환경은 이랬습니다.
BackEnd : Spring Boot, WebFlux
FrontEnd : ReactNative
스프링 부트의 SSE통신을 통해 몽고 DB 에 접근하는 방식이고 클라이언트는
REACTA NATIVE 였습니다.
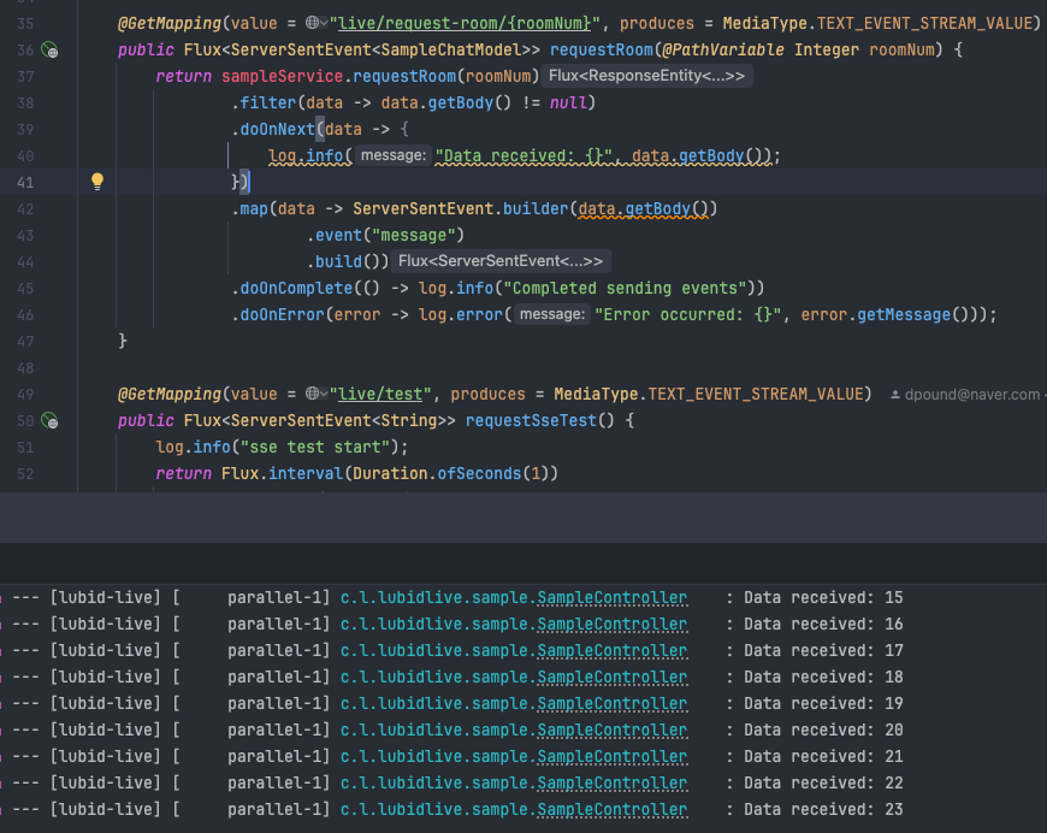
스프링 부트 백엔드에서 컨트롤러 단에서 요청을 받았을 때 아래와 같이 초마다
테스트 데이터를 전송해 줍니다.

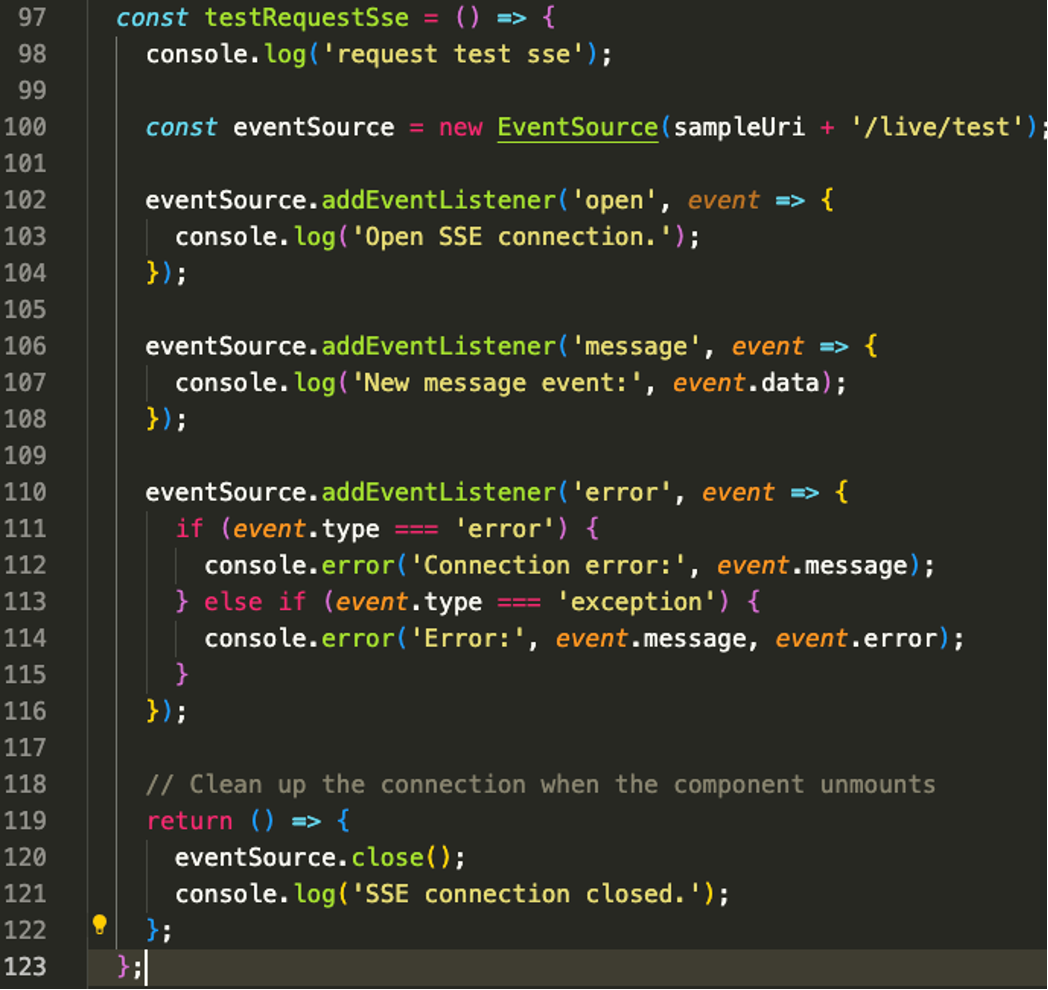
프론트 코드는 아래와 같으며 요청이 완료되고 새로운 이벤트가 생성되어 받아올 때는 사실상
프론트 엔드 로그에도 같은 데이터가 받아져야 하는데 모바일에서는 전혀 반응이 없었습니다.

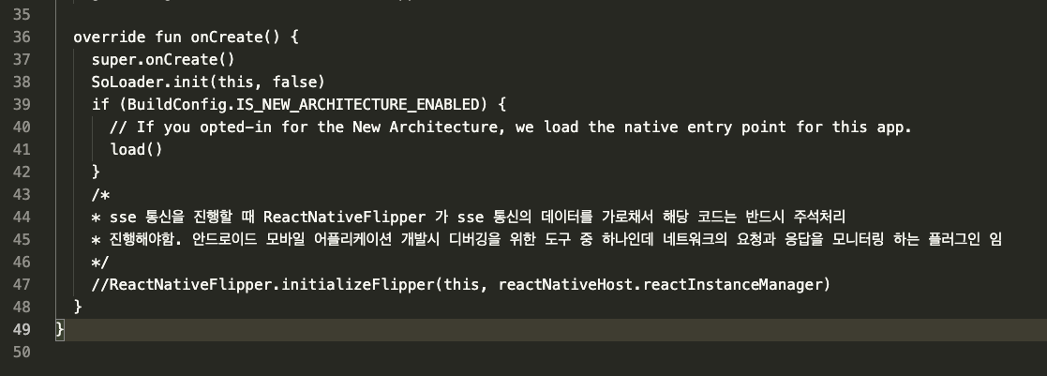
찾아보니 리액트 네이티브의 안드로이드 환경에서는 ReactNativeFlipper 라는 네트워크의 요청과 응답을 모니터링 해주는 플러그인이 중간의 데이터를 가로채 아무 반응이 없는 것 처럼 보인다고 합니다.
따라서

React 버전은 18.1.0 이며
React-native : 0.73.4 기준일때
Android/app/src/main//java/com/projectName/MainApplication.kt 코드에 접근하여서 아래와 같이 해당 Flipper 클래스가 생성되지 않도록 주석처리로 수정하여 저장 후 재기동 하면 SSE 통신이 잘 작동하는 것을 볼 수 있습니다.