
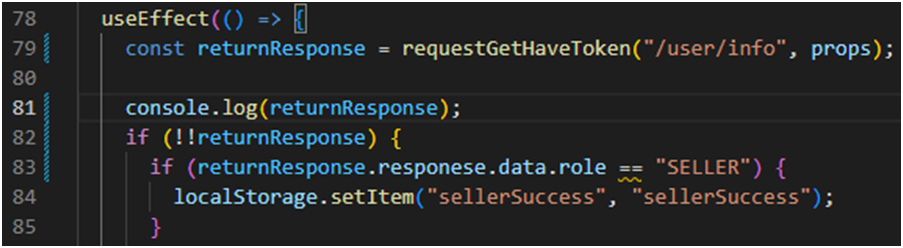
대충 axios를 담은 비동기 함수의 return 값을 받아서 어떤 로직을 처리하는 코드를 사용하던 도중
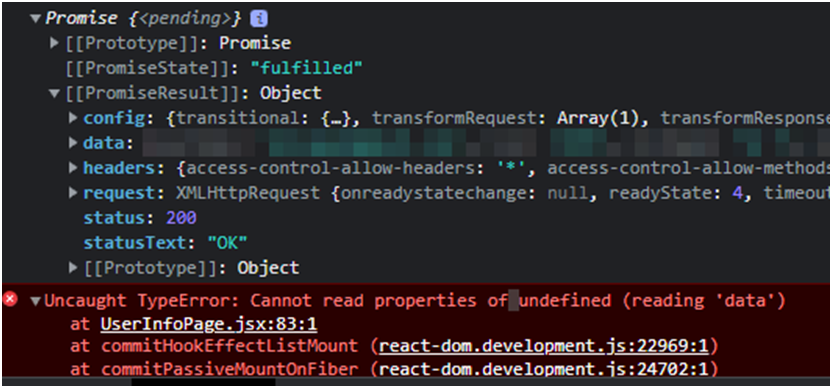
뜻하지 않은 에러를 발견했고 확인하고자 console창에 띄어본 결과

결과 data 값은 같은데 Promise라는 녀석에게 감싸져서 반환되는 것을 확인했다. 찾아보니
Promise란
비동기 처리에 활용되는 객체로 백 서버 쪽과 프론트의 통신이 완전히 끝나지 않을 때 웹 화면이
로딩됨을 Promise라는 객체를 통해 방지합니다
세가지 상태가 있는데
|
Pending(대기) |
비동기 로직 처리의 미완료 상태 |
|
Fulfilled(이행) |
비동기 로직 처리가 완료된 상태로 Promise 결괏값 반환 상태 |
|
Rejected(실패) |
비동기 로직 처리의 실패 또는 오류 상태 |
현재 사진을 보면 Fulfilled (이행) 상태인 것을 알 수 있습니다. 즉 올바르게 진행 했으나
제가 사용법이 틀려 발생한 에러라고 할 수 있습니다.

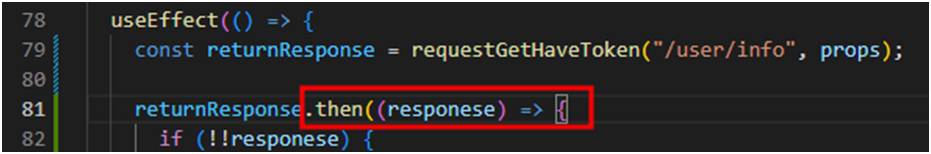
즉 이렇게 Promise라는 객체가 반환 될 때는 then을 사용해서 처리해주면 되겠습니다.