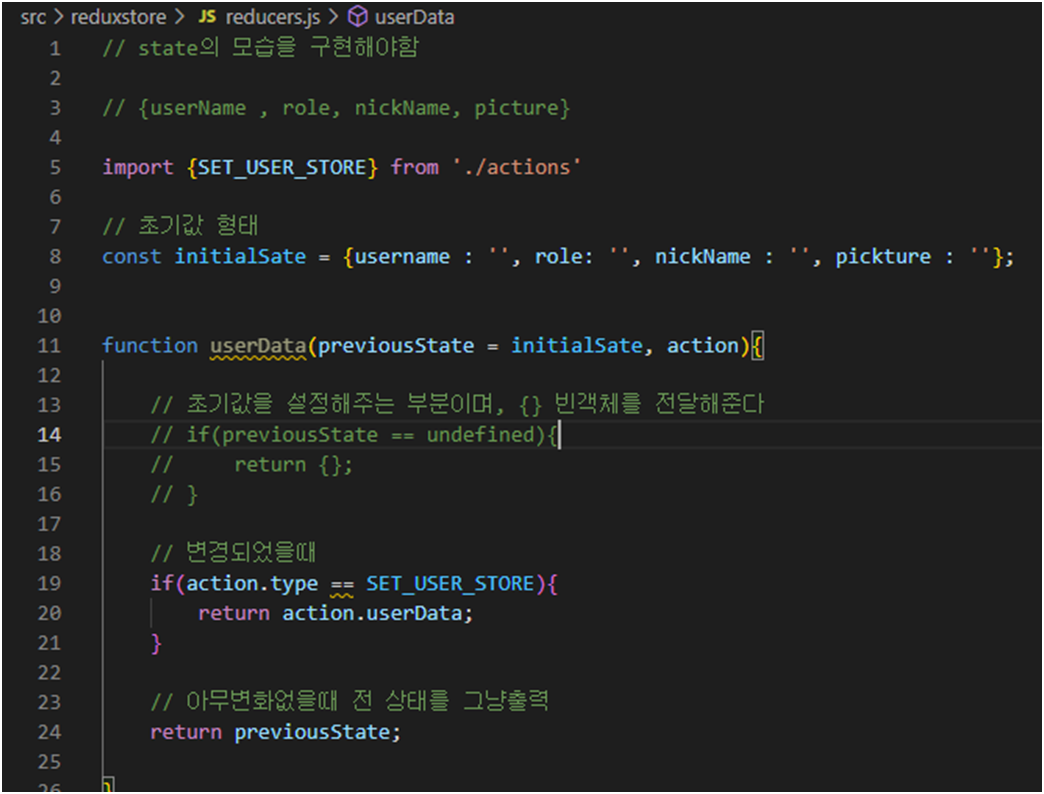
위 설명에 따라
제 프로젝트에 맞춘 reducer의 형태를 만들어봤습니다.

초기형태를 잡아주고 변화가 있을 때만 return을 새로 변경된 값을 출력해줍니다.

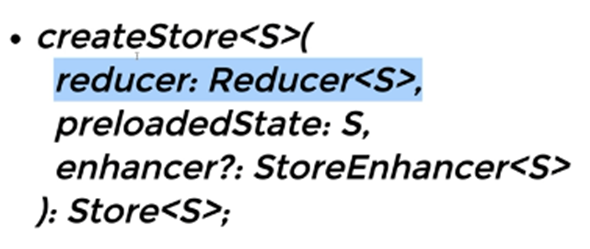
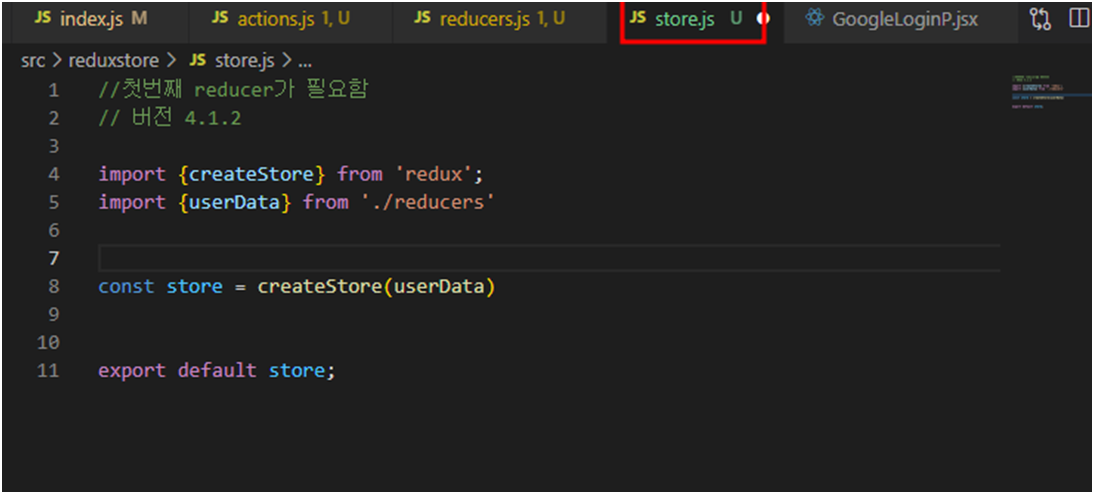
그리고 createStore를 하려는데 세가지 값이 들어갑니다.
이렇게 create store를 만들어줍니다.

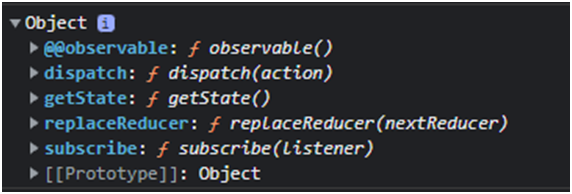
그리고 index.js에 가서 console.log로 해당 store를 띄어주면

이렇게 객체를 볼 수 있는데 dispatch가 어떤 값을 변경하거나 추가할 때 사용합니다.
GetState는 현재 값을 알려주는 녀석입니다.
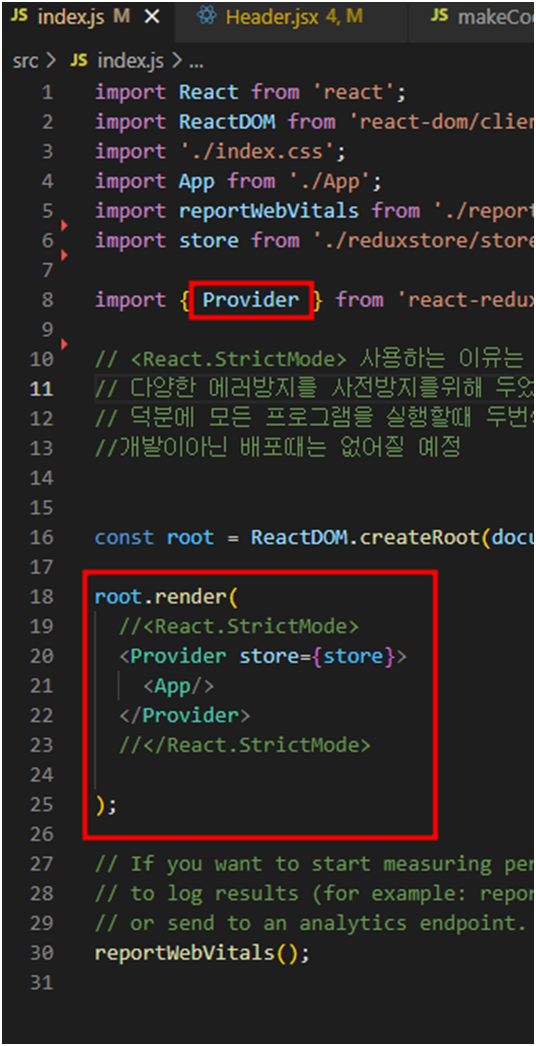
그럼 이제 컴포넌트 간의 통합법을 보겠습니다.

좀 더 직관적으로 store라고 지정해주는 provider를 묶어 사용 했습니다.
위와 같이 등록 후
원하는 컴포넌트에 가서
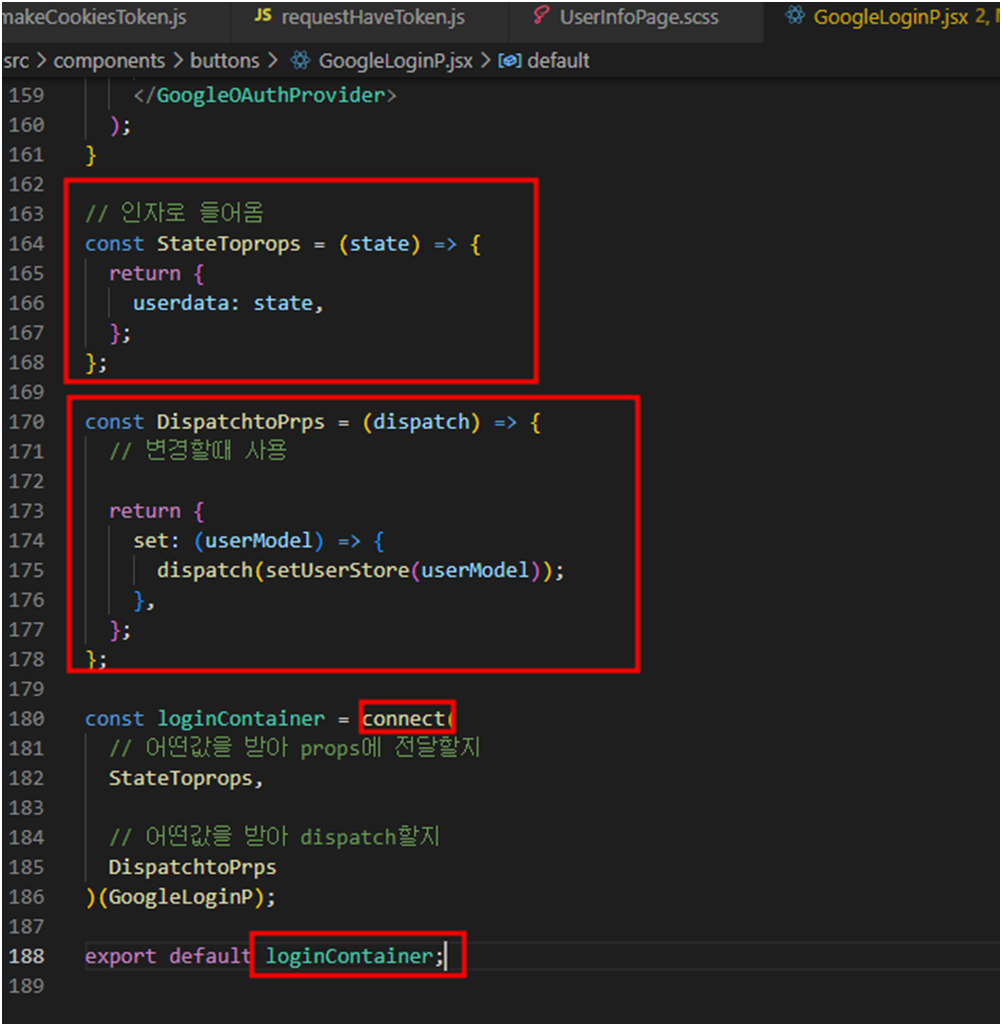
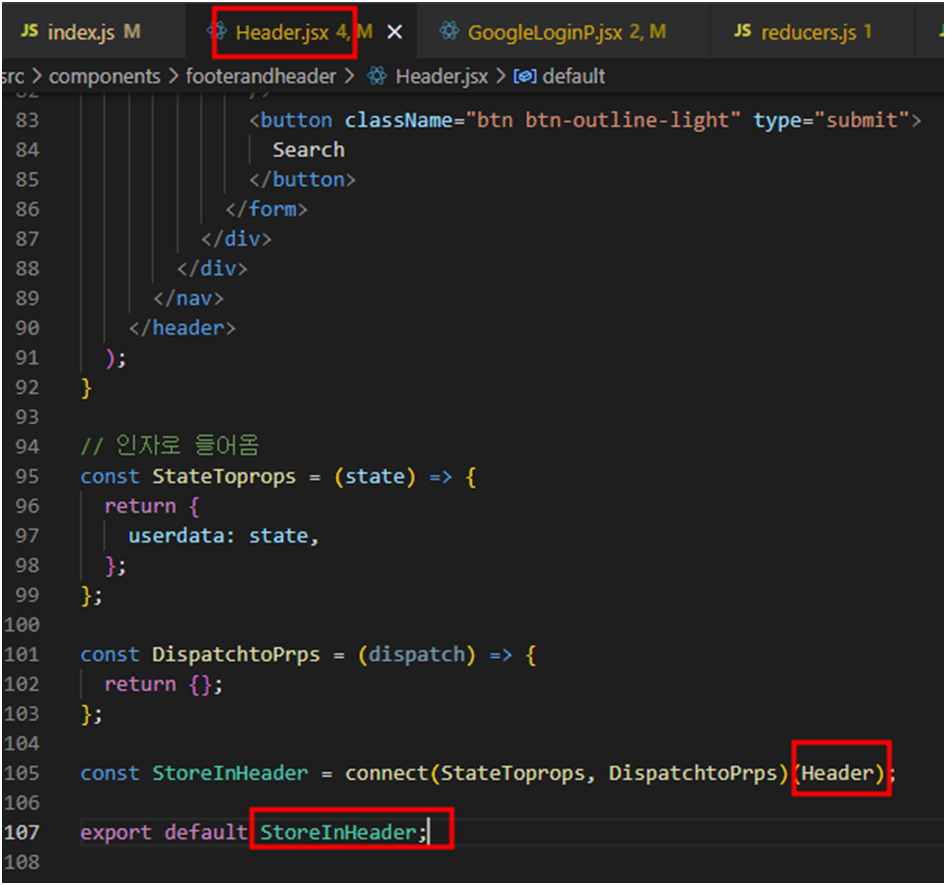
connect()() 를사용해줍니다.
위와 같은 코드는
Connect() 의 결과 함수를 () 다시 여기에 보내준다는 의미로
먼저 Connet() 는 총 두 개의 함수를 받는데 아래와 같습니다.
StateToProps 즉 결과, 컴포넌트 쪽에 state를 쏴주는 것
다른 하나의 함수는 DispatchToProps 즉 dispatch역할을 해주는 총 두 가지의 함수를 넣어주어야합니다.

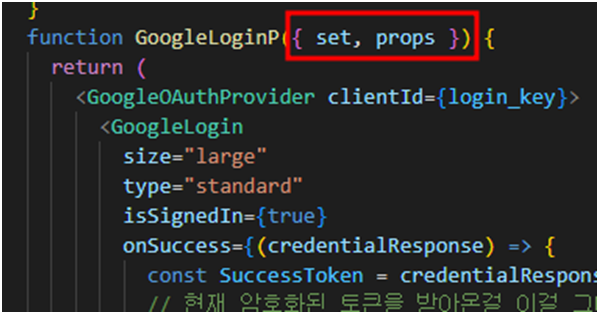
위와 같이 변경을 위한 인자를 받거나 (props는 제가 history.push()를 위해 넣어놓은것입니다.)

userdata를 함수 인자로 받아올 수가 있는 것입니다.

수정을 요구하는 작업이 아닐 때, 값만 받아와야 할 때는 위 처럼 해도 되고 dispatch함수가 들어갈 부분에
Null을 넣어줘도 문제가 없습니다.
문제점은 리액트 자체는 새로 고침 할 일이 아주 드물지만 자고로 유저 입장에서
웹사이트가 돌아갈 때 아주 약간의 렉등의 문제가 생길 때 가장먼저 손에 가는 것이
새로고침 입니다. Redux의 스토어는 새로고침이 일어날 경우 값들이 전부 날아가는 경우를 봤기 때문에
다음에는 redux-persist를 사용해서 말 그대로 localstorage등에 연동해 영속성을 가지도록 해보겠습니다.
이상입니다.