NEXTJS를 통해서 이번에는 간단한 CRUD을 만들어보도록 하겠습니다
제가 사용한 버전은 NextJS 13.5.6 입니다
참고 주소 : https://github.com/ddpound/practice3
제가 아래 출처 레퍼런스 세 개만 보셔도 충분히 구현 가능한 난이도입니다.
MONGDB에 연동해 crud를 사용하려면 3가지가 필요합니다
1. MONGODB와 연결할 URI
2. MONGODB의 객체를 지정해줄 스키마 파일
3. MONGODB와 커넥션 해줄 파일

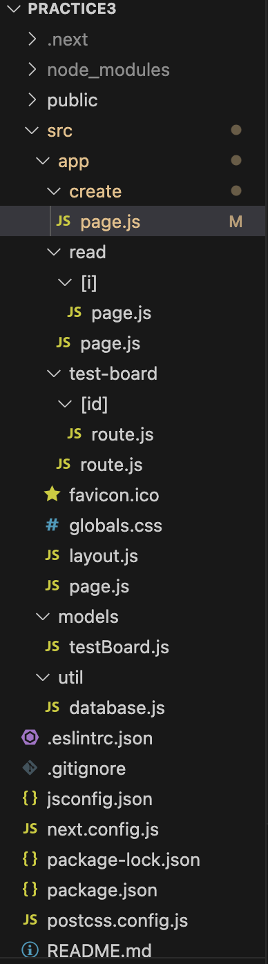
프로젝트 구조입니다.
간단하게 연동법과 insert를 먼저 해보겠습니다
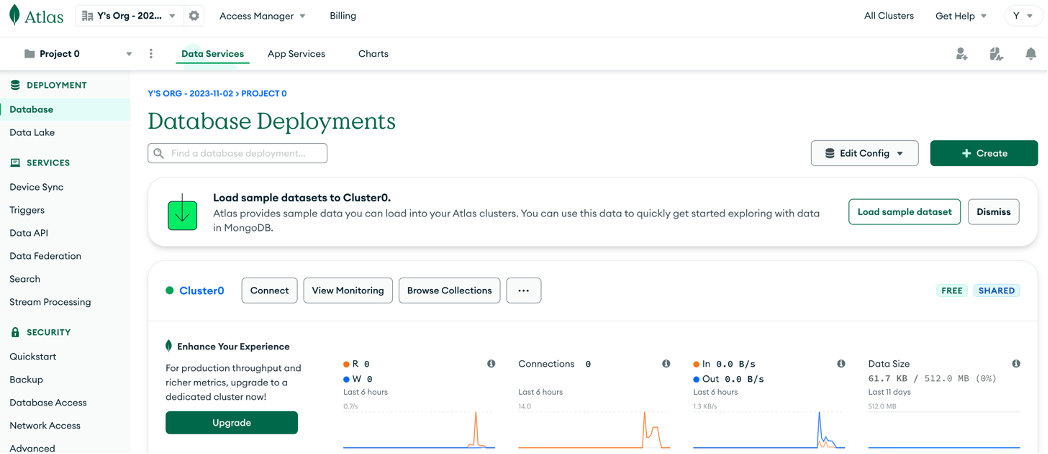
먼저 Atlas에 접속해 계정을 등록후 Database 메뉴에 접속합니다

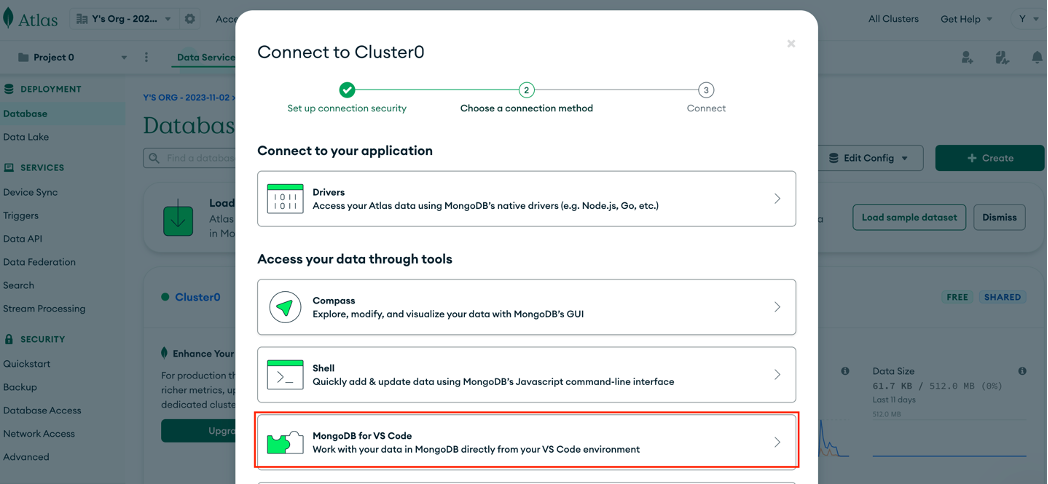
중간에 Connect를 클릭해줍니다

MONGODB FOR VS CODE를 선택

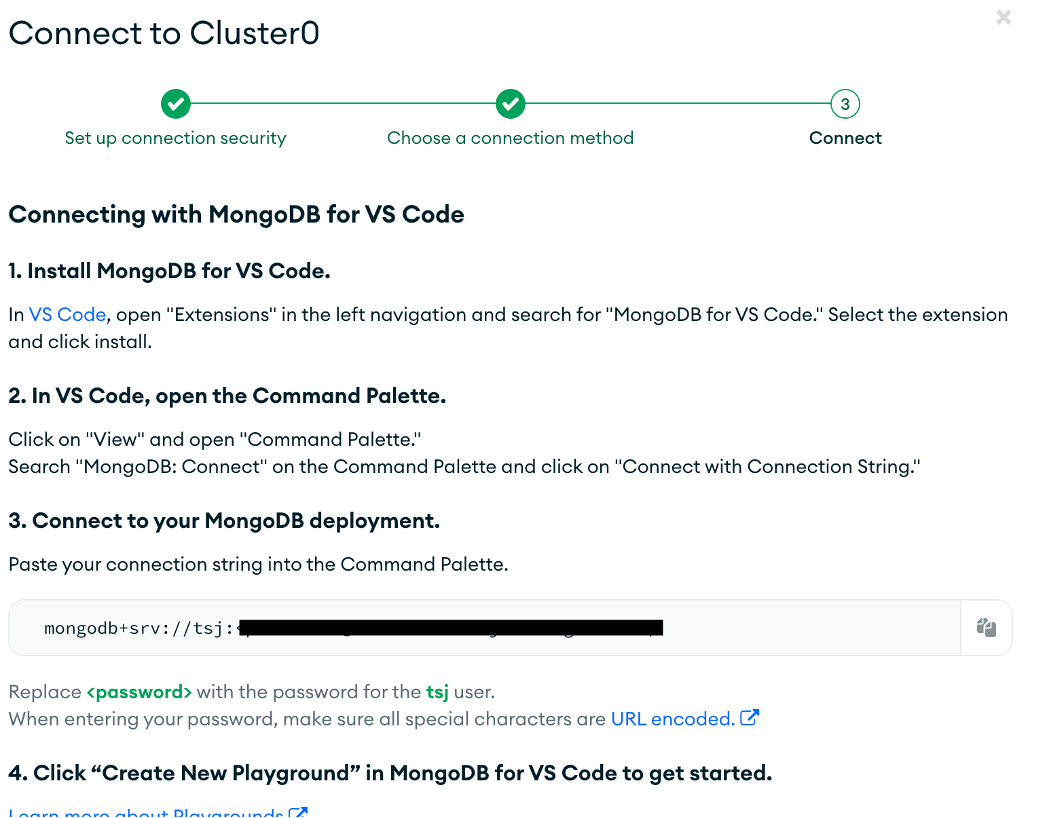
3번에 있는 URI를 복사 후 NEXTJS 프로젝트에 잘 보관 해둡니다.
이제 2단계인 MONGODB의 스키마를 만들어보겠습니다
testBoard.js 코드
import mongoose, { Schema } from "mongoose";
const testBoardSchema = new Schema(
{
title : String,
content : String,
},
{
timestamps : true,
}
)
const testBoard = mongoose.models.testBoard || mongoose.model('testBoard',testBoardSchema);
export default testBoard;
저는 간단하게 제목, 내용, 시간 까지만 구성 해두었습니다.
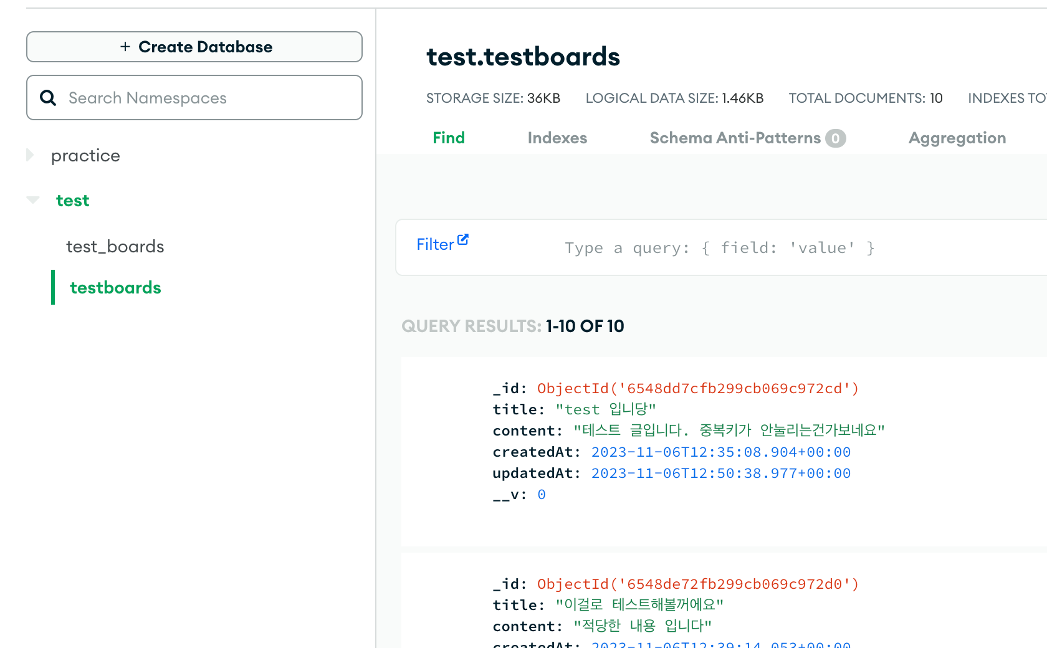
Mongoose의 model안에 testBoard는 아래와 같이 atlas의 collections가 됩니다.

모든 JS파일에 connection 코드를 둘 수 없으니 공통 모듈로 빼 두겠습니다
Database.js
import mongoose from "mongoose";
const connectMongoDB = ()=>{
try{
mongoose.connect('아까 받아둔 URI를 여기에 넣어주세요’);
console.log('success connection mongodb');
}catch(error){
console.log(error);
}
}
export default connectMongoDB;
이제 모든 준비는 끝났습니다 코드만 작성하면 됩니다.
NEXTJS의 라우팅 핸들러의 개념을 보겠습니다.
NextJS 기능을 사용하면 중간 route handlers를 간단하게 구현할 수 있습니다.
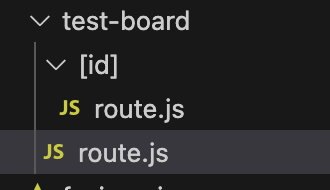
아래 route.js 파일 구조를 간단하게 확인해주시면

그럼 URI PATH는 이렇게 됩니다.
http://localhost:3000/test-board/
http://localhost:3000/test-board/{id}
이렇게 접근할 수 있습니다
그렇다면 GET, POST ,PUT, DELETE 는 어떻게 접근할까?
공식 문서를 확인해보면
아래와 같은 규칙을 지켜준 후 선언할 때 HTTP 메소드 타입만 지정해 주면 알맞게 사용할 수 있습니다.
아래 ROUTE HANDLER 를 확인해보면
Test-board/route.js
import testBoard from "@/models/testBoard";
import connectMongoDB from "@/util/database";
import { NextResponse } from "next/server";
export async function GET(){
await connectMongoDB();
const test_board = await testBoard.find();
return NextResponse.json({test_board});
}
export async function POST(request){
const {title, content} = await request.json();
await connectMongoDB();
await testBoard.create({title,content});
return NextResponse.json({message: "success create board data"}, {status : 201});
}
export async function DELETE(request){
const id = request.nextUrl.searchParams.get("id");
await connectMongoDB();
await testBoard.findByIdAndDelete(id);
return NextResponse.json({message : "success delete id : " + id}, {status : 200})
}
이런 코드 구조를 가지고있는데 제가 테스트로 insert를 호출하는 코드를 추가해 보겠습니다.
Create/page.js 파일 코드입니다.
"use client"
export default function create(){
return(
<>
<form onSubmit={(e)=>{
e.preventDefault();
const title = e.target.title.value;
const content = e.target.content.value;
const option = {
method: 'POST',
headers: {
'Content-Type' : 'application/json'
},
body: JSON.stringify({title, content})
}
fetch('http://localhost:3000/test-board', option)
.then(res=>res.json)
.then(result => {
alert('저장이 완료되었습니다.')
});
}}>
<h2>create 창입니다!</h2>
<label>제목 : </label><input name="title" type="text"></input>
<label>내용 : </label><input name="content" type="text"></input>
<input type="submit" value="작성" />
</form>
</>
)
}
OPTION에 POST 메소드를 지정해주면 NEXTJS는 알아서 POST메소드를 찾아갑니다.
Reference
NextJS Route에 관한 공식문서 : https://nextjs.org/docs/app/api-reference/file-conventions/route
생활코딩 : https://www.youtube.com/watch?v=9KOaR6QMb9A&t=3s
GT코딩 : https://www.youtube.com/watch?v=wNWyMsrpbz0&t=2605s