NextJS의 기본 구조를 변경하려 시도하던 도중 뜻하지 않은 에러를 발견했습니다.
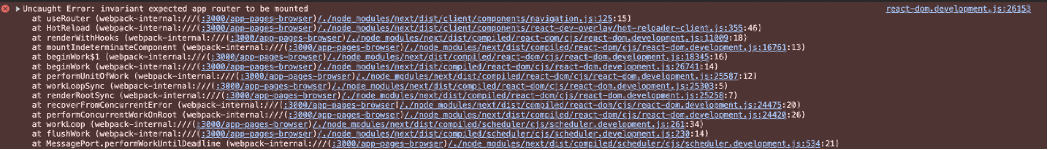
invariant expected app router to be mounted

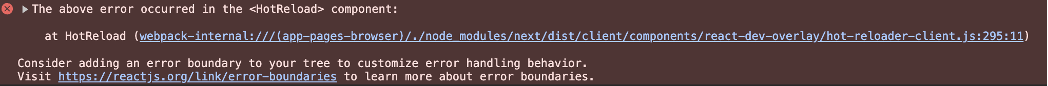
The above error occurred in the <HotReload> component

이렇게 두가지 에러였습니다.
아주 간단한 에러였습니다만 찾는데 시간이 조금 걸렸습니다.

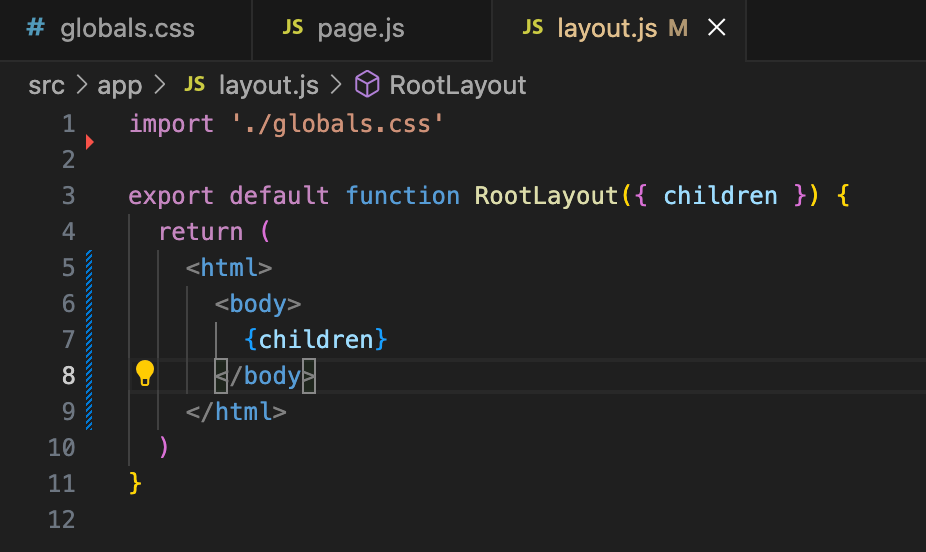
최상단 layout의 html과 body를 없애버려 발생한 에러였습니다. 에러가 발생하게된 원인은 예상이지만
Html과 body 자체가 없어서 dom을 그려내는데 문제가 발생한 것 같지만 다음에 더 자세히 알아보겠습니다.
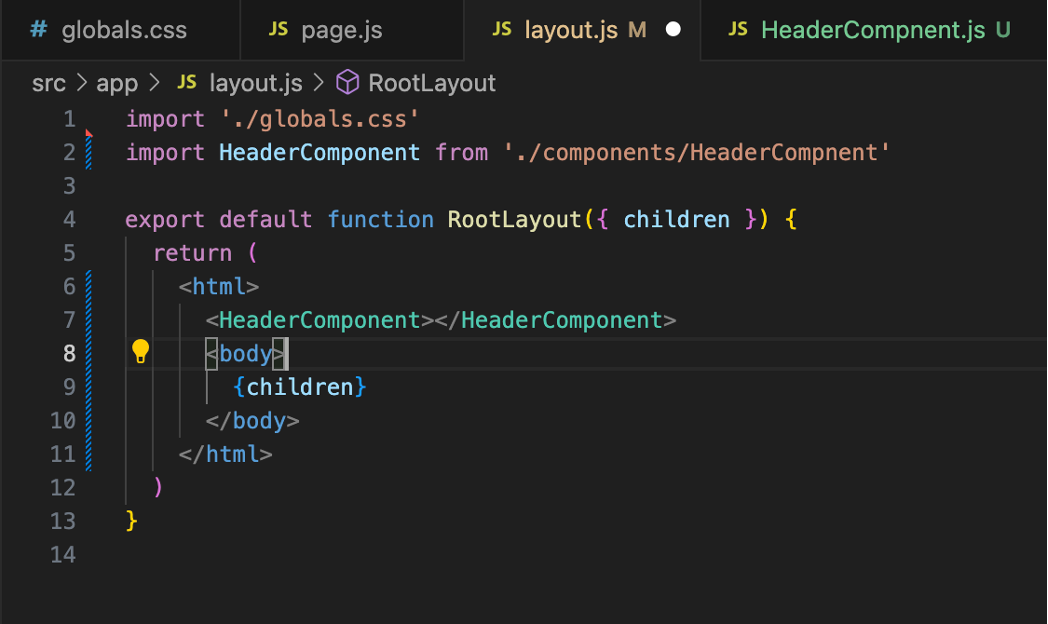
없어진 html과 body를 위 사진처럼 넣어주면 정상적으로 작동합니다.
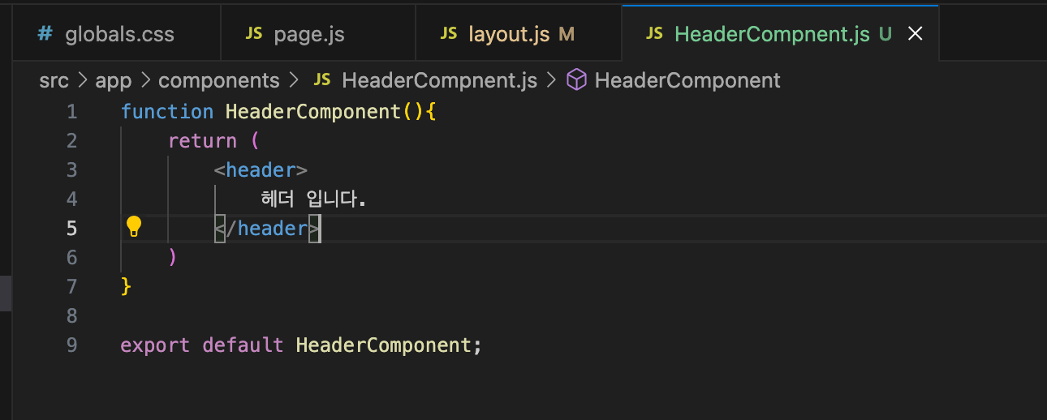
추가적으로 header를 담은 제가 만든 컴포넌트 (중요한것은 header!!)는
반드시 body안으로 들어가야 로드 순서가 올바르게 나왔습니다 무슨 소리냐면


이렇게 코드를 짠다면
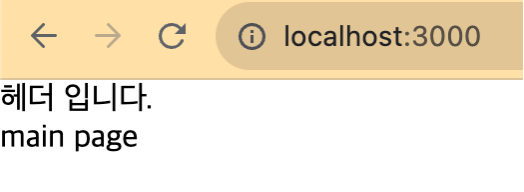
이렇게 올바른 순서와 에러없이 나오지만 만약에

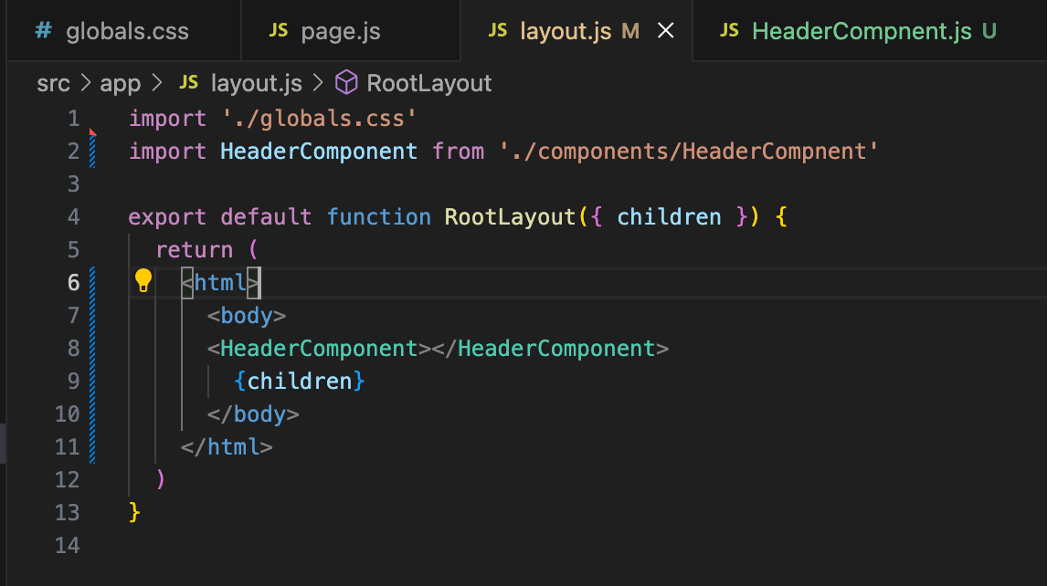
이런식으로 body의 자식이 아니게 된다면


Warning: validateDOMNesting(...): <header> cannot appear as a child of <html>.
이런 경고가 발생하면서 렌더링 순서가 꼬이게 됩니다. 이것도 마찬가지로 왜 그런건지는 나중에 찾아보겠습니다.